Menu nel Corpo della Pagina > Menu Hamburger Responsive 
Автор: #ABCD WebAgency
Просмотрено 3579,
Подписчики 1,
Размещенный 0
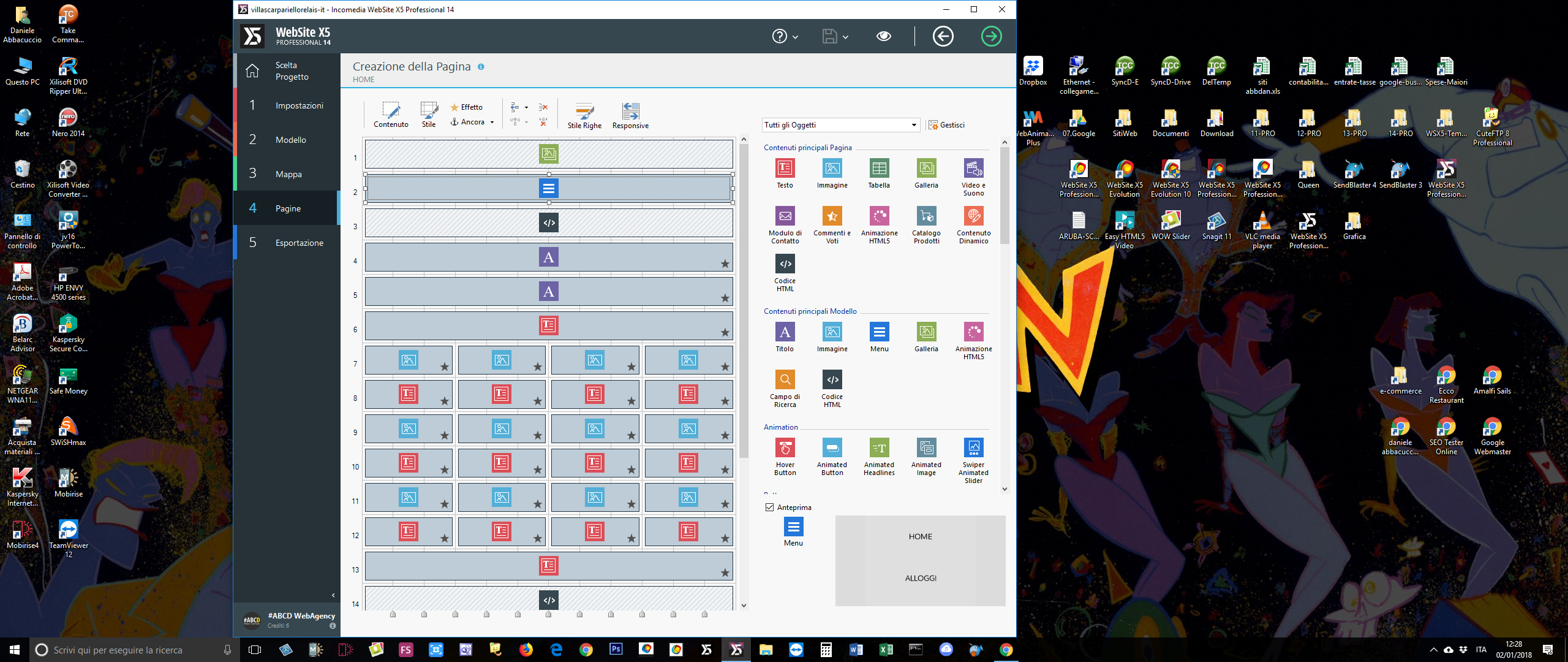
come rendo un menu inserito nel corpo della pagina in modalità responsive/hamburger? Se restringo la pagina non succede nulla.

Размещено

Автор
ecco se restringo la pagina - come faccio a farlo diventare hamburger?
Автор
se invece metto il menu nel CONTENUTO DEL MODELLO, il tutto funziona correttamente. Se inserisco lo stesso menu nel CORPO DELLA PAGINA questo non funziona.
Si... effettivamente se si mette l'oggetto Menu dentro la pagina ... questo al restringimento anzichè convertirsi in Menu Hamburger si sviluppa verso il basso...
A me non vengono idee tranne che metterne due (il secondo con pulsanti enormi così appare sempre come responsive) e visualizzare uno o l'altro con delle media query ... ma ovviamente non ha senso ed il "gioco non varrebbe la candela".
A meno di altre idee od indicazioni dallo STAFF , penso che serva una modifica sull'oggetto per farlo visualizzare come hamburger al di sotto di una certa risoluzione od in certi casi...
Автор
Ciao Claudio e grazie per la risposta. Si, a questo punto se il menu non diventa Hamburger (se inserito nel corpo della pagina) è inutile.
Se chi come me, vorrebbe inserire 1 solo menu (in tutte le pagine - nel corpo delle pagine) non si ritroverebbe il menu Hamburger ma solo pulsanti incollonati.
Resto in attesa di una risposta dello Staff.
Buongiorno Daniele,
devi agire sulla "larghezza" del menu. Prova ad allargare la larghezza, nel caso in cui la pagina sia troppo stretta per le voci del menu, verrà visualizzato l'hamburger menu.
Tieni presente che la misura si riferisce al singolo pulsante, quindi solo se la larghezza della pagina è più stretta della dimensione del pulsante appare l'hamburger menu, altrimenti le voci vengono incolonnate.
Per avere un menu in tutte le pagine puoi usare la header oppure la barra laterale. Se vuoi puoi specificare questa personalizzazione creando un topic idea.