Bella homepage 
Автор: Silvio R.
Просмотрено 3850,
Подписчики 2,
Размещенный 0
Buon giorno,
sto guardando diversi siti professionali per prendere spunto e vi mando questo che mi piace tanto, ma come si fa a fare quell'effetto lì? C'è una bella foto grande che occupa tutto lo schermo mentre a me si ferma al centro dello schermo perche i lati sono occupati dall'Header (credo si dica così).
E poi come si fa a mettere sulla foto grande un bottone o una scritta che rimanda a qualcosa d'altro (pagina, video, foto, ecc.).
E poi ancora, una foto così grande che caratteristiche deve avere (misure, tipo, ecc.)??
Grazie e cordialità.
Silvio
Размещено

non so se fa al caso tuo.. ma forse potrebbe ineressarti questo ?
https://helpcenter.websitex5.com/ru/post/157292
Автор
Grazie Giancarlo, è bellissimo.
Però non ho capito che cosa devo fare.
Riesci a spiegarmelo in poche parole?? In che punto devo mettere la foto? Nell'Header, nella pagina, o dove? E per farla bella grande così, dove metto le misure? Vorrei una bella foto grande come la tua e sotto un bottoncino che dica "Entra" o qualcosa di più efficace, se esiste.
Grazie.
Ciao.
Silvio
Автор
Scusate signori sono ancora io.
Probabilmente mi servono delle conoscenze "di base" che non ho.
Le belle foto iniziali dei bei siti professionali dove si mettono quando si costruisce un sito con WebSiteX5? Si mettono nella "pagina di ingresso", nel "header", nella "home page" o dove altro?? e come si a regolarne le misure lasciando magari un po di spazio sotto per il bottonico "Entra nel sito"?
Grazie.
Silvio
Potresti scaricarti un template gratuito e studiartelo....
...dipende dal risultato che vuoi ottenere ma hai dato un'occhio al manuale o un template gratuito ?
F1 , quando sei nel programma ...
Buongiorno Silvio,
grazie per il suo messaggio.
Provi a controllare se nel Marketplace è presente un Template che possa fare a caso suo, così da avere già una linea guida: https://market.websitex5.com/it
Le auguro una buona giornata. Cordialmente.
Ciao Silvio, innanzitutto: W gli Alpini!
Se vuoi puoi ottenere qualcosa di bello ma senza scervellarti con codici esterni e complicazioni varie.
Gli effetti che puoi ottenere sono quelli che vedi nelle pagine Home, About e Services dell'esempio che trovi sotto, non sono slide scorrevoli (un po' complicate da aggiungere se non si è molto esperti del software) ma sono delle belle immagini a pieno schermo che fanno il loro bell'effetto (segue spiegazione):
http://www.bozzasito10.altervista.org/multiheader
Ho usato due metodi differenti per ottenere gli header a pieno schermo:
Metodo 1) L'immagine che sembra l'intestazione della Home è inserita semplicemente aggiungendo nella griglia di impaginazione una casella Oggetto Testo, come prima riga nella griglia, gli inserisci un testo (io ho scritto "TITLE HERE ecc.") poi devi usare la funzione "Stile Righe" (vedi foto sotto) da applicare a quella casella Oggetto Testo per inserire una immagine di sfondo a pieno schermo tramite le voci "Sfondo/Immagine" (immagine che deve essere larga 1920 px, altezza almeno 600px), devi agire inoltre sui "Margini Esterni" dello Stile dell'Oggetto Testo per "dare" l'altezza desiderata all'immagine (prestando inoltre attenzione a settare al PASSO 2 MODELLO/Personalizzazione/Struttura del Modello un Header di altezza pari a 80px, cioè esattamente quanto l'altezza dello Sfondo dell'Header, questo lo fai per tutti i vari breakpoint, questo sarà il menù).
Metodo 2) L'immagine della sezione "About" è inserita in un modo differente: al PASSO 3 MAPPA vai in "Proprietà" della Pagina di tuo interesse (puoi usare questo metodo anche per la home) poi vai nella scheda "Grafica" e spunta la voce "Abilita impostazioni personalizzate" ed inserisci come File Immagine una foto di 1920x580px circa, con "Disposizione: non ripetere" e "Allineamento: Alto". Anche in questo caso aggiungi una casella Oggetto Testo nella griglia di impaginazione come prima riga nella griglia (io ho scritto "ABOUT US ecc.") e devi agire sui Margini Esterni dello Stile dell'Oggetto Testo per "dare" l'altezza desiderata all'immagine di intestazione e far sì che il testo del contenuto pagina inizi subito dopo il bordo inferiore dell'immagine (fai delle piccole prove finchè non ottieni il risultato voluto).
