How can I activate the side bars 
Автор: Melissa K.
Просмотрено 3472,
Подписчики 1,
Размещенный 0
Hello,
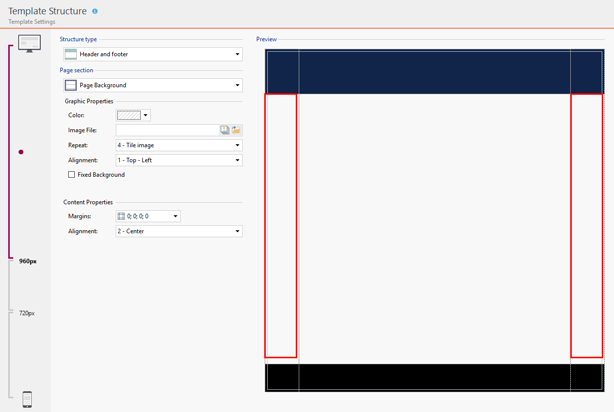
I am hoping someone can help me with this issue: I want to be able to use the side bars of my web page, which I have outlined in red below.

Now, from what I can understand, those side bars are reserved for cwhen you choose the structure options that allow for left/right side bars.
However, I only want to activate it for a few pages, not for the entire website. Is there any way to activate it on a by-page basis?
Or if anyone can think of an alternative way to bypass this, I'd really appreciate it!
Размещено

Melissa, for any page you wish to have a left, right or both columns as menus (without activating the sidebar option), simply add a column of cells and place a menu object in it.
You can easy copy the menu object/s between pages when needed on more than one page.
Автор
That's not exactly what I'm looking for. A menu item has a specific set of pages that are already assigned to it via the sitemap, but these are pages that have specific subpages that I want to display, not the ones from the sitemap.
Additionally, even if I did add the menu object, I would want it in a different colour (let's say red). However, the areas I outlined in my original message would remain a specified background colour (let's say blue), making it look relatively weird if I have blue sides and a red menu near the middle of the page. I want to be able to use those areas outlined so that they are flush to the edge of the page.
That's not exactly what I'm looking for. A menu item has a specific set of pages that are already assigned to it via the sitemap, but these are pages that have specific subpages that I want to display, not the ones from the sitemap.
You can create whatever you wish, you can start your menu from any level to display the subpages. If you wish you can also create a menu of "offsite" pages to go to other related websites and specific pages, please advise if you want to know how.
Additionally, even if I did add the menu object, I would want it in a different colour (let's say red). However, the areas I outlined in my original message would remain a specified background colour (let's say blue), making it look relatively weird if I have blue sides and a red menu near the middle of the page.
Every menu object can have any colours you wish, including your choice of background colour, so too can the column of cells (right click to select the column and select style), and in any case the column width can be changed to match the menu width.
I want to be able to use those areas outlined so that they are flush to the edge of the page.
Simply make the column as wide as the menu object and if necessary change inner and outer margin via style as mentioned above.
Sadly you cannot place objects outside the page, even if you turned on the sidebar it would consume some of the page realestate. You can however modify the width of the page in Template, Resolutions and responsive design
Автор
The problem is that I don't use levels. I'd just need a menu to show some pages that are hidden because I don't want them to show up in the main menu (home, about, contact us, etc). If you have a tutorial or a guide to help, I'd love to read it.
I did manage to find a work-around involving buttons, and the right click for the styles did help - but I'm stuck with the same dilemma regarding the menu placement. The background is light blue, and the dark blue menu is a quarter of the way into the page. Currently in the template the page width is greyed out, presumably because of the responsiveness.
However, it's in the minimum threshold of 960px, and if you consider that many people have monitors that are over 1200px, there's a lot of empty space left over. Is the only option to readjust the responsiveness categories? Is there no way of removing the space reserved for the side menus? If my template isn't using side menus, why do I still have those red rectangles I pointed out in my original message?
