How to implement the JavaScript objects into the X5 project 
Автор: Tom G.On my web page I need to read a short text file (7 – 8 lines) and, according to what I read, I either display the data or – if there is an address – display Google map. I have tested the problem in the HTML code I wrote from scratch, attaching number of JavaScript files with necessary functions defined.
I got it to work as “stand alone” page and now I would like to implement this page in my WebSite X5 (Prof. ver. 13). On the X5 page I added just one object: the “HTML code”. Copied the HTML code from stand alone page… and... got lost here.
Can someone, please, let me know me where (and how) to put the <script src="JS/*.js"></script> lines and what else needs to be done?
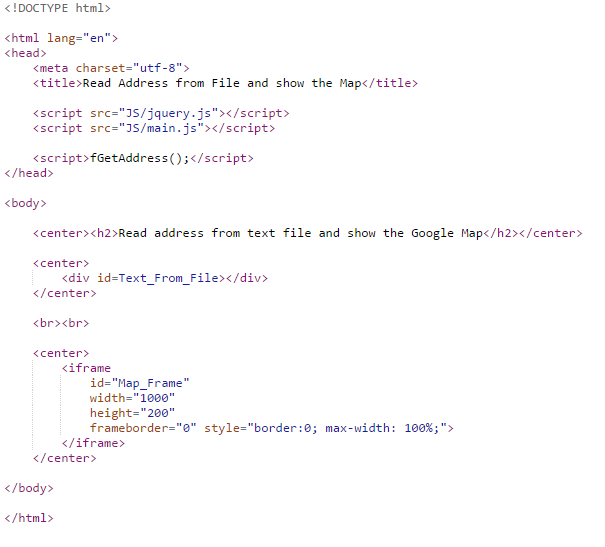
Here is the “stand alone” code that works fine. (function fGetAddress() has been defined in one of the .js files).

Thank you in advance!
Tom G.

Hi Thomas,
thank you for your e-mail.
Unfortunately I cannot help you with the use of custom code. Generally speaking since the functions do not depend on WebSite X5, you can search useful information about the custom code with search engines like google or wait until someone on the community of Help Center can help you.
Thank you! I wish you a nice day.
Автор
Thank you Elisa for your response.
The functionality I need has not been provided by WS X5, so I decided to write some code myself. It took me some time, but I made it. The only problem I have is the location to put it, where WS X5 will be able to execute - the JavaScript .js files and the text file. The third parties that deliver (sell) modules to be implemented must also have lower level language routines. So there must be a way to execute MY code also.
Anybody has any idea?
Hi Thomas,
In the map view, select page properties. On the Advanced tab you can put extra code at several places in your page, for example Before <\head>. If you want the code on every page of your website you go to step 1. General Settings. You can also place code in exactly the same way.
On your page you can use a HTML-code object to call your functions. No need for an iframe-construction.
Have fun,
Robert
PS. I use a Dutch version, so perhaps the names of tabs and so are not exactly what you see.
Автор
Thank you, Robert!
Looks like we are getting close. If you don't mind, try to give me more details, maybe screenshots:
What do I put into MAP / Properties / Expert (possibly what you mean by 'Advanced')? I understand that I have to chose "Before closing the HEAD tag". Should I put the '<script src="JS/*.js"></script>' lines there? Or just code in .js files?
If not putting there the content of .js files there, then how to attach the files to the page? And where to store the text file?
Also, what should I leave in page's HTML object?
Thank you in advance, Robert!
Автор
OK! After careful reading Richard’s response number of times – I think I understand what I’m supposed to do.
To point to my own JavaScript .js files, I put these two lines in 3. MAP / Properties / Expert under Before closing the HEAD tag (from dropdown list):
In the HTML code object of the page I just call the function fGetAddress().
This function reads Files/Address.txt file, displays each line read on the page and calls for Google Map.
Two folders: JS (with my Java scripts) and Files (with the text file) I created under Preview folder.
On the “Inspect Source”, I can see pointers to my script files in the <head> tag
I can also see calling the function in the <body> tag
... But I can't see anything when previewing the page...
What am I doing wrong?
Hi Richard,
You can use WebsiteX5 to upload the Javascript file and put it in the header of the page (see attachment). This is the prefered method. When you make correction or change to your javascript, you don't have to upload the file to the webserver yourself.
Furthermore I noticed that you haven't defined a div for the output of Google Maps (e.g.)
<div id="map">
</div>
Hope this will help!
Have fun,
Robert
P.S. Sorry for the Dutch version
Автор
Hi Robert, thank you for your response.
I implemented everything you suggested. Well, it didn’t work…
I checked in ‘Inspect Source’, and found main.js mentioned in the header:
But there is no fGetAddress() call in the body!
Obviously something is missing...
But having fun!!
Tom
PS. No problem reading from Dutch version of the program.
Hi Thomas,
Oops! My mistake, tried to crop everything in one screencapture...
The code-snippet you placed in the CSS-code should be on the FIRST tab, in the HTML-code.
Learning all the time...
Have fun!
Robert
Автор
SUCCESS!!!
Here are the additions to WebSite X5:
3 – MAP – Properties – Expert tab, Before closing the HEAD tag from drop down list:
4 – PAGES – Content (of the HTML Code object) – HTML Code tab:
4 – PAGES – Content (of the HTML Code object) – Expert tab:
... and the result:
THANK YOU, Robert!!!