Come impostare un carrello di e-commerce 
Autor: Incomedia
Introduzione
E’ arrivato il momento di affrontare un passaggio cruciale per la realizzazione del nostro sito di esempio Tees X5 Store (http://tees.websitex5.com ): dopo aver impostato il progetto e incominciato a creare le pagine dobbiamo impostare il carrello di e-commerce.
Nella T&T del mese scorso (http://answers.websitex5.com/post/24685 ) ci eravamo interrotti proprio a questo punto e non potevamo fare diversamente: solo dopo aver creare il catalogo dei prodotti, infatti, possiamo tornare a lavorare sulle pagine di presentazione delle magliette e inserire i bottoni “Acquista”.
Catalogo dei prodotti
La prima cosa che dobbiamo fare per impostare un carrello di e-commerce è creare il catalogo dei prodotti, ovvero una lista di tutti i prodotti che metteremo in vendita attraverso lo store, completa di tutte le informazioni necessarie.
Dobbiamo procedere nel seguente modo:
- Andiamo al Passo 4 – Impostazioni Avanzate e clicchiamo sulla voce Carrello e-commerce.
- Lavorando nella sezione Prodotti, utilizziamo il pulsante Nuova Categoria per inserire le 3 categorie che ci interessano: “Girls”, “Guys” e “Kids”, rispettivamente per le magliette da ragazza, da ragazzo e da bambino.
- Incominciamo con il selezionare la categoria “Girls” e clicchiamo sul pulsante Nuovo Prodotto in modo da richiamare la finestra Impostazioni Prodotto e poter inserire tutte le informazioni inerenti un prodotto (nel nostro caso, una specifica maglietta).
Incominciamo a creare il prodotto per la maglietta “X5 Wonderland” (http://tees.websitex5.com/x5-wonderland.html ):
- Innanzitutto, nella sezione Generale della finestra Impostazioni Prodotto, inseriamo il Nome/Codice del prodotto (“X5 Wonderland”), la Descrizione (“Girly White V-Neck”) e il Costo (“22.00”). Per impostare la Pagina collegata al prodotto, clicchiamo sul pulsante
 e, attraverso la mappa del sito, selezioniamo la pagina “X5 Wonderland”. Non impostiamo l’IVA perché la setteremo per tutto il carrello e non per ogni singolo prodotto. Non impostiamo neanche un Peso perché non prevediamo sconti/ricarichi sull’ordine legati al raggiungimento/superamento di determinate soglie.
e, attraverso la mappa del sito, selezioniamo la pagina “X5 Wonderland”. Non impostiamo l’IVA perché la setteremo per tutto il carrello e non per ogni singolo prodotto. Non impostiamo neanche un Peso perché non prevediamo sconti/ricarichi sull’ordine legati al raggiungimento/superamento di determinate soglie. - Nella sezione Immagine della finestra Impostazioni Prodotto, invece, inseriamo una o più immagini relative al prodotto, ovvero alla maglietta X5 Wonderland. Possiamo anche impostare le dimensioni della finestra ShowBox in cui tali immagini potranno essere visualizzate ingrandite. Questa immagine/Galleria verrà proposta nella scheda di presentazione del prodotto che otterremo grazie all’Oggetto Elenco Prodotti.
- Infine, nella sezione Opzioni della finestra Impostazioni Prodotto, possiamo creare la lista delle Varianti per il Prodotto semplicemente digitandole. Nel nostro caso, le varianti corrispondono unicamente alle taglie in cui la maglietta è disponibile.
Attiviamo anche l’opzione Attiva sconto quantità e clicchiamo sul pulsante Aggiungi percreare la condizione: facciamo in modo che se nell’ordine, per la maglietta in questione, la Quantità è uguale o superiore a 5 unità verrà automaticamente impostato uno Sconto del 10%.
- Confermiamo tutto e nella tabella Prodotti vediamo comparire il prodotto “X5 Wonderland” all’interno della categoria “Girls”.