Hello Melissa
In 2 - Resolutions and responsive design
You can choose/check - desktop size. Then set this to a width of your choice. "save" and then go back again and choose responsive again. You will now see that the page is the width you have chosen.
Kind regards
John S.
You could also create some pages without the template.
Melissa, addressing only your menu issue at this time (I believe once you can use a full menu object all the things you don't want will go away).
Create a new level, give it any name you wish, hide it so it is not visible on your normal menu. Move each of your hidden pages under the new level and unhide them.
Now add a menu object where ever you want and select it to start at your new level. The only menu buttons visible in that menu will be the pages you put there.
Автор
@John: While helpful, that still doesn't allow me to work flush to the ends of the page or at least simulate it, which I was hoping I'd be able to do...I don't understand why there have to be such complicated work-arounds for a seemingly simple idea. I have no need for those side bars, I don't see why I can't make away with them.
@Chase: The levels would change the url of the pages, and as I am recreating a currently existing a website and they don't want the urls changed, that tanks that idea.
Hello Melissa
It would be helpful if you could give a link to the site you are re-creating. I am not sure I quite understand what it is you will achieve.
Is it something like this : http://www.bramminginfo.dk/brm02/et-museum-formes.html
Or this : http://www.bramminginfo.dk/brm02/full.html
This is a test to have a menu being fixed, and being outside the page area.
You can have the menu show any level/sublevel you want.
Kind regards
John S.
Here I have made it with buttons : http://www.bramminginfo.dk/brm02/side-26.html
As you can see the menu is on top of the content. The reason for this is here :
http://www.bramminginfo.dk/brm02/egnsmuseum.html#section2
If you click on "Museets historie"
You will see the pages in the an iframe, and you should be able to see the menu now in a more proper place.
All this just to tell that you can ( with the use of a little code ) place menus and objects where you want.
Kind regards
John S.
Автор
Okay, I apologize if I come across as cross, but I am getting genuinely upset at the fact that there doesn't even seem to be any Incomedia presence in this forum to help with what I feel is a genuine issue that should have a sensible solution to it.
As my client wishes for anonymity I had to blur out the information but essentially:
I want this area outlined in red gone. I want to be able to make that side bar completely flush to the edge. Is it possible (while also maintaining responsiveness), yes or no?
Hello Melissa
Yes this is possible - look at this post : https://helpcenter.websitex5.com/ru/post/188978
Kind regards
John S.
The example shows how to position to the RIGHT of the screen, but you can probably guess, that is is the same princip to place it to the LEFT side of the screen.
If you do it this way, you will have no "red area".
Hope you are helped by this.
Hi Melissa,
you can follow John's useful suggestion to achieve the result you need to. Also, you can place images, videos and much more in the Row Formats of Step 4 and choose the option Extend to the width of the browser window in order to display have full width contents.
and choose the option Extend to the width of the browser window in order to display have full width contents.
Please let me know if you need further help. Kind regards.
Автор
@John: This is almost what I'm looking for, thank you!
But...this changes the layout of the page and makes everything flush left, when other pages don't have the side menu it looks very awkward with a big empty gap on the right. Know of any work-arounds?
@Elisa: The extend to the width of the browser doesn't actually change anything though....I tried it and it still looked exactly the same.
Hello Melissa
You can specify a page width. And you can specify a sidebar width.
Let's say the screen is 100.
If the sidebar is 20 and the page is 60, then there will be a 20 "blank" area to the left - then a 60 area for the page-content and then a 20 area for the sidebar.
This will be the normal situation I think.
When you create a page, you can specify if the page should use the template. Using the template is default. All pages using the template will then have the sidebar.
I don't quite understand what you mean with the big empty gap. If the page is made without the template, then there will be no gap unless you choose to have it ( you can specify the width of the page ), and if made with the template the page will have the sidebar with its content.
If it is hidden pages the same goes for these. Please some more explanation.
Kind regards
John S.
Автор
Hi John,
I understand that, but I'm wondering why this program decided "let's make it compulsory for every page to have a sidebar area reserved, even if the user doesn't want a sidebar in their template".
