Show/Hide objects for different resolutions 
Автор: Tom G.I am suggesting adding the feature to allow “real” hiding and un-hiding objects for different resolutions.
In certain situations, especially for handheld devices (like smartphones, tablets), it would be a great feature to be able to show on pages with small resolution different objects than on large screens.
To accomplish such effect, it would be necessary to hide objects meant for small devices and don’t display them on large screens. Also, unhide (show) these objects on small devices and hide objects to be displayed only on high resolutions.
At this moment (version 16.2.1), once you hide the objects, you cannot “unhide” them in smaller resolutions.
This idea/request has already been posted over two years agohere. I hope this time Incomedia will listen to their users…
Here is the graphic explanation:
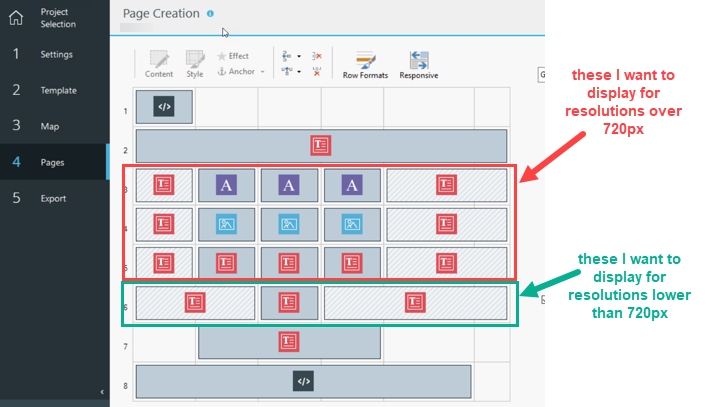
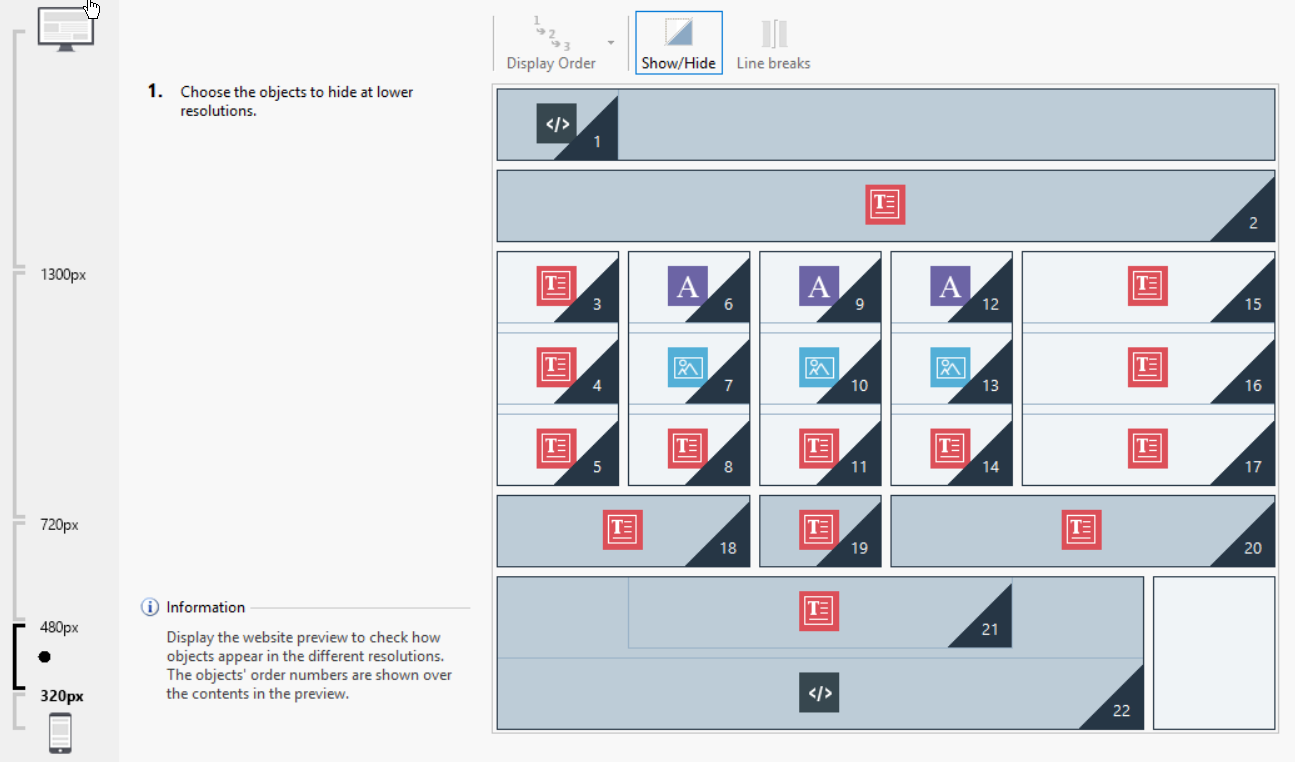
1. Main idea:

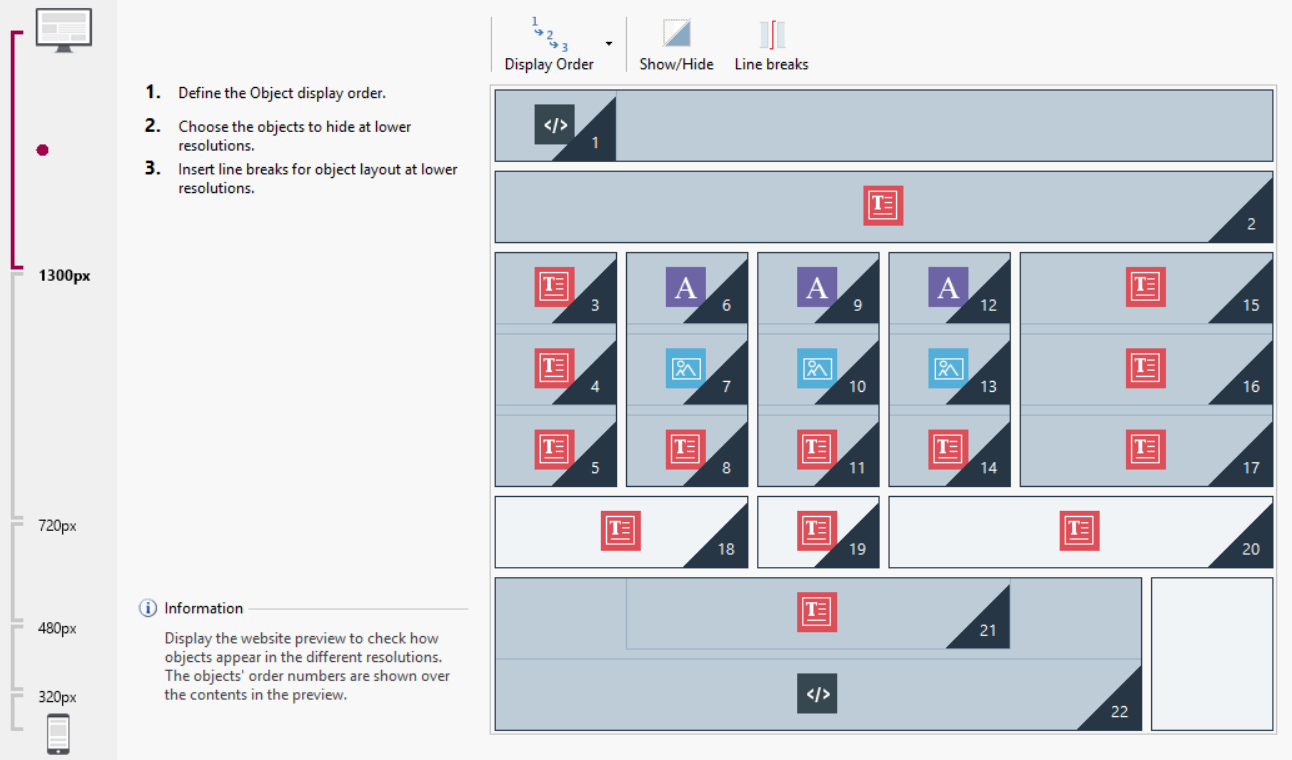
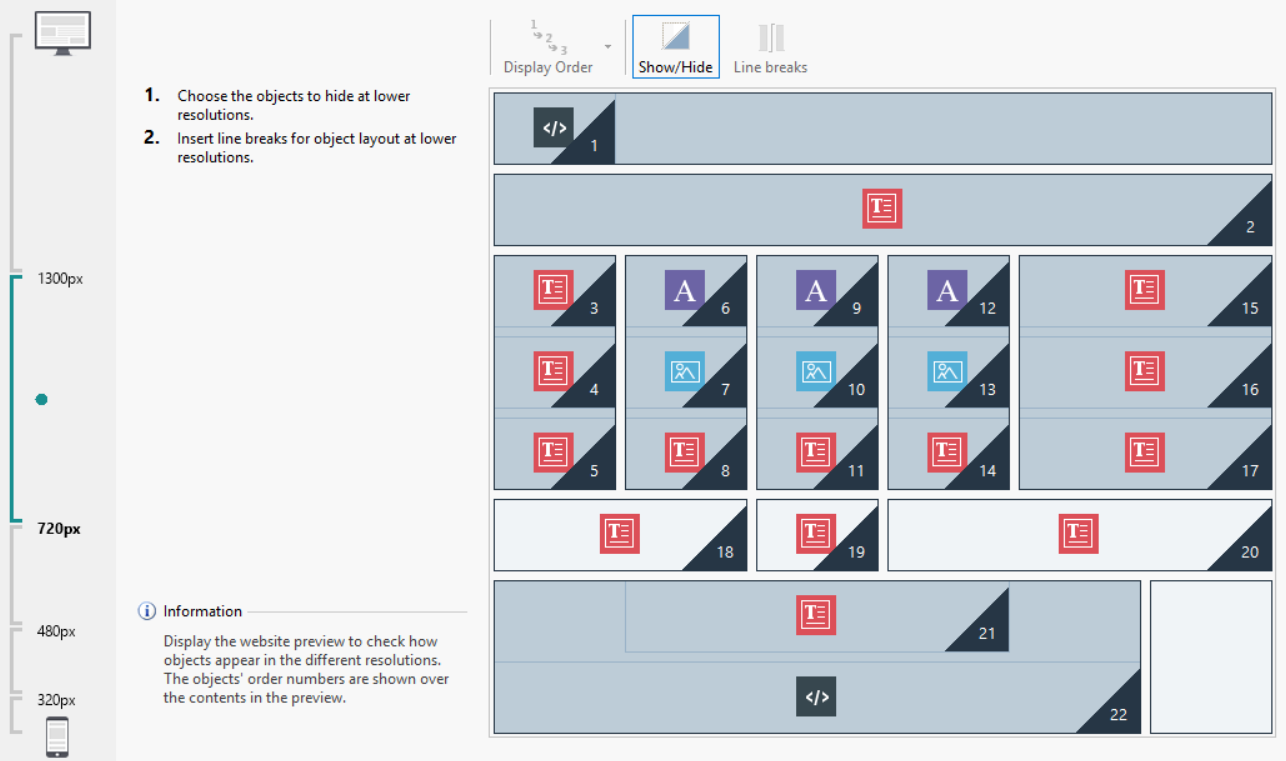
2. Hidden objects for resolution over 1300px and over 720px:


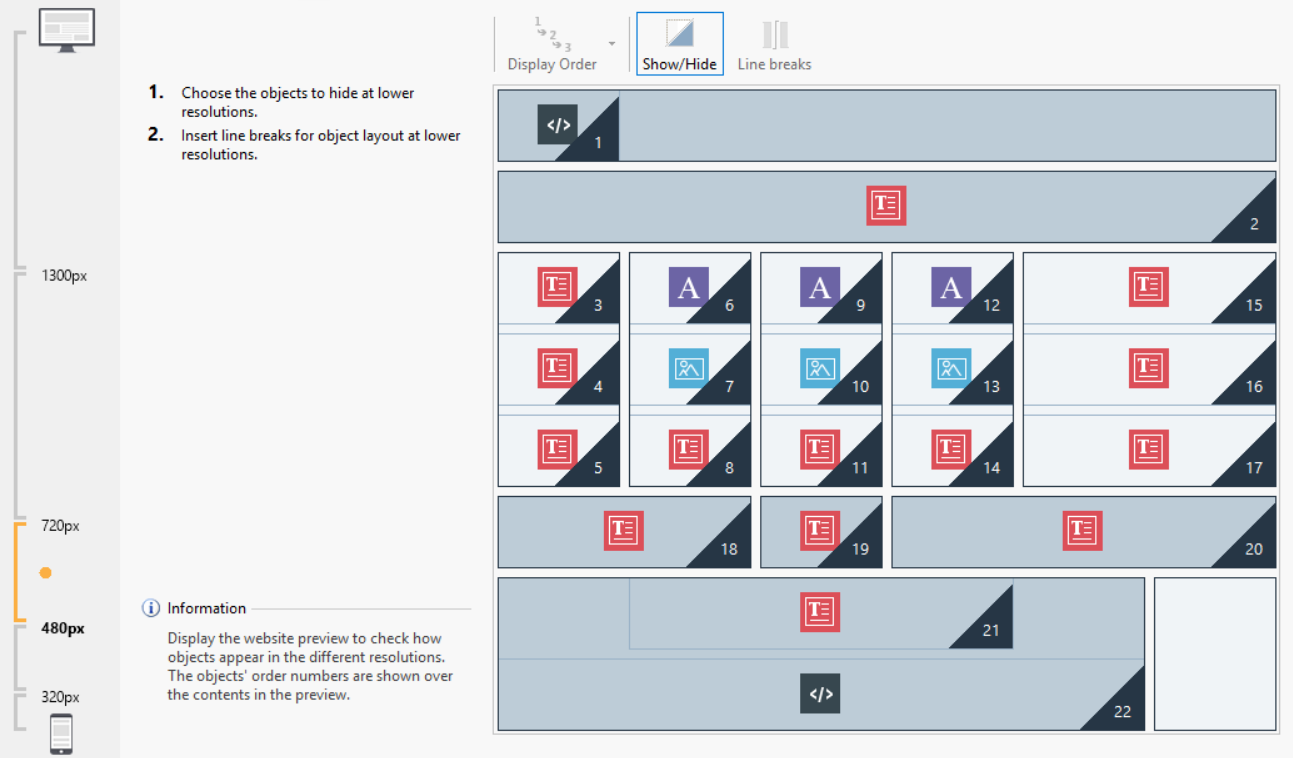
3. Hidden objects for resolutions below 720px:



+1
+1
Hi Thomas,
Thank you once again for your feedback. I definitely believe this could be very useful and a great improvement.
I apologize if it may appear as if this type of suggestion go unheard, but be sure that this is not the case. Since this could prove to be a major change inside the software, ideas such as this might take a long while to be properly discussed and examined, and even then they might not make it inside the software, or not that quickly.
Still, I can confirm that the developers are aware of this need and this matter has not been forgotten.
I will leave the topic open so that any user might join and leave his feedback on this too
Thank you
Stefano
Автор
Thank you, Stefano, for your response!
I've been a programer myself for all my professional life till my retirement, so I understand that to implement this idea to be working under all possible circumstances is not easy...
I just want to mention, that it took me about an half an hour to get described idea implemented in my web page using just handful CSS code lines (between <style> and </style>). Understanding how to read information in "Inspect Source", finding which objects you don't want to be displayed and decide which resolution should be the break point (here 960px), the code below did its job:
Again, thanks for your input!
Hoping for quick solution,
Tom