Version 17 affect on added own code 
Автор: Tom G.
Просмотрено 3180,
Подписчики 1,
Размещенный 0
In the page I have been working I am using number of effects for which I use JS and jQuery routines.
I am not asking for help in the code, so please, do not respond that own code is not supported.
My question is, whether WSX5 Pro changed something (libraries?) that may affect user’s code?
In the example here, when you position cursor on the picture of two ladies (below welcome screen), the picture enlarges. On next hover it goes back to its original size. So it was up to ver. 16. In ver. 17 the height is being changed but width not, so the whole thing stopped working.
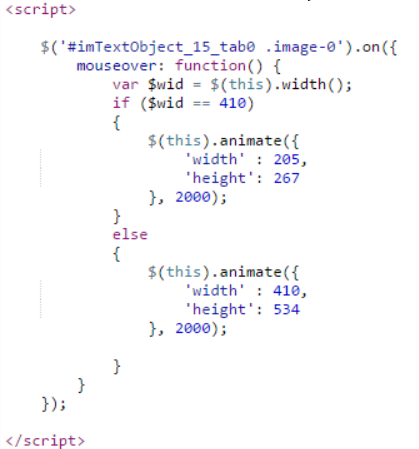
The code uses jQuery animate() method:

Incomedia's response will be greatly appreciated.
... or maybe users have an idea ...
Размещено

Hi, try adding this line of code in Page Properties / Expert / Custom Code / Before closing the HEAD Tag:
#imTextObject_15_tab0 .image-0 {
max-width: 100% !important;
}
Автор
Thank you, Giuseppe.
Adding the code helps animate picture, but when opening the page, the picture takes the whole screen. Then when hover it's getting smaller.
Looks to me that the jquery.js or jquery.min.js is wrong.
I created my own test page in which I have the following source of jquery.min.js:
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
and the animation works fine (you can run it yourself).
Автор
I wish I could see the definite response/explanation from Incomedia...
Talking about my problem, something has changed and I would like to know what. As I pointed above, the code works 100% when built outside WSX5.
Hi Thomas.
A lot has been changed in the latest version of the software, mostly concerned the CSS Grid system, together with perhaps some other functionalities.
Unfortunately, it is hard to determine exactly what change could have affected your code, but considering the great deal of upgrade the generated code went through, it is most surely possible that some of your custom codes will have to be doublechecked in order to make them compatible with the new styling method.
I'm sorry about not being able to help you further but I believe this could be easily solved by analyzing the new generated code in details a little.
Thank you for your understanding
Stefano
Автор
Thank you, Stefano, for fair answer to my problem.
Let's hope that some experienced users will be able to help.
But the code - listed in my initial post - is so simple! (The code is located in 3 Map - The Page - Expert tab - Before closing the BODY tag).
The same code is used in simple page written outside WSX5.
Thank you in advance!
Автор
Ha??? You are not talking about my post, right? You should address your response. I guess it's for Stefano. Or am I wrong?
Hey Thomas,
Obviously like many customer I have posted an issue.
https://helpcenter.websitex5.com/ru/post/202876
It's seems that into my code I have a deprecated function generated by WSX5 !!!!
like you my page was Ok in v16 ....
And I have changed NOTHING in V17... AND THEIR OWN YOUTUBE OBJECT does NOT WORKS !!!!!
Pls check with Inspect 'right click under chrome' to check how your code is working or not.
So it's not normal to check our code just because incomedia has changed their engine. It's not our problem to waste time for update our website because their version "balbalab. our engine has been changed to be better"...
Better of what ???????
Bullshit....
Hope this helps
Regards
https://wsx5.afsoftware.fr
Автор
Thank you, Wsx5.afsoftware.fr for your response. Looks like not only I have this kind of problem.
I checked "Inspect" in Chrome (and Firefox Developer Edition) to see what happens when positioning cursor on the picture.