Following your example of the 100 page width and 60 usable area, that's 40% of unusable area that I'm throwing around the page. If I move the alignment to the left, all of a sudden I have the two sets of 20% together on the right side and still unusable.
Is there no way to just get rid of that area altogether? Use 100% of the page?
Hello Melissa
If you want to use the sidebar ( which can be made sticky ) you will have it on each page unless you create a page and check the option "Create without template".
You can create the template without the sidebar.
With header footer and left sidebar :
With header and footer only :
You set this in the template settings.
You can still use the template and then make the pagewidth the same as "full width". This way the page will take up the whole screen. Or you can make the pagewidth so that you have some space to the left and to the right.
On the pages where you want a side-menu, you can via some code place the menu in the "unused" area to the right or to the left.
As I have done it here : http://www.bramminginfo.dk/brm02/et-museum-formes.html You will see that the menu is to the left and outside the page area. It is in the unused area.
Here : http://www.bramminginfo.dk/brm02/s.-ansgar.html you can see an object ( could have been a menu ) I have placed to the right outside the page area.
This way you can have a menu in the unused area. The good thing about this is, that you can have different menus for pages ( which is not possible when using the sidebar ) AND you can also have the menu be sticky.
You can have the page 100% the width ( I don't think this looks nice ) and on the pages where you want a sidemenu, you can place a menu on the page.
So - you can use 100% of the page but then you have to NOT use the sidebar - but you can have a menu or other objects to the left or to the right anyway.
If it is something else you mean, I maybe have totally misunderstood you.
I hope I have managed to explain the possibilities you have, and that it was useful for you.
Kind regards
John S.
Автор
That is exactly what I want, but I don't see where I can code it to change it. I want to be able to use maybe 80% of the page width in general if possible, 100 for the side menus, but again, I can't seem to be able to change the template.
I'd rather not use the "create without template" because that removes the responsiveness as best as I can tell, and it wouldn't look good to have a handful of pages that don't follow the template just to make it go full width.
Hello Melissa
This page : http://www.bramminginfo.dk/brm02/et-museum-formes.html
Id made like this :
You first make a "normal" page.
Then preview the page. Find the names of the two objects ( You will probably only use one )
When you know the "names" of the objects ( in the example it is imCell_9 and imCell_13 ) , you put in the bottom of the page, a HTML-object where you in the expert tab put something like this :
You now have "moved" the menu-objects outside the page-area.
If you use the left and top as the position, you should have no problem regarding the responsive.
You could also instead, put the styling in the page-properties and here put it "before closing the Head tag".
Hope you are helped by this.
Kind regards
John S.
Hi Melissa,
if you want to have your page to look like it were full width, then you can set an image as Page Background and set the Page Contents as transparent: in this way, the page will be as wide as the browser window.
By choosing the Extend to the width of the browser window option in the Row Formats, you will be able to have images, videos, maps and other elements diplayed to the width of the browser window.
However, the Objects you place on your page (Step 4) will necessarely be displayed within the borders of the Page Contents area. If you want to show these elements outside this area, this is unfortunately not possible, unless you use some custom code.
Also, you can increase the page width on Step 2 - Template >Resolutions and Responsive Design
Please let me know if you need further help. Kind regards.
Автор
@John: Thanks a bunch! I'll see if I can try that out.
@Elisa: My problem is with the objects, not the page itself. I have already made the page full width, I'd prefer to also be able to make objects extend beyond those arbitrary constraints the program decided to create.
If I'm not using the side bars, why am I forced to accomodate for them? Why not remove them altogether? Allow the user to decide for themselves if they want extra padding on the pages or not.
Hello Melissa
Please tell us if/when you have it to function
Kind regards
John S.
Dear Melissa,
unfortunately, it is not possible to insert Objects in the side bars area, I am very sorry about this. If you want to, you can write an Idea post about this, so to bring the attention back on this topic.
Please let me know if I can help you further. Kind regards.