- Ripetiamo queste operazioni in modo da inserire tutte le nostre magliette all’interno delle opportune categorie del nostro catalogo prodotti.
NOTA: Come Varianti per il Prodotto abbiamo usato una dicitura in cui si combina colore e taglia perché, per esempio nel caso delle magliette per bambini, è possibile che varino entrambe i parametri. In realtà possiamo creare le varianti prendendo in considerazione di volta in volta i parametri più utili: nel caso, per esempio, della maglietta “Keyboard” non cambia il colore ma la disponibilità del prodotto sia con maniche lunghe che corte. Nel decidere come comporre un testo efficace per le Varianti di prodotto occorre anche considerare che questo verrà visualizzato, come il nome e la descrizione del prodotto, nella pagina dello store.

Metodi di spedizione e pagamento
Creato il catalogo dei prodotti possiamo occuparci di impostare i metodi di spedizione e di pagamento fra cui i nostri clienti potranno scegliere per ottenere i prodotti acquistati.
Per il nostro negozio di magliette, prevediamo sia la spedizione per posta ordinaria che per corriere espresso:
- Apriamo la sezione Pagamento del Carrello e-commerce e troviamo entrambe i metodi già pre-impostati: compaiono, infatti, nella tabella Elenco dei metodi di Spedizione. Potremmo comunque aggiungere uno o più metodi alternativi usando il pulsante Aggiungi.
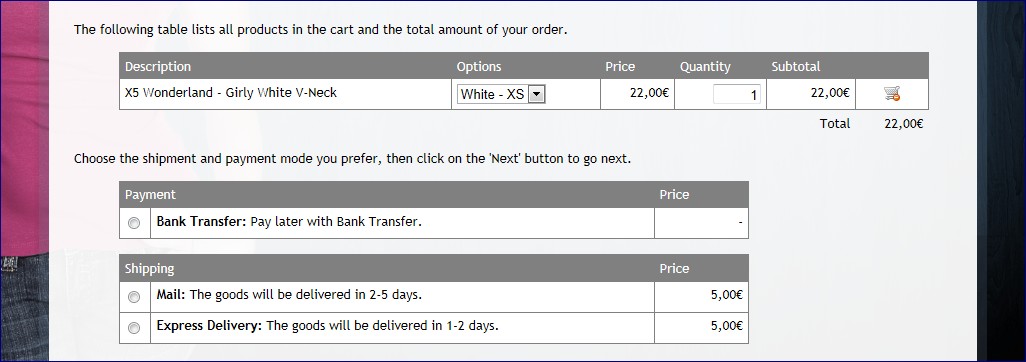
- Facciamo doppio click sulla voce “Posta ordinaria” (Mail) per accedere alla finestra Metodo di Spedizione. Nella sezione Generale possiamo definire Nome e Descrizione del metodo di spedizione. E’ importante che questi testi siano chiari e sintetici dal momento che, come si vede nell’immagine precedente, verranno ripresi direttamente nello store.
- Nella sezione Costo della finestra Metodo di Spedizione possiamo impostare un Costo fisso, un Costo relativo al totale dell’Ordine o un Costo relativo al totale del Peso. Noi abbiamo scelto la seconda opzione e abbiamo fatto in modo che per ordini inferiori a 100 € il costo per la spedizione sia di 5 €, mentre per ordini superiori a 100 € il costo di spedizione sia nullo.
- Infine, nella sezione Messaggio E-mail della finestra Metodo di Spedizione abbiamo digitato una descrizione del metodo: questo testo è importante perché verrà utilizzato per comporre, insieme ad altre informazioni, l’e-mail che il cliente riceverà come conferma d’Ordine.
Come metodo di pagamento, invece, per il nostro store prevediamo il Bonifico Bancario. La procedura è del tutto analoga a quella dei metodi di spedizione.