The original picture dimensions are w:205, h:267. When positioning cursor on the picture the dimensions should change to w:410, h:534. In the “Elements” window you can see the dimensions changing when jQ animate() is executed. The dimensions shown (in “Elements”) are w:410, h:534.
But on the page the width remains 205px and only height changes to 534px.
So, jQuery animate() element works fine, but the picture displayed by “new and improved” WSX5 engine is wrong.
So, we have a proof that WSX5 does not work correctly. Thank you Wsx5.afsoftware.fr for your help!
What's next then? Will Incomedia fix it, or should I remove the feature?
Автор
So, Incomedia, now that I did some troubleshooting and pointed where the error is, can I assume that the problem will be fixed within short period of time?
Hi Thomas.
In order to understand whether the problem is to be found inside the custom code or in the code generated by the software is the following. If there's an issue with the code generate by the program, I will be sure to report this to the developers in depth.
After you set up your project, I believe you specified some characteristic for your image, like position and such. If you open the preview, is everything in order? Is the image shows just like it is supposed to be from the configuration set inside the software?
If yes, then you should check the following. After you insert the custom code, you expect something to happen. If I understand correctly, what the custom code should be doing isn't occurring correctly.
If this is in fact the case, then there is unfortunately no possibility that the issue is to be found in the generated code, since it is presented just as expected when no custom code is added, and in this case, the custom code has to be tweaked instead.
If this is not the case instead, let me know and I will investigate this further for you
Thank you
Stefano
Автор
Thank you, Stefano!
I probably forgot to mention that my code was working fine in previous version (v16). Of course the page will exist without the effect, but why should it? The preview stopped working correctly in v17 only! So how could I explain the not working code if the only thing that has changed is the WSX5 version?
Here is the page created using version Pro 16.3.1. The image which changes its dimenssions is on the home page, below WELCOME screen. Check it out! It works fine!
And this is same project, migrated to version 17.0.4 which doesn't work.
So, what do you think, Stefano?
Автор
... and ver. 17.0.6 didn't fix my problem ...
Автор
I have changed the links:
Working - v16 and NOT working - v17
And, please, go back up to read my troubleshooting post.
Hi Thomas.
I've analyzed your code in order to be able to determine what the error could be, and I believe I've found the reason for it.
As I already mentioned above :
"A lot has been changed in the latest version of the software, mostly concerned the CSS Grid system, together with perhaps some other functionalities.
Unfortunately, it is hard to determine exactly what change could have affected your code, but considering the great deal of upgrade the generated code went through, it is most surely possible that some of your custom codes will have to be doublechecked in order to make them compatible with the new styling method."
In any case, the issue now seems to be a simple one. For the image in the text object, a max-width property is applied. This disrupts you current code, since the image is unable to expand larger than that. Setting that to auto might do the trick
Again, it is most probably necessary to tweak one's own code per every major update, since it is definitely possible that some minor changes might require an edit to said code.
Thank you
Stefano
Автор
Thank you, Stefano.
I wonder if you tried to open and enlarge the picture in "Working - v16" link above. Why doesn't it fail there?
I have two options then:
And the third one (I hope): problem with width will be fixed in the next release...
Hi Tom.
I feel like I haven't been clear enough on the issue:
Due to the many changes needed to apply the new Grid system, the code requires tweaking to work correctly with the new version.
For the image in the text object, a max-width property is NOW applied (it was not before). This disrupts you current code, since the image is unable to expand larger than that. Setting that to auto might do the trick.
This is something that will not be address as an issue, since it is needed to provide full compatibility with how the image is inserted in the Text Object, but might of course be altered if done correctly through custom code, for which the Staff yet again cannot offer support.
I'm sorry about not being able to provide more insight on the issue, but since the issue that actually troubles the code there has already been pointed out in my previous message, getting it to work should not require a lot of tweaking on the custom code
Thank you for your understanding
Stefano
Автор
Thank you, Stefano! I tested animation of image outside text object, and it works. I understand your explaination and I'm sure I'll find the way around.
I really appreciate your fair answer! Let's close the thread.
Tom