Blog widget avec image de couverture 
Автор: FABRE Danielle
Просмотрено 1469,
Подписчики 2,
Размещенный 0
Bonsoir,
Il s'agit de la même demande que le post https://helpcenter.websitex5.com/ru/post/195420 actuellement fermé.
Stesil avait donné une procédure pour faire apparaître les images des articles dans le blog widget.
J'ai suivi ses instructions mais j'ai un mauvais résultat.

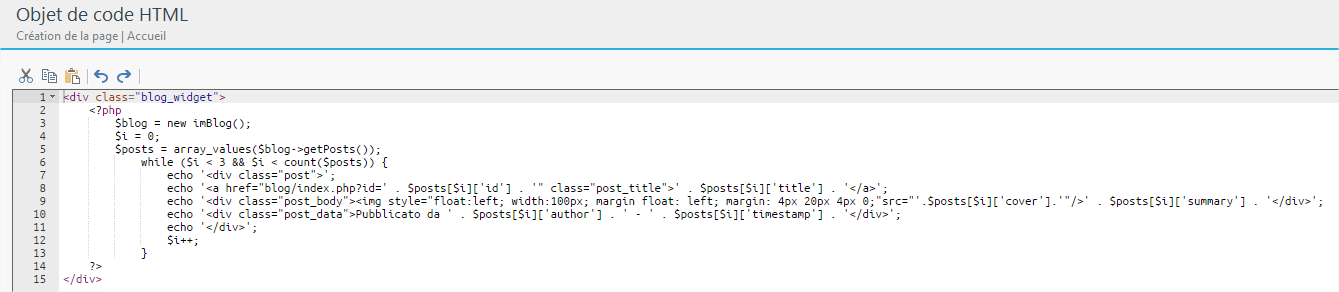
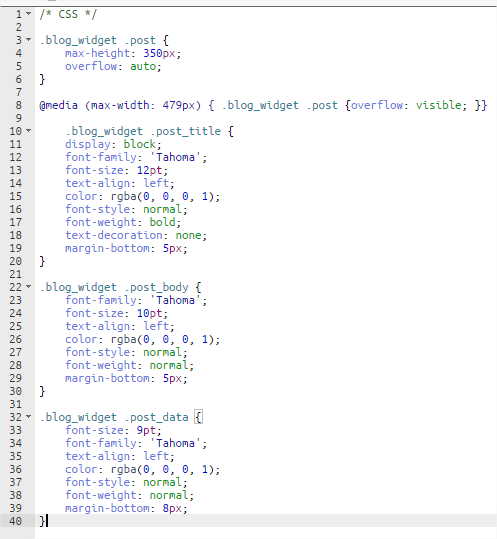
Dans mon objet HTML :

Section avancée :

Dans les propriétés de la page :

J'ai dû louper quelque chose ![]()
J'ai l'impression que Laurent D. a correctement utilisé cette solution dans son site https://www.danteagostini.com/
Merci par avance pour votre aide à tous.
Cordialement,
Danielle
Размещено