L'immagine della sezione "Services" è inserita nuovamente con la funzione "Stile Righe"come descritto al punto 1.
Puoi personalizzare con uno dei due metodi o con entrambi tutte le pagine che vuoi del tuo sito, non ci sono limiti e non ci sono codici da utilizzare. Tutto in modo molto semplice e con le sole funzioni di Website X5. L'effetto non sarà quello delle slide scorrevoli ma fa la sua bella figura.
Ciao ciao
P. S. Non tenere conto di come sono disposti gli oggetti nella griglia che vedi in foto perché quella griglia con quegli oggetti appartiene ad un altro progetto che non é quello che vedi al link. Di quella foto ci sta bene solo la prima riga che é un Oggetto Testo come ti ho spiegato sopra.
Автор
Grazie Giuseppe, ora provo per vedere se ho capito bene.
Ciao.
Silvio
Автор
Giuseppe come hai fatto a mettere YOUR LOGO a sinistra e il MENU' a destra?? a me il menù viene sempre in mezzo e il LOGO non riesco a metterlo sulla stessa riga.
Grazie.
Ciao.
Silvio
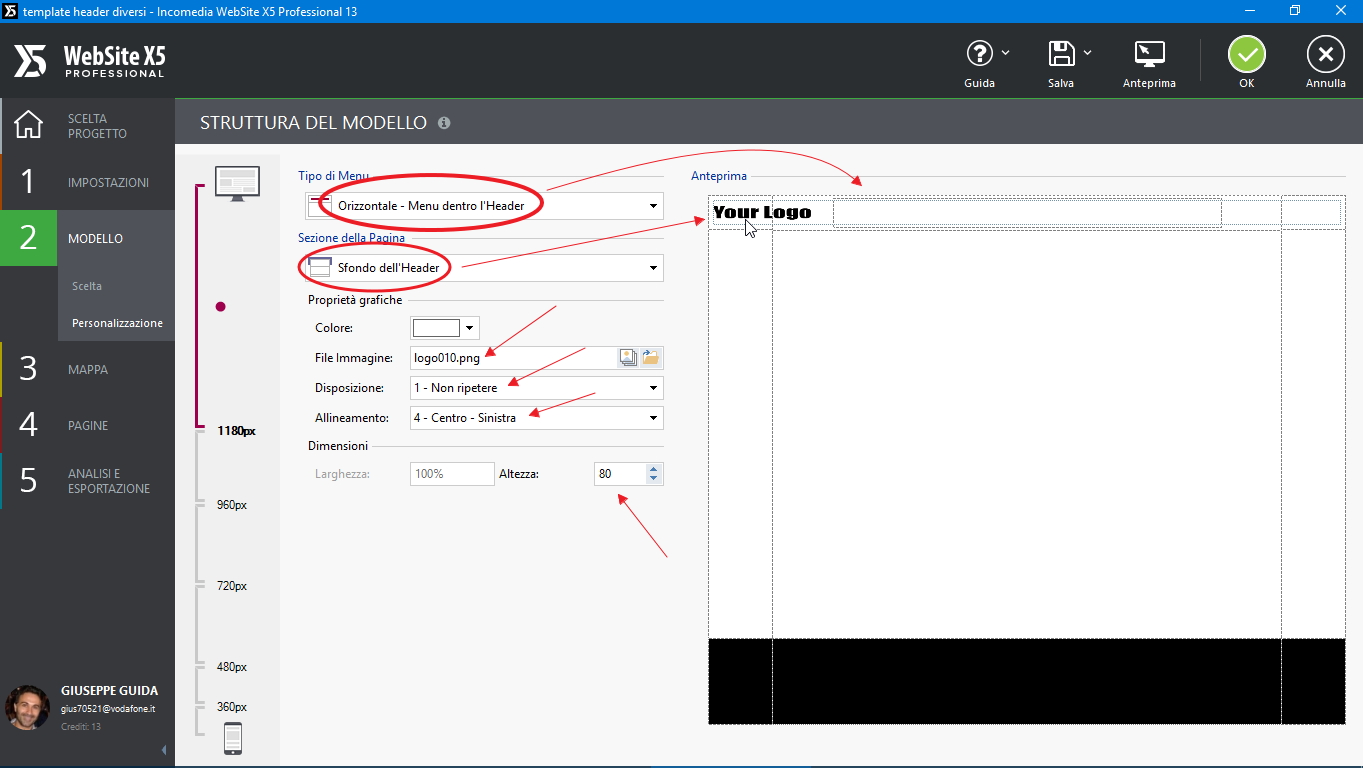
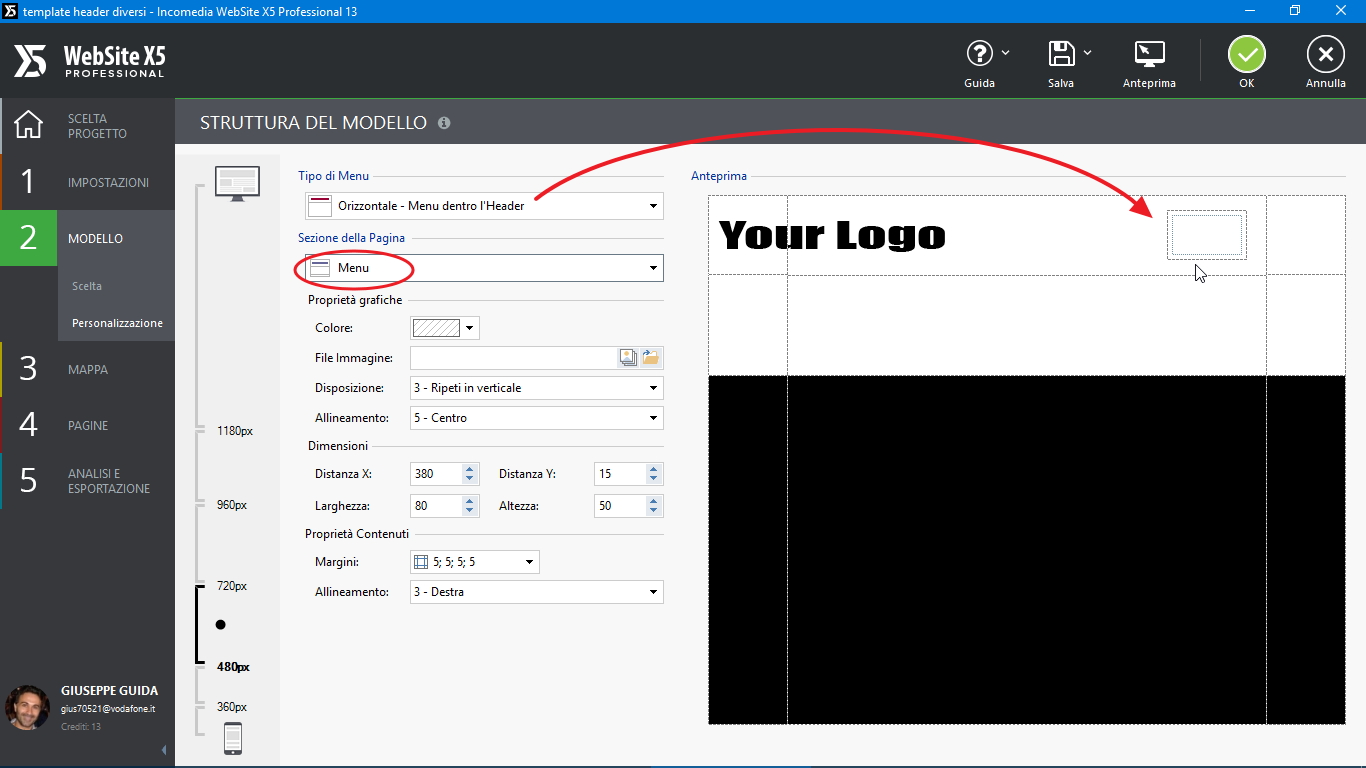
Il logo l'ho inserito nello Sfondo dell'Header, il Menù invece dentro l'Header, vedi foto...
naturalmente ai breakpoint inferiori diminuisci le dimensioni della larghezza del menù in modo tale che non vada al di fuori dei limiti dell'header se no poi nel responsive ti creerà la barra di scroll orizzontale sotto.. vedi foto, il menù rimane sempre nei limiti dell'header..
Sfondo dell'Header ed Header devono avere la stessa dimensione in altezza (io ho messo 80px), al menù dentro l'header puoi dare lo stesso altezza 80px o anche un po' meno di 80 ma che sia sempre all'interno dell'header, in altezza ma SOPRATTUTTO in larghezza.
Credo che con questo è tutto, dovresti riuscire, aspettiamo di vedere il risultato finale. Ciao ciao
P.S. clicca sulle foto che ti ho inserito, si ingrandiscono e così si vede tutto meglio.