Notiamo che in questo caso, attraverso la sezione Tipo della finestra Metodo di Pagamento possiamo scegliere tra una forma di Pagamento posticipato (come per esempio il bonifico) e una forma di Pagamento immediato (come per esempio il pagamento tramite PayPal o carta di credito). In questo secondo caso dovremmo semplicemente inserire i parametri richiesti per attivare il servizio.
A prescindere dal tipo di pagamento attivato, possiamo prevedere e impostare un Costo fisso.
Modulo d’Ordine
Attraverso la sezione Dati Cliente del Carrello e-commerce possiamo gestire il modulo d’ordine che il cliente dovrà compilare e le e-mail che verranno automaticamente inviate dallo store.
Per quanto riguarda il Modulo d’Ordine non dobbiamo fare altro che scorrere l’elenco dei campi disponibili e mettere un segno di spunta a fianco a quelli che vogliamo utilizzare e che desideriamo rendere obbligatori.
E’ consigliabile sfruttare l’opzione Mostra Condizione di Accettazione e inserire, a questo proposito, un testo adeguato in modo da rendere trasparente e chiaro il funzionamento dello store.
Per l’E-mail di riepilogo Ordine dobbiamo semplicemente specificare su quale indirizzo e-mail desideriamo che vengano ricevuti gli ordini che partono dallo store. Spuntando un’opzione possiamo anche fare in modo che i dati dell’ordine vengano raccolti in un file CSV allegato: è utile se si prevede di importare il file in un programma gestionale per la fatturazione e l’evasione dell’ordine.
Infine, per l’E-mail di conferma d’Ordine per l’Utente, dobbiamo digitare il Testo di introduzione e il Testo di chiusura.
Opzioni
La sezione Opzioni del Carrello e-commerce ci permette di controllare, ancora, una serie di parametri che spaziano dalla valuta, all’iva, dalla grafica della tabella dei prodotti alle immagini per i pulsanti Aggiungi/Rimuovi dal carrello.
Al di là di questi aspetti di semplice comprensione, vale la pena sottolineare la disponibilità dell’opzione Consenti ordine solo per importi minimi: grazie a questa funzione possiamo impostare una soglia al di sotto della quale l’ordine non verrà accettato.
Il Bottone Acquista
Ora che abbiamo impostato il nostro carrello di e-commerce possiamo tornare al Passo 3 e completare le nostre pagine inserendo, per esempio, i pulsanti “Acquista”: incominciamo, come al solito, dalla pagina relativa alla maglietta “X5 Wonderland”.
- Sulla Mappa del sito selezioniamo la pagina “X5 Wonderland” e facciamo doppio click in modo da poter procedere alla sua modifica.
- Selezioniamo l’Oggetto Immagine relativo al pulsante Acquista (inserito nella riga 5 in modo da occupare le colonne 9/12 – vedere la T&Thttp://answers.websitex5.com/post/24685 ) e facciamo doppio click per poterlo modificare.
- Clicchiamo sul pulsante
 per accedere alla finestra Collegamento: qui dobbiamo selezionare l’azione Aggiungi al carrello. Attiviamo l’opzione Aggiungi direttamente nel Carrello il Prodotto selezionato e, nell’albero che rappresenta il catalogo, selezioniamo il prodotto “X5 Wonderland”. Possiamo anche specificare la Variante del prodotto e la Quantità che verranno pre-selezionate.
per accedere alla finestra Collegamento: qui dobbiamo selezionare l’azione Aggiungi al carrello. Attiviamo l’opzione Aggiungi direttamente nel Carrello il Prodotto selezionato e, nell’albero che rappresenta il catalogo, selezioniamo il prodotto “X5 Wonderland”. Possiamo anche specificare la Variante del prodotto e la Quantità che verranno pre-selezionate. - Accettiamo le modifiche e proviamo in Anteprima: il pulsante “Acquista” ora funziona e permette di procedere all’ordine della maglietta “X5 Wonderland”.
