Anker setzen 
Автор: Rüdiger Weber
Просмотрено 2543,
Подписчики 1,
Размещенный 0
Hallo in die Runde!
Ich arbeitet zur Zeit an einer neuen Website die noch nicht online ist. Daher kann ich zur Zeit keinen Link einfügen.
Meine Frage ist:
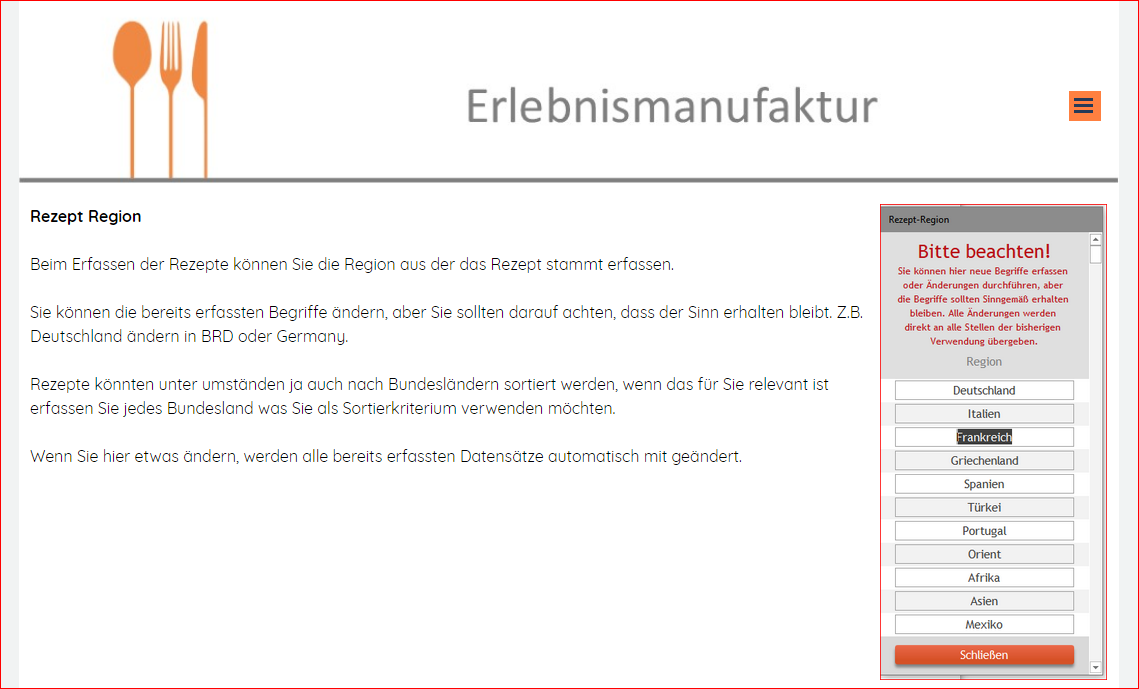
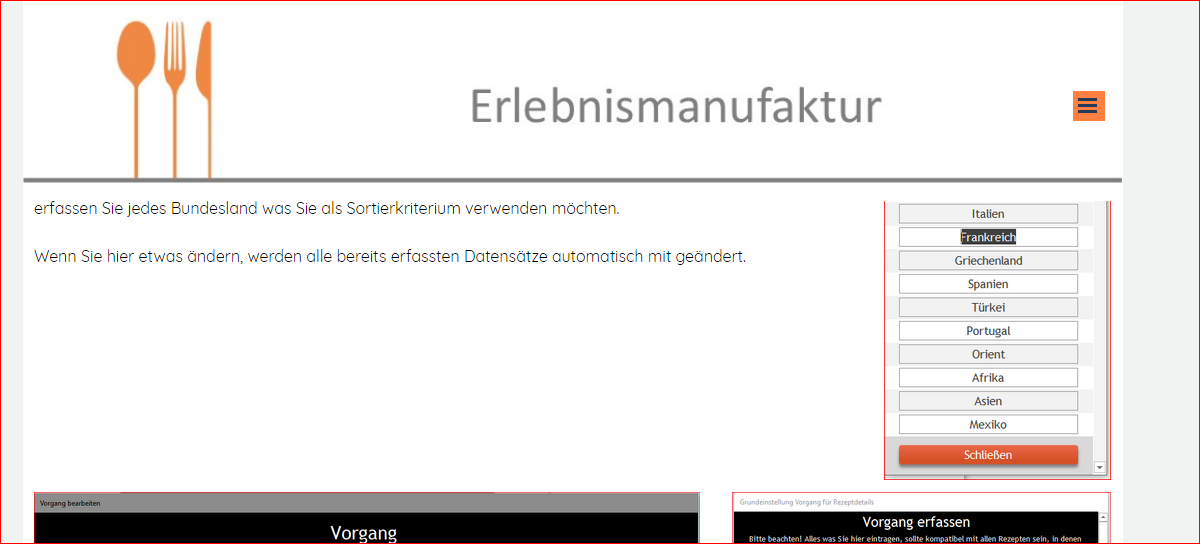
Wenn ich ein Inhaltsverzeichnis angelegt habe und dazu 16 Textfelder gehören habe ich zu jedem Feld einen Anker zugeordnet. Der Anker funktioniert auch bis auf den Aspekt, dass das betroffene Textfeld bis zum Ende gescrollt wird.
Bild2 ist nach meiner Meinung für den Anwender Irreführend


Размещено

Oft hilft es entweder für die Titel ein eigenes Textobjekt mit dem Anker zu verwenden, oder ein separates Textobjekt mit Trennlinie für den Anker zu verwenden. So ist das Objekt mit dem Anker klein genug.
JJ.
Genaueres kann nur mit mehr Angaben gesagt werden (Screenshot oder Webadresse)
JA, das ist leider so weil du die Stickybar aktiviert hast, denn es bleibt das Objekt oben am Rand stehen und nicht am Ende der Stickybar
Ich habe es mit CSS Code gelöst.
#anker1, #anker2, #anker3 { position:relative; top:-150px!important; }
Автор
Vielen Dank
Mit Css Code habe ich noch nie gearbeitet. Mit Anker1, Anker2, Anker3 sind da die Eigennamen der Anker gemeint?
Wäre das so richtig verstanden? #Region Rezept { position:relative; top:-150px!important; }
Ne, wenn dann musst du den Code so in den Head Bereich schreiben
<style>
#Region, #Rezept {
position:relative; top:-150px!important;
}
</style>
Siehe auch dieser Post : https://helpcenter.websitex5.com/ru/post/191049