На Андроиде не отображается установленный шрифт от Гугл 
Автор: Pavel M.
Просмотрено 3172,
Подписчики 1,
Размещенный 0
Почему-то на смартфоне не хочет отображаться установленный в предпочтениях шрифт от Гугла "Освальд лайт" (https://fonts.google.com/specimen/Oswald)
Впрочем, не знаю, отображается ли он и на других компьютерах, эмуляторы показывают одно, а на деле часто всё не так.
Шрифт поставил, как там требовалось - файл ttf и импорт-код @import url('https://fonts.googleapis.com/css?family=Oswald');
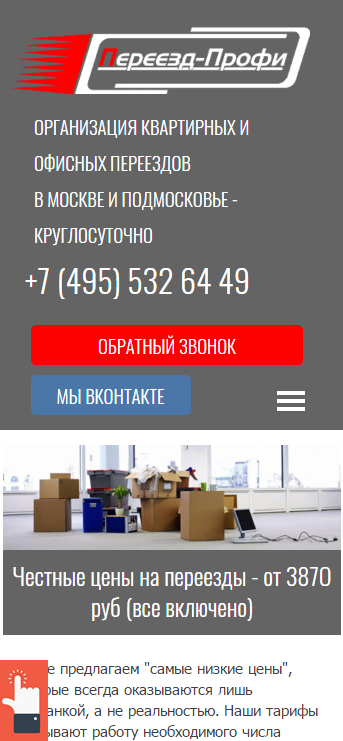
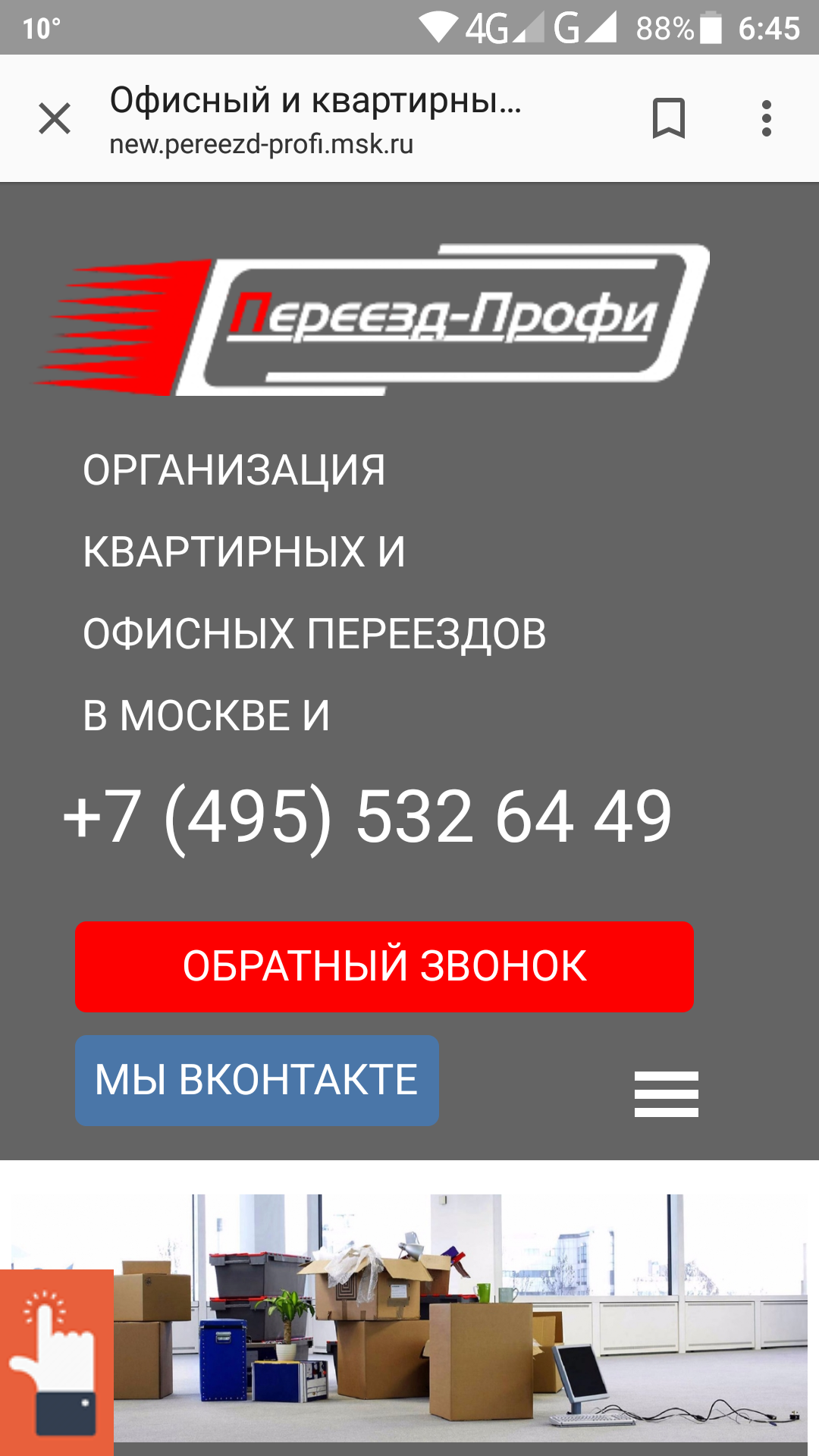
Сайт пока здесь, вместо освальда я вижу тахому на смартфоне http://new.pereezd-profi.msk.ru/
Вот как должно быть, вид в конструкторе

