"Google Maps" Object question 
Автор: Tom G.
Просмотрено 3347,
Подписчики 1,
Размещенный 0
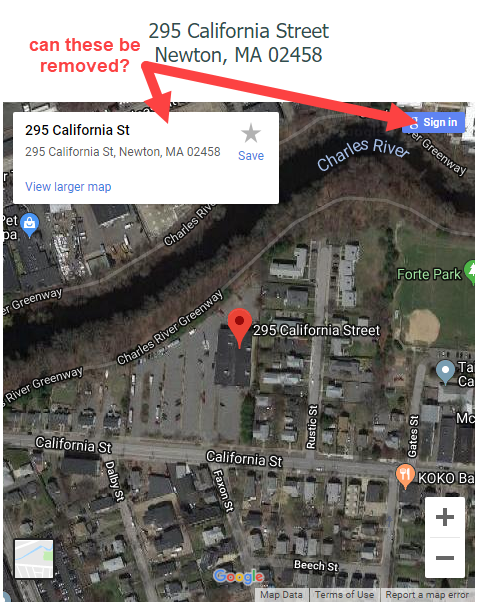
Can the address object and Sign in button on the Google Map shown below be omitted?

Размещено

Tom, to use the free google maps I take a screenshot and crop my image to remove unwanted details, I then place that on my site and make it a link to the online map.
(eg https://esahc.com & select contact)
Автор
Thank you, Esahc, for your response.
Your idea works for "static" map, for map that will stay unchanged on the page.
In my case, the map shows location of the upcoming event, which changes periodically. The address is read from the file and map is generated in the HTML object and jQuery code. The jQ code which generates the map is copied from the “Google Maps” object:
document.getElementById("Map_Frame").src="https://www.google.com/maps/embed/v1/place?key=AIzaSyBpiGf-qNlzyMrRhEbxO8mZG5QvHYHvd2c&q=" + aLines[i - 2] + " " + aLines[i - 1] + "&zoom=17&maptype=satellite";
I thought, maybe changing parameters of the call could eliminate unwanted things on the map…
Hi Tom.
Since this involves handling the custom code for the Google Maps object, I'm unable of course of providing the support you need for this topic.
That being said, it looks like the matter is discussed already in many places over the internet, and perhaps this link could help you out:
https://stackoverflow.com/questions/29538203/removing-sign-in-link-from-google-map
About the code, I will leave the topic open so that other users might stop by and help you out with it
Thank you
Stefano
Автор
Thank you, Stefano, for you response. The link is pretty interesting - the js script there is different, something to think about.
ciao
.
Автор
KolAsim,
Your IDEA example is exactly what I want to accomplish!
But the <iframe src=...> parameters passed ("https://www.google.com/maps/embed...") are totally different than mine. I wouldn't even know where to insert map's location in the "src=" string! And how about the API key?
Could you point me to the location on Internet where I could find out what the parameters are?
Thanks in advance!
... of the bees I've never been interested ...
... my map is the normal one generated by Google (iframe)...
... possibly attach your code ...
ciao
Автор
Atached is the file with the HTML Object code and script added Before closing the BODY tag.
KolAsim, I hope you will find the solution for me (as many times before )!
)!
Hello Tom
You just place a html-object.
In the object you place an iframe
With navigations :
<div style="position:relative;topX:100px;width:400px;height:300px;overflow:hidden">
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d2249.298888392591!2d12.591444016214966!3d55.68379118053495!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x4652532237c922bb%3A0xb4d547417bc9e1d9!2sAmalienborg+Slotsplads%2C+K%C3%B8benhavn!5e0!3m2!1sda!2sdk!4v1548277627009" width="400" height="400" style="position:absolute;top:-102px;left:0px"></iframe>
</div>
Without navigations :
<div style="position:relative; topX:100px;width:400px;height:300px;overflow:hidden">
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d2249.298888392591!2d12.591444016214966!3d55.68379118053495!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x4652532237c922bb%3A0xb4d547417bc9e1d9!2sAmalienborg+Slotsplads%2C+K%C3%B8benhavn!5e0!3m2!1sda!2sdk!4v1548277627009" width="400" height="600" style="position:absolute;top:-150px;left:0px"></iframe>
</div>
The URL is clipped from the html that Google supplies. In my example it is the little mermaid in Copenhagen.
You can see the code KolAsim has used by using CTRL+U
KolAsim is a smart guy
Correction : I changed the destination from The Little Mermaid - to : Amalienborg ( The Royal Residence in Copenhagen)
Автор
You're right - KolAsim is incredible!
Have a question: how in this string put the address to be shown? In your example "Amalienborg Slotsplads" is place to be searched and I need the address, which will change periodically...
In Google Maps you activate the menu
Then you choose Integrate a map and copy html
In the link is a URL - you copy this url to the html-object instead of my URL shown for Amalienborg.
You can also "construct" a URL.
Here : http://eksempelsite.dk/firmaer/Firmaer_view.php is an example.
If you in the bottom click on "Enable links in maplink and Virklink"
And then click on one of the links in the column "Maplink" you will see a constructed link open in a pop-up window.