Possiamo ripetere questa procedura per tutte le magliette della sezione “Girls”: in queste 4 pagine, infatti, per le immagini con le indicazioni delle taglie disponibili non è prevista alcuna azione e l’unico pulsante attivo è “Acquista”.
Le schede prodotto
Dopo aver impostato il carrello di e-commerce possiamo anche utilizzare l’Oggetto Elenco Prodotti per creare delle vere e proprie pagine di catalogo attraverso le quali i clienti potranno effettuare i loro ordini.
Nel nostro sito delle magliette, abbiamo usato l’Oggetto Elenco Prodotti per creare una specie di pagina- copertina per ciascuna sezione: Girls, Guys e Kids.
- Sulla Mappa del sito selezioniamo la pagina “What’s New” posizionata immediatamente sotto il separatore “Girls” e facciamo doppio click per poterci lavorare.
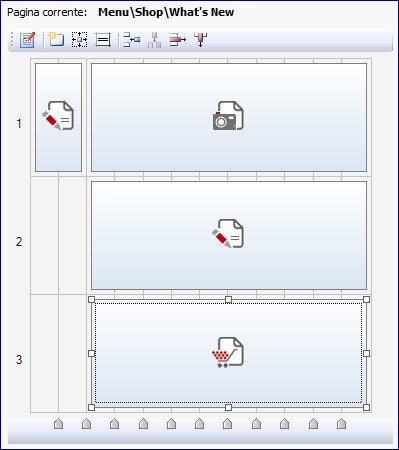
- Creata l’impaginazione illustrata in figura, lavoriamo sull’Oggetto Elenco Prodotti inserito nella riga 3.

- Nella sezione Elenco dell’Oggetto Elenco Prodotti vediamo l’Elenco Categorie e Prodotti che abbiamo inserito nel Catalogo del nostro carrello di e-commerce: mettiamo il segno di spunta a fianco dei prodotti “Easy Fast & Professional”, “My Lovely Granny”, “The Lively Gramps” e “X5 Wonderland”. In questo modo le 4 magliette vengono riportate nel secondo elenco che visualizza la composizione dell’Oggetto Elenco Prodotti. Abbiamo selezionato i 4 prodotti e non la categoria “Girls” perché vogliamo che l’Oggetto Elenco Prodotti presenti sempre e solo quei 4 prodotti, e non anche altre magliette che in futuro potranno essere aggiunte nella categoria “Girls”.
- Per decidere con quale ordine i prodotti verranno presentati nell’Elenco Prodotti, clicchiamo sul pulsante Ordinamento e selezioniamo la voce Personalizzato. Fatto questo usiamo i pulsanti Sposta Sopra e Sposta Sotto per ordinare le voci della lista.
- Infine, nella sezione Impostazioni dell’Oggetto Elenco Prodotto impostiamo come Tipo di visualizzazione “Immagini e Testo” e lavoriamo su impostazioni e grafica delle schede di presentazione dei prodotti.
- Confermando tutte le impostazioni definite e provando in Anteprima, abbiamo ottenuto una pagina che presenta sinteticamente tutte e 4 le magliette, mette a disposizione le informazioni e i pulsanti necessari per procedere nell’acquisto e offre i link per chi vuole consultare le pagine di presentazione di ciascun singolo prodotto.
Conclusioni
Nella T&T del prossimo mese riprenderemo di nuovo il tema del carrello di e-commerce e vedremo come abbiamo fatto a permettere ai clienti di pre-selezionare la taglia per le magliette della sezione “Guys” e a creare un pulsante “Aggiungi al carrello” un po’ particolare per le magliette della sezione “Kids”.
Come al solito, per seguire con maggior semplicità le spiegazioni della T&T potete scaricare il file di progetto aggiornato dal seguente link: http://bit.ly/I6ABZn
Una volta importato il file .iwzip potrete sviscerare il progetto, incluso il carrello di e-commerce, in tutte le parti che abbiamo fin qui ricostruito.