Hi Danielle,
Since this topic is mainly about custom code provided by a different user, the Staff will be unable to provide support for it.
However, I will leave this open so that other users might stop by and help you out with this. Perhaps presenting your question in english too would make it so that more people might join the discussion too.
Thank you
Stefano
GOOGLE TRANSLATE ---
Salut Danielle
Étant donné que cette rubrique concerne principalement le code personnalisé fourni par un utilisateur différent, le personnel ne sera pas en mesure de la prendre en charge.
Cependant, je laisserai cette zone ouverte afin que les autres utilisateurs puissent s'y arrêter et vous aider. Si vous posez votre question en anglais également, vous pourriez peut-être faire en sorte que davantage de personnes rejoignent la discussion.
Je vous remercie
Stefano
Автор
Hi Stefano,
Thank you for your message.
I know that is an out support request and I hope some help from users.
I try to translate it as you suggest to me.
Many thanks
Danielle
Автор
(Google translation)
Good afternoon,
This is the same request as the post https://helpcenter.websitex5.com/ru/post/195420 currently closed.
Stesil had given a procedure to bring up the images of the articles in the widget blog.
I followed her instructions but I have a bad result.
In my HTML object:
Advanded section:
In properties:
I had to miss something!
I have the impression that Laurent D. correctly used this solution in his site https://www.danteagostini.com/
Thank you in advance for your help to everyone.
Regards,
Danielle
Bonsoir Danielle,
Effectivement, j'avais communiqué une sollution à J.J. Fraselle dans ce post : https://helpcenter.websitex5.com/ru/post/188499
Mais cette solution ne semble pas être la même, car elle n'utiise pas l'objet Blog Widget. Dans ce post, j'ai indiqué la procédure à suivre et ajuté une pièce jointe Archive.zip.
Cette solution fonctionne toujours très bien en V16.
En esparant être utile,
Laurent.
Автор
Bonsoir Laurent,
J'avais tenté votre solution mais elle n'a pas fonctionné ; je pense que je n'ai pas inséré les fichiers awesone au bon endroit... Je retente et vous tiens au courant.
Un grand merci en attendant.
Bien à vous,
Danielle
Автор
Bonjour Laurent,
Vous allez être navré par mon ignorance ; j'ai fait de nombreux nouveaux tests mais rien ne se passe.
Pour l'objet html et les propriétés de la page, c'est OK sans souci. Je pense donc que c'est un problème d'emplacement des fichiers du zip. En effet je ne comprends pas :
1/ quoi extraire : tout le ou seulement les fichiers css, fonts etc ?
ou seulement les fichiers css, fonts etc ?
2/ où faire l'extraction dans mon projet : à la racine du Preview, dans Style ou ailleurs ?
- j'ai déjà un dossier pcss avec des fichiers css
- dans Style j'ai déjà un dossier fonts et des fichiers css
J'ai fait une tentative en mettant mon dossier comme mon dossier jssor, sans succès
comme mon dossier jssor, sans succès
3/ dans SEO j'irai ensuite chercher ces fichiers : OK, mais par défaut, le chemin d'accès au serveur spécifie "files"
dois-je manuellement indiquer fonts, css, js ou dois-je aller copier/coller mon chemin ?
Je bloque complètement... ; rien n'est évident pour moi.
Si vous pouvez-m'aider à comprendre, je vous en remercie vivement.
Bien à vous,
Danielle
Hello Danielle,
As tu regardé la demo WSX5 demo website ici https://wsx5.afsoftware.fr/viewforum.php?f=111
Il y a plein de code HTML, PHP + JS et CSS.
Regarde les onglets 'Code HTML' et 'Avancées' dans les pages pour comprendre comment placer les fichiers externes utilisés dans un code code (objet HTML)
Dans tous les cas ensuite à la génération du projet, les fichiers externes seront installés dans le bon répertoire dans le répertoire 'preview"
Dans mon cas dans la demo le répertoire ou se trouve les fichiers externes (JS, CSS, PNG etc...) se trouve dans le répertoire afs-demo au niveau du projet.
Cordialement
https://wsx5.afsoftware.fr
Автор
Bonjour Axel,
J'ai seulement téléchargé ta démo et je vais regarder. Merci
Mais pour ce cas extrêmement précis... j'attends que Laurent revienne
Bien cordialement,
Danielle
Bonjour Danielle,
Le fichier archive que j'ai placé en pièce jointe dans le post pré-cité est à décompresser là ou tu le souhaites sur ton PC.
Personnellement, lorsque je fais un projet, je créé un dossier "Sources projet", dans lequel je place l'ensemble des éléments que je vais utiliser pour la crétion du site : images, css, js, pdf, ...
Le fait d'ajouter des fichiers dans la partie SEO (fichiers associés au code htlml) va positionner automatiquement ces fichiers dans le dossier preview, dans les dossiers renseignés (Chemin d'accès au serveur). Par défaut, le nom du dossier proposé est files. Pour ma part, pour une question d'organisation, je modifie ce dossier et je renseigne css lorsque j'associe des fichiers css, js losque j'associe des fichiers scripts js, et je laisse files lorsque qu'il s'agit d'une autre nature de fichiers.
Mais le nom du dossier n'a pas d'importance, cela peut rester files pour tous les fichiers associés. WebSite saura ou les retrouver.
Dans cet exemple, après avoir décompressé le fichier archive, voici la structure obtenue :
J'ai placé le dossier font-awesomme-4.7.0 dans mon dossier Sources. Ensuite, dans la partie SEO de mon projet, j'ai été cherché les fichiers dont j'avais besoin dans ce dossier, et les ai renseigné de cette manière :
Voici comment WebSite à organisé le dossier Preview :
Voici le contenu du dossier \Preview\css :
Voici le contenu du dossier \Preview\fonts :
Voici le contenu du dossier \Preview\js :
Ce script home.js contient le code qui permet d'afficher l'image des articles du blog, et les symboles de l'auteur, de la date et du Tag.
Dans les proriétés avancées de la page ou tu veux faire afficher les articles du blog, il faut ajouter ce code Avant la balise de fermeture </HEAD>
Mais encore une fois, je ne suis pas certain que cela corresponde à ton besoin. L'image affichée n'est pas l'image de couverture de l'article, mais la première image du corp de l'article.
J'espère que cela est plus clair maintenant. Au besoin, je peux te faire un petit projet en exemple si cela peut te permettre de mieux comprendre.
Bonne continuation,
Laurent.
Автор
Laurent,
Un immense merci pour ton aide, ultra-détaillée ; il fallait bien ça ! Je suis désolée pour le temps que tu y as consacré.
Après avoir scrupuleusement suivi le cheminement, voici le résultat (objet de gauche)
As-tu le même résultat en local ?
En effet, avec l'objet blog widget, la visualisation des articles se fait immédiatement.
Mon site ne peut être mis en ligne pour l'instant... mais si tu me dis que c'est normal, je vais me lancer dans un projet test pour voir ce que ça donne.
Bonne soirée et encore merci.
Bien cordialement,
Danielle
Bonjour Danielle,
Avec plaisir !
Oui c'est tout à fait normal. J'ai la même chose en local sur le site qui intègre l'affichage d'articles de blog.
Cordialement,
Laurent.
Автор
Bonjour Laurent,
Merci pour votre réponse ; je suis rassurée quant à mon application à suivre votre aide !
Je vais pouvoir tester le résultat sur une page cachée de mon site perso.
Encore merci.
Bien cordialement,
Danielle
PS : je n'ai pas encore eu l'opportunité de vous complimenter pour votre site vraiment splendide. Bravo.
Bonjour Danielle,
Merci pour ce compliment. Tiens moi informé des résultat de ton test.
Bonne journée,
Laurent