If you click on another link then the open window will be closed before the next opens.
It is made without use of the API key.
As Google now has decided not to follow the " don't be evil" then we by time will maybe need to use the Open Map.
Автор
Thank you, John!
Your post (second up) helped me a lot! Copied URL has similar information to the one I need. I marked it "Useful".
Автор
John, the src="..." strings in <iframe> look the same to me for "With navigations :" and "Without navigations :". But when executed, the second map does not have navigation displayed. Strange...
Am I missing something?
I think the one without the navigation is sized so the navigation is outside the displayed map- and it does not come back even when zooming. That is the smart part.
(It > En) Hello, ...
... generated by "google maps" ...
generated by "google maps" ... ...
...
... in your attached TXT code you must link the "Address.txt" file located in the "MyFiles" folder ...
... but, ...as you could see from my example, with my invention it is much simpler
... consists in incorporating the IFRAME code into a DIV_CUSTOM, which is clearly visible, and modifying the measures of the outrame by assigning negative coordinates, according to necessity.
... the iframe code is the same sharing code
... see >> California Street Newton MA 02458 ... (Ctrl+U) ...
.
ciao
.
Автор
Thank you guys!
Looks like both of you suggest the same way to generate the map.
I will try to implement it in my webpage.
Thanks again!
Автор
OK - I have tried your method. I copied KolAsim's HTML code and created html file on my PC. I'm not getting same results!
The result with KolAsim's
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d1473.9486404350341!2d-71.20067588549345!3d42.36602832928738!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x89e382a5ea709cb3%3A0x33c49598cda551de!2s295+California+St%2C+Newton%2C+MA+02458%2C+Stati+Uniti!5e0!3m2!1sit!2sdk!4v1548326918623" width="400" height="400" frameborder="0" style="position:absolute;top:-150px;left:0px"></iframe>
on my page is:
When using iframe which I'm getting from Google Maps
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d2947.9103939976353!2d-71.20172194946137!3d42.36574887908434!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x89e382a5ea709cb3%3A0x33c49598cda551de!2s295+California+St%2C+Newton%2C+MA+02458!5e0!3m2!1sen!2sus!4v1548341104788" width="600" height="450" frameborder="0" style="border:0" allowfullscreen></iframe>
the result on my page is:
What am I doing wrong (different)?
>> CALIFORNIA 2
<!-- ==================K================ -->
<div style="position:relative;width:600px;height:450px;overflow:hidden">
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d2947.9103939976353!2d-71.20172194946137!3d42.36574887908434!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x89e382a5ea709cb3%3A0x33c49598cda551de!2s295+California+St%2C+Newton%2C+MA+02458!5e0!3m2!1sen!2sus!4v1548341104788" width="600" height="600" frameborder="0" style="position:absolute;top:-150px;left:0px;border:0"></iframe>
</div>
<!-- ==================K================ -->
.
ciao
It is only the URL-part you get from Google. you should paste into KolAsim's code.
And - KolAsim is quicker than I am
He pressed "Post" while I was typing.
Автор
Makes me feel good that several users are trying to help!
It is only the URL-part you get from Google. you should paste into KolAsim's code.
Of course it's only URL-part:
The map underenith "Share" window has no information box. The map I'm getting when putting this copied information into KolAsim's code is the same as in "Share" window...
Again: how come KolAsim's <iframe> is different than mine for the same search address?
... maybe it depends on the zoom factor, or the unsuitable measures ...
... eventually you should post the LINK of your example, as I had previously done ...
Автор
Here are the links:
KolAsim's and my own
The code in both is exactly the same, only <iframe_s> are different:
If you don't find the problem, I think I'm going to give up...
Let's hope!
... the closing of the DIV is missing, and the customization of the height of the iframe, and the style of the iframe is missing; ... that is, the parts highlighted in bold:
width="600" height="600" frameborder="0" style="position:absolute;top:-150px;left:0px;border:0"></iframe>
</div>
______correct_____________________________
<!-- ==================K================ -->
<div style="position:relative;width:600px;height:450px;overflow:hidden">
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d2947.910208004827!2d-71.20171658508568!3d42.36575284273564!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x89e382a5ea709cb3%3A0x33c49598cda551de!2s295+California+St%2C+Newton%2C+MA+02458!5e0!3m2!1sen!2sus!4v1548363792808" width="600" height="600" frameborder="0" style="position:absolute;top:-150px;left:0px;border:0"></iframe>
</div>
<!-- ==================K================ -->
____________________________________
.
Автор
Right... I replaced the whole line of your <iframe> with mine, not realizing there was </div> at the end of line.
... and the customization of the height of the iframe, and the style of the iframe is missing; ...
Well, the changes you suggested make the information part on the map disapear!
So, thank you, KolAsim, for taking time and getting into my problem so deeply! I new you would find the solution!
Can I assume that your <iframe> is the exact copy taken from Google Maps? If that's the case, why your generated <iframe> is different than mine?
... is a few years old, but my iframe (Cantù CO Italy) should always be the same method or very similar ...
... regards, ciao ...
.
Автор
Thank you all for taking time to help me!
Closing the thread...
Tom