VIDEO NON VISIBILE SU TABLET 
Автор: Marino M.
Просмотрено 2346,
Подписчики 1,
Размещенный 0
Uso website x5 evolution ho scaricato in rete un mio sito che nel pc funziona in internet nel tablet o cellullare alcune immagini non si vedono ed è troppo grande
Размещено

... posta il LINK della pagina con il video in questione... ...
... tieni presente che l'autoplay è inibito sui dispositivi "mobile"...
... tieni anche presente che per la massima compatibilità, velocità di flusso e banda disponibile, sarebbe sempre da preferire video posizionati su youtube...
.
il titolo parla di video, il Post di immagini...???
Автор
vi mando il LINK http://www.marinome.it
il problema è che nel cellullare devo modificare per non vederlo grandissimo e inoltre un'immagine del sito che potete vedere sul pc non si vede su cellullare
... in quella pagina non se ne vedono di video; a quale video e a quale immagine ti riferisci...?...
Автор
Immagine sotto ciao sono Marino
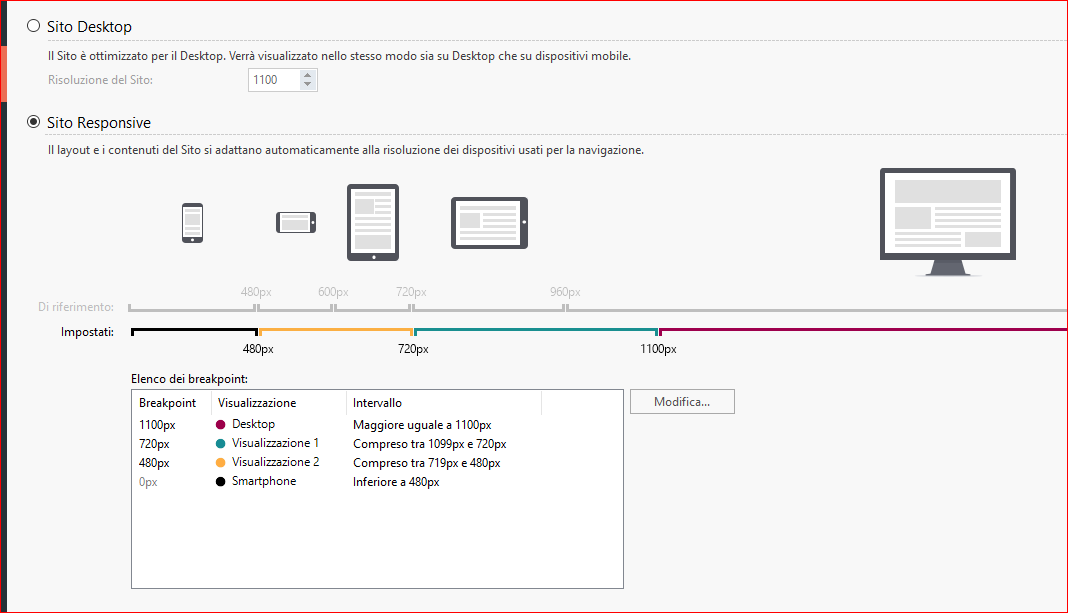
.. controlla le impostazioni che hai assegnato nei vari breakpoint...
... hai nascosto lo sfondo dell'intestazione dai 1150 pixel in giù...
.
Автор
Ok grazie riuscito ho messo a 1200 ed è già meglio grazie
Автор
Vi voglio fa vedere il mio sito con blog che ho creato mentre nel pc tutto bene nel smartphone, impostato sito respons così non vedo quasi niente.
non vedo quasi niente.
I mio sito è www.marinome.it
... hai erroneamente esportato nella sotto-directory /blog/ ...l'intero sito, per cui hai il blog nella sotto-sotto-directory /blog/blog/ ...
...!... quindi hai due siti uguali, uno nella radice ed uno in blog...!...
>> BLOG >> http://www.marinome.it/blog/blog/
.
Автор
Ora cosa mi consigli di fare
... elimina tutto il contenuto della cartella "blog" in radice (che contiene l'altro sito + 2°blog) ...
... quindi effettua l'esportazione completa del progetto che contiene il blog, normalmente nella radice del sito; ...sovrasciverà tutti i files e rigenererà automaticamente il blog con i suoi contenuti...
.
Автор
Ora ho richiesto il reset spazio web ma prima di procedere vi vhiedo in base a
Ciao Marino,
per capire quanti breakpoint servono puoi prendere come spunto questo articolo.
Generalmente vanno bene quelli settati di default dal programma, tuttavia solo testando il sito e annotando tutte le criticità che emergono aumentando e restringendo la larghezza dello schermo puoi capire quali breakpoint inserire. Quando qualcuna di queste criticità si manifesta, aggiungi un nuovo breakpoint in corrispondenza di quello specifico punto, usando come unità i px.
Fonti:
https://it.wikipedia.org/wiki/Risoluzione_dello_schermo
https://upload.wikimedia.org/wikipedia/commons/8/8a/Risoluzioni_dello_schermo.svg
... quelle impostazioni sono valide e vanno per la maggiora...
... con la v.17_PRO si possono personalizzare a piacere sino a 10 breakpoint...
.