и вот что отображается на смартфоне (андроид)

Размещено

у меня ваш сайт на pc и iphone показывает tahoma! я так понимаю в проекте вы используете oswald light а в url запрос идет на oswald (regular?)
изменив в средствах разработчика на oswald получаем рабочий шрифт
пример url для opensans : @import 'https://fonts.googleapis.com/css?family=Open+Sans:700,regular,italic,700italic'
попробуйте этот @import url('https://fonts.googleapis.com/css?family=Oswald:300&subset=cyrillic');
настройка в гугле..... нажать на customize и выбрать нужное далее embded и скопировать код
@import url('https://fonts.googleapis.com/css?family=Oswald:300,400,500,600,700'); - этот точно дожен сработать))
Автор
Да, я наверно пропустил кастом шрифта, галочку в кириллик. Сейчас попробую исправить
нет, кириллик выберет только его)) нужно latin! в описании выберет все))) (supported by all fonts)
скорее ошибка была в описании @import )) не указано какое начертание использовать..... вот он и не понимал))
Автор
попробовал этот @import url('https://fonts.googleapis.com/css?family=Oswald:300,400,500,600,700'); - не работает
сейчас стоит @import url('https://fonts.googleapis.com/css?family=Oswald:300'); тоже не работает
Автор
и @import url('https://fonts.googleapis.com/css?family=Oswald:300&subset=cyrillic'); тоже не работает :(
не нужно ли дополнительно что-то вставлять в код, кроме импорт-кода в предпочтениях?
по коду у вас практически везде oswald light по идее это 300 (по гуглу) странно что не работает(( опять же пример на кнопке "мы в контакте" убираем light и все работает.... просто сама программа не расчитана на начертания .... я уже спрашивал этих черепах " а что если я хочу использовать open sans light" из программы .... на что получил ответ (the available Google Fonts are only those of the Regular type. If you want add the condensed type or others, you need use the tab "Online Web Font" and add the file .ttf and the @import Code:)
как бы вы можете использовать (в нашей крутой проге) только regular шрифт а если вам нужен другой добавьте код который нужен))) спрашивается а нахрена тогда вы нужны?)))))
а самое интересное кроется в использовании шрифтов offline))) они тупо не подключаются... точнее подключаются при генерации страницы НО когда им захочется (точнее случайно).... в итоге теперь шрифты я прописываю сам чего и вам советую... эти простите за выражение "ушлепки" не могут починить то о чем заявили еще в 13 версии!!! по сути нет шрифтов кторые подключаются из программы и автономны!!!! сделаю скрин из личной переписки...
легко можно сравнить дату обращения и до бесконечности....
я бы на вашем мести использовал только собственное подключение шрифтов потому как на этих псевдопрограммистов надежды нет....
Автор
понятно, что ничего не работает) регуляр там толстоват. Посмотрю другие сейчас.
простите за ошибки - быстро писал* )
я сейчас использую так: дабы использовать шрифты в программе (без подключения оффлайн это геморрой) . я подлючаю ttf, svg, woff и так далее что бы программа их видела, а кодом дублирую подключение (чтоб на 100%) на все утройствах работало независимо от гугла и прочих (учитывая зверства роскомнадзора в сторону гугла).....
Автор
поставил PT Sans Narrow regular на пробу в нескольких местах, заработало, спасибо за советы!