Автор
Grazie Giuseppe,
sei un MAGO, vorrei sapere tutte le cose che sai tu.
Dove si possono imparare?? Ci sono dei libri, dei siti che spiegano?
Per favore fammi sapere.
Ciao.
Silvio
Silvio... Le ho imparate passando giorni e giorni su Website a fare test vari e a realizzare siti e template, leggendo il manuale di Website e, infine, grazie anche all'aiuto degli utenti più esperti dell'Help Center.
Автор
Giuseppe, Viva gli Alpini,
un ricordo per i nostri Veci della Russia. Ti mando la poesia NATALE '42 dell'indimenticato Vice Presiente dell'Inter PEPPINO PRISCO, Reduce di Russia con il Battaglione L'Aquila della Divisione JULIA che si immolò al quadrivio di Selenyi Jar resistendo per settimane mentre il resto dell'Esercio Italiano prendeva qualche settimana di vantaggio per la Ritirata. Un battaglione che riportò gravissime perdite, basti pensare che dei 52 Ufficiali solo 3 ritornarono: Federico Fossati, Romualdo Vitalesta e Peppino Prisco, mentre dei 1754 Alpini che lo componevano solo 159 rividero la terra d'Abruzzo.
Ciao.
Silvio
... ...
...
.
Grandiosi i nostri Alpini... Indimenticabili e coraggiosissimi!! Un abbraccio Silvio!
Bellissima e commovente la Poesia di Peppino Prisco. Onore agli Alpini!
Автор
Giuiseppe,
non riesco. Ho usato tutti e due i sistemi che mi hai proposto ma l'immagine è in alto dove comincia lo schermo e il Logo come pure il Menù sono all'interno dell'immagine.
Come si fa a fare scendere l'immagine di 100 che è la misura del Header e dello Sfondo dell'Header?? Mi meraviglio di me per queste parole inglesi che dico ma che in realtà comincio a capire solo adesso.
Grazie.
Ciao.
Silvio
Автор
Giuseppe,
adesso sono riuscito a farla scendere sotto i 100 in modo da vedere il Logo e il Menù pero in altezza ne vedo solo 1/3.
Dove sbaglio?
Grazie.
Silvio
Silvio ricordati di inserire nella griglia di impaginazione una casella Oggetto Testo sulla quale ci inserisci l'immagine tramite lo Stile Righe e per dare un'altezza all'immagine devi in realtà agire sui margini esterni/interni (alto e basso) dell'Oggetto Testo andando in Stile dell'Oggetto Testo. In alternativa (ma non é molto consigliata) dai degli "a capo" con il tasto Invio/Enter del computer sia prima del testo che dopo il testo in modo da "creare dello spazio" in alto e sotto il testo e così, di conseguenza, si "allarga" anche l'altezza dell'immagine inserita in Stile Righe e la vedi per intero.
Non sono al pc e non posso mandarti immagini in questo momento.
Автор
Tranquillo, ci sentiamo nei prossimi giorni.
Ciao.
Silvio
Автор
Giuseppe,
c'è qualcosa che mi sfugge.
Metti che nella HomePage uso il METODO 1 in cui ho il Logo alto 70, la foto con dimensioni 1900x600, non capisco come devo regolare i Margini nell'Oggeto Testo. Quando nei Margini Interni scrivo Alto 600 mi fa mettere al massimo 250. E poi i Margini Esterni quando entrano in funzione?? Ho provato anche il METODO 2 ma è la stessa cosa. Mi segni che margini devo mettere in Interni/Esterni per una tipologia di foto come quella che ti ho descritto? E poi come fai a dargli quel bell'effetto del TITHE HERE e del ABOUT US che scendono dentro la foto? Io sopra le foto non riesco a metterci niente.
Sono un pò nel marasma.
Per favore mi dai una mano?
Grazie.
Silvio
Автор
Buon giorno a tutti,
vi mando il link di un sito che mi piace tanto.
http://www.studiopanato.it/
Secondo voi (Giuseppe in primis) come si fa a fare una cosa del genere, con una bella foto grande e tutte le parole che si scrivono sopra?? Io sulla foto non riesco a scrivere, come si fa?
E poi la foto che cambia ad ogni cambio di pagine del menù?
Grazie.
Ciao.
Silvio
la spiegazione di come farlo la trovi qui:
https://helpcenter.websitex5.com/ru/post/157292
Автор
Claudio,
con WebSite X5 13 Evo non si riesce a mettere una foto grande e a scriverci dentro dlele parole o metterci dentro un menù? Bisogna per forza comperare WOW SLIDER.
