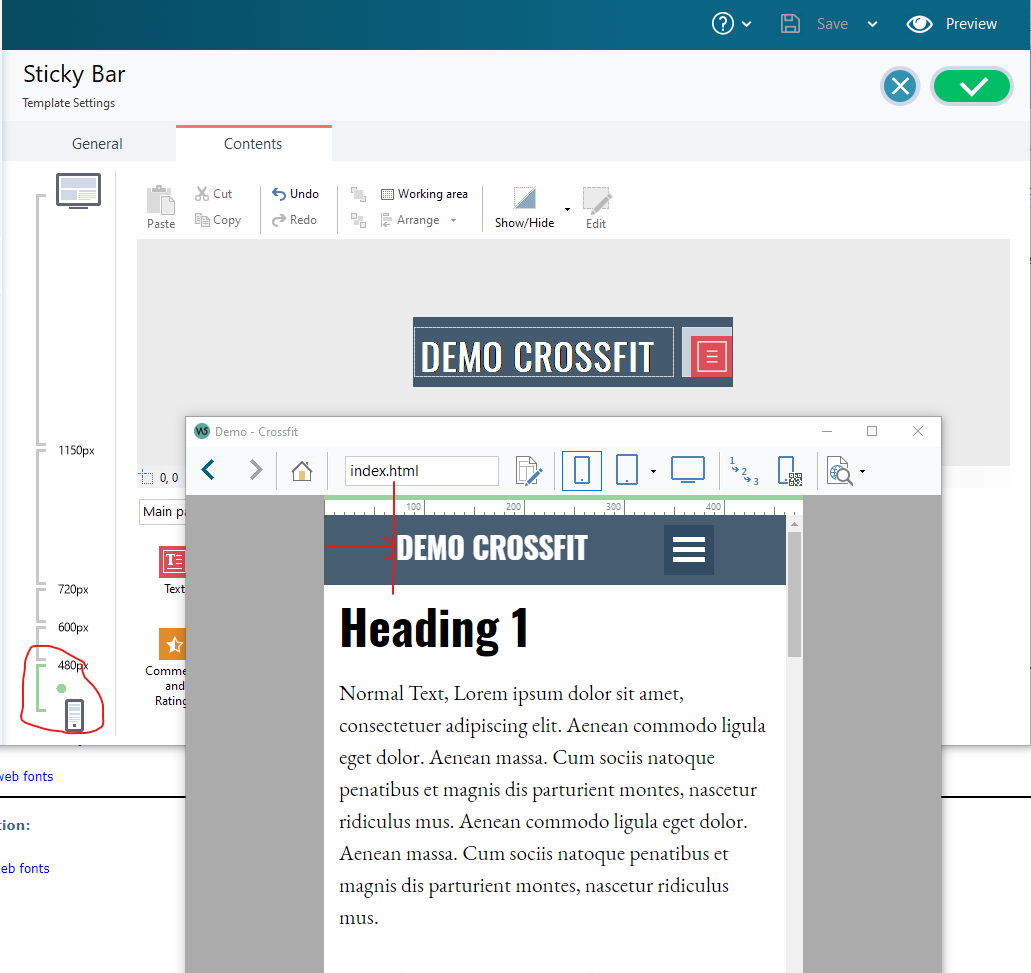
Sticky Bar on mobile 
Автор: Bjorn Andreassen
Просмотрено 1931,
Подписчики 1,
Размещенный 0
There is something wrong in the mobile view. Check distance from margin to text.

Размещено

Bjorn, if you go to step 2 Template, Resolutions