Come Inserire pulsante nella slide come pagina principale website 
Автор: Pasquale S.
Просмотрено 3323,
Подписчики 2,
Размещенный 0
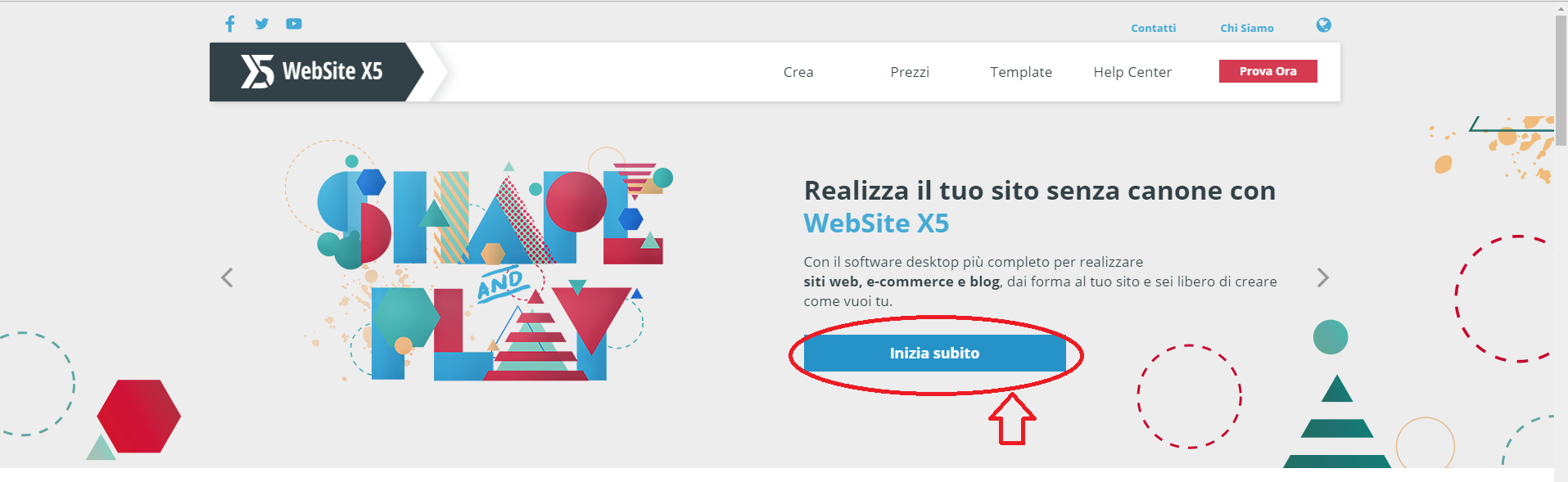
Salve ragazzi/e un informazione, come posso inserire un pulsante nella slide?
praticamente come quella sulla pagina principale del programma?

Размещено

... cosa intendi per slide...?...
... quello che hai evidenziato è un normale pulsante, nel caso pulsante animato, posizionato nella pagina...
.
Автор
KolAsim intendo lo slideshow (oggetto jssor slider)
Автор
KolAsim intendo lo slideshow (oggetto jssor slider), che cliccando sulla freccia (destra o sinistra) cambia immagine..
in questo caso nello slideshow hanno inserito un pulsante animato, io vorrei sapere come faccio a fare la stessa cosa
spero di essermi spiegato bene
Автор
praticamente io ho bisogno di fare una effettosimile (schede che si spostano)
fare 3 slideshow
con immagine a destra testo a sinistra e un pulsante che ti porta su un altra pagina
versione Pro oggetto testo con effetto schede ...
esempio guarda sul fondo della home bidoni che scorrono con pulsante
http://www.colorificiofai.it/
Автор
ahhh ecco! Grazie Giancarlo! ora ultima informazione
nell oggetto testo o tabella come iserisco il pulsante "hover Button" ??
per il pulsante.. setti le schede con lettura html poi devi utilizzare un po di codice che puoi personalizzare:
codice CSS
.btn_home {
cursor:pointer;
line-height:1.5em;
text-align:center;
background:#acd904;
border: 2.5px solid #acd904;
color: #ffffff;
text-decoration:none;
padding: 10px 20px;
font-family:"ubuntu";
font-size: 18px;
font-weight: none;
transition: all 0.2s ease-in;
border-radius: 4px;
}
.btn_home:hover {
background: #000000;
border-color: transparent;
color:#fff;
}
link su scheda:
<a class="btn_home" href="#"> READ MORE</a>