Grazie.
Ciao.
Silvio
Автор
Giuseppe,
non riesco. I Margini Esterni con ua foto alta 600 che misra devo mettere??
Silvio
Metodo 1) L'immagine che sembra l'intestazione della Home è inserita semplicemente aggiungendo nella griglia di impaginazione una casella Oggetto Testo, come prima riga nella griglia, gli inserisci un testo (io ho scritto "TITLE HERE ecc.") poi devi usare la funzione "Stile Righe" (vedi foto sotto) da applicare a quella casella Oggetto Testo per inserire una immagine di sfondo a pieno schermo tramite le voci "Sfondo/Immagine" (immagine che deve essere larga 1920 px, altezza almeno 600px), devi agire inoltre sui "Margini Esterni" dello Stile dell'Oggetto Testo per "dare" l'altezza desiderata all'immagine (prestando inoltre attenzione a settare al PASSO 2 MODELLO/Personalizzazione/Struttura del Modello un Header di altezza pari a 80px, cioè esattamente quanto l'altezza dello Sfondo dell'Header, questo lo fai per tutti i vari breakpoint, questo sarà il menù).
Metodo 2) L'immagine della sezione "About" è inserita in un modo differente: al PASSO 3 MAPPA vai in "Proprietà" della Pagina di tuo interesse (puoi usare questo metodo anche per la home) poi vai nella scheda "Grafica" e spunta la voce "Abilita impostazioni personalizzate" ed inserisci come File Immagine una foto di 1920x580px circa, con "Disposizione: non ripetere" e "Allineamento: Alto". Anche in questo caso aggiungi una casella Oggetto Testo nella griglia di impaginazione come prima riga nella griglia (io ho scritto "ABOUT US ecc.") e devi agire sui Margini Esterni dello Stile dell'Oggetto Testo per "dare" l'altezza desiderata all'immagine di intestazione e far sì che il testo del contenuto pagina inizi subito dopo il bordo inferiore dell'immagine (fai delle piccole prove finchè non ottieni il risultato voluto).
L'immagine della sezione "Services" è inserita nuovamente con la funzione "Stile Righe"come descritto al punto 1.
Puoi personalizzare con uno dei due metodi o con entrambi tutte le pagine che vuoi del tuo sito, non ci sono limiti e non ci sono codici da utilizzare. Tutto in modo molto semplice e con le sole funzioni di Website X5. L'effetto non sarà quello delle slide scorrevoli ma fa la sua bella figura.
Silvio se agisci sul margine esterno alto della casella OGGETTO TESTO puoi arrivare fino a 250px (che è il limite massimo per tutti i margini), però poi gli aggiungi 250px di margine esterno basso ed hai già un'altezza di 500px, in più a quest'altezza devi aggiungere l'altezza stessa del testo che andrai ad inserire nella casella OGGETTO TESTO e superi i 500px. Se vuoi arrivare a 600px di altezza per l'OGGETTO TESTO, allora devi agire anche sui margini interni alto/basso, l'altezza di tali margini interni va a sommarsi all'altezza dei margini esterni ed ottieni l'altezza che vuoi tu per l'OGGETTO TESTO che, ricordati (!) deve avere nello "Stile Righe" un'immagine di 1920 px per 600 (in questo caso) e se vuoi dare un'idea di header devi posizionare tale OGGETTO TESTO nella prima riga della griglia di impaginazione. Non so come altro spiegarti la cosa, credo di essere stato molto dettagliato.
Poi per il discorso delle foto con testo che scorrono, usando WOWSLIDER, Claudio ti ha già indicato il link del post. Ma è tutto più difficile a mio parere.
qui uno screenshot con tutti i passaggi e le descrizioni...
Applicandoti puoi ottenere un bell' "effetto Header" come in questo mio template, semplicemente usando gli strumenti di Website, hai una sola bella immagine come header e "giochi" sui testi animandoli a dovere:
http://www.tecnologicaservice.altervista.org/
Автор
Giuseppe,
ce l'ho fatta. E' venuta bene.
Grazie, sei un MAGO.
Adesso devo vedere come fare per l'AREA RISERVATA che ho aperto un post anche lì, però mi hanno già risposto, devo solo cominciare a lavorarci.
Grazie ancora Giuseppe, sei un amico, se passi dalle parti di Bergamo ti devo una bevuta.
Ciao.
Silvio
Ma di nulla! L'importante è che tu sia riuscito. Ciao ciao