Problème responsive : chevauchement, flottement car place à droite 
Автор: ZUB ART Dominique
Просмотрено 1300,
Подписчики 2,
Размещенный 0
Bonjour,
J'ai des problèmes de chevauchement de mon en-tête qui provoque la coupure de la premère ligne du texte du corps de la page d'accueil.
=> tous mes fonds sont pourtant transparents
=> le chevauchement se passe sur les 2 formats intermédiaires de mon site responsive : cela ne concerne pas le plus petit et le plus grand format
DE PLUS, sur smartphone, j'ai un vide à droite qui provoque le flottement puis la disparition du site si on balaye l'écran de droite à gauche.
Merci d'avance pour votre aide !
Размещено

Formulaire [Inscrivez-vous à notre newsletter] avec des mesures excessives.
(IT) - Form [Inscrivez-vous à notre newsletter] con misure eccessive.
ciao
.
Автор
Merci beaucoup KolAsim ! C'était effectivement mon formulaire en bas de page trop large qui provoquait le vide à droite.
En revanche, mon texte est toujours coupé. Une petite idée pour ce problème ?
Peut-être que je n'ai pas compris, mais maintenant, cela semble normal. OK.
Essayez d'exécuter sur le réseau Ctrl + F5.
(IT) - Forse non ho capito, ma adesso mi sembra regolare. OK.
Prova ad azionare in rete Ctrl+F5.
ciao
.
Автор
Merci encore KolAsim ! mais j'ai encore le problème de texte coupé que vous pouvez voir sur les copies d'écran ci-jointes.
Bonjour Dominique,
est-ce-que le texte "Derrière The Last Dodo [...] à d'autres découvertes" c'est dans l'en-tête? Vous devez contrôler à l'étape 2- Contenu En-tête et Pied de page et le réduire ou déplacer comme ça qu'il ne dépasse pas l'en-tête.
Merci. Cordialement.
Автор
Bonjour Elisa,
"Derrière The Last Dodo [...] à d'autres découvertes" est effectivement dans l'entête puisque je ne sais pas comment mettre ce texte avant le blog.
Ayant réussi pour la version smartphone et la version ordinateur, je pensais réussir pour les 2 formats intermédiaires.
Je vous joins des copies d'écran qui pourront peut-être vous aider à voir mon erreur ?
Bonjour Dominique,
essayez s'il vous plait de déplacer le texte un peu vers le haut et d'augmenter un peu la hauteur du header depuis l'étape 2- Structure du Modèle.
Je vous laisse ici à toutes fins utiles le lien à la guide qui explique comment créer un modèle adaptatif : https://helpcenter.websitex5.com/ru/post/169726
Merci, je me tiens à votre disposition. Cordialement.
Автор
Bonjour Elisa,
Comme c'est impeccable pour l'affichage bureau (supérieur à 1310px) et pour l'affichage smartphone (inférieur à 480px), je n'arrive pas à comprendre pourquoi cela ne fonctionne pas pour les affichages 1 et 2 (entre 1309 et 480px)et que je pense avoir fait toutes les combinaisons possibles pour éviter la décapitation du titre de l'article du blog, franchement, je cale... :(
EXTRA!
Dans Propriétés de la page (BLOG) | Section EXPERT | Code personnalisé | Avant la balise de fermeture </HEAD>, ... ...essayez de coller ce code:
<style> #imMnMn { display:none} </style>
ciao
Bonjour Dominique,
est-ce-que tout s'affiche bien avec le code que KolAsim vous a donné ?
Merci, je vous souhaite une bonne journée.
Автор
Oui ça fonctionne ! Merci beaucoup KolAsim !
Est-ce possible de comprendre pour que je sache éventuellement m'en resservir pour mes autres sites ?
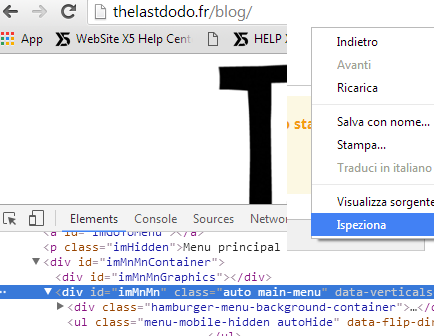
J'ai trouvé le problème à l'aide du bouton droit de la souris> Inspecter. ... ciao ...

(Avevo individuato il problema tramite il pulsante Destro del mouse > Ispeziona.)
.
ciao
.