Interpretare l'anteprima (responsive) 
Автор: Giorgio C.Scusate le domande banali che sto facendo ma affront oepr la prima volta la modalità responsive.
X5 Evo v.16
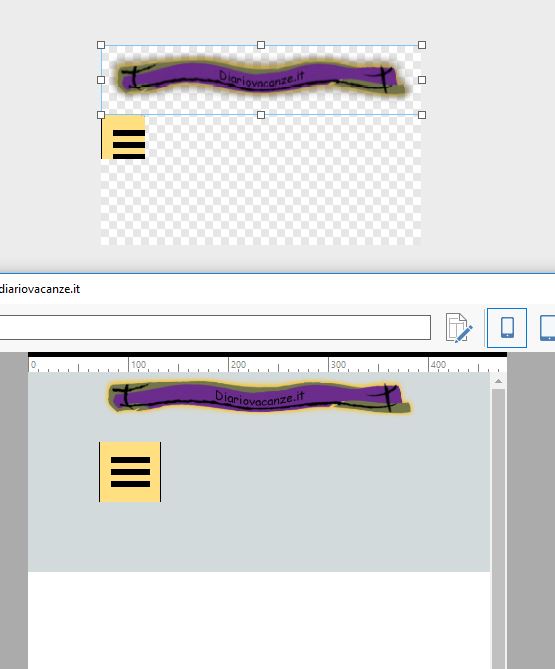
Prima di tutto il confronto fra Contenuti del modello e Anteprima (480px)

Lavorando sui contenuti del Modello (in quesdo caso Header, ma la questione riguarda ovviamente anche il footer) mi baso sugli spazi che vedo per posizionare/dimensionare i contenuti.
Lasciando perdere le dimensione dell''Hamburger (per il quale ho chiesto con altra domanda), visualizzando in Anteprima questi spazi sono diversi: prima di procedere a fare le modifiche varie, vorrei capire quale delle due visualizzazioni è coerente con la realtà una volta che il responsive sarà pubblicato.
Verrebbe da dire l'Anteprima, ma se è così ciò comporta un lungo e dispersivo lavoro di confronto fra le due situazioni prima di riuscire a "centrare" le dimensioni/posizioni volute.

... per valutare modifiche ed aggiustamenti devi avviare l'Anteprima, che puoi tenere sempre aperta per una risposta immediata...
.
Автор
sì questo lo so, ma la mia domanda è diversa, provo a rifarla in altri termini e cioè: la visione in Anteprima riporta spazi "non corretti" rispetto a quanto imposto in Modello---->Contenuti.
La foto sopra esemplifica bene:
1) ancorchè io abbia impostato il logo esteso quasi fino a bordo schermo, in Anteprima lo spazio laterale è maggiore;
2) il menù Hamburgher: ancorchè io lo abbia impostato a bordo schermo, in Anteprima perchè compare spazio laterale?Cosa devo fare per averlo a bordo schermo in Anteprima?
Ciao Giorgio. Sì, perlomeno dalla V14 lo spazio che si vede in header e footer non corrisponde perfettamente a quello che si vede in anteprima e poi on line. Per essere sicuri di non uscire dai margini si è costretti a stare piuttosto distanti dai bordi. E sì, prima di riuscire a trovare le posizioni giuste bisogna fare un lavoro abbastanza noioso.
Автор
Grazie Luciana, mi hai dato la conferma che NON volevo
Le mie conoscenze informatiche sono di infimo livello ma questo mi parrebbe di poterlo definire un bug......
Boh, non so come venga classificato. Credo di aver accennato alla cosa un po' di tempo fa ma non è stata fatta nessuna modifica. Aspettiamo una risposta dallo STAFF e sentiamo che dicono. O_o
Buongiorno Giorgio,
i Breackpoint si riferiscono alle dimensione da quel valore in giù. Nel caso di 480px si intente da 480px a 320px e quello che tu imposti e vedi è la larghezza del sito a 320px. Anche gli altri breackpoint funzionano così.
Spero di aver chiarito i tuoi dubbi.
Автор
Tanto per capire se.... ho capito:
- scelgo di lavorare nella risoluzione 480 px: in Contenuto modello visualizzo lo spazio del 320 px (che è il limite inferiore) ma in Anteprima vedo a 480px? Ragionamento che vale simmetricamente anche per altre risoluzioni.
Bisogna che sia così altrimenti non riesco ancora a spiegare la differenza di spazi fra le due viste, vedi la foto sopra: la prima è il Contenuto Modello in lavorazione a 480px, la seconda è l'Anteprima scelta per la risoluzione 480px.
Giusto?
Buongiorno Giorgio,
si è corretto. Prova a posizionare il mouse in anteprima sui vari breakpoint e attendere che compaia il tip, vedrai che quella visualizzazione vale per tutti i px compresi in una determinata visualizzazione. Nel programma agisci sul valore più basso.
Spero di aver chiarito i tuoi dubbi.
Автор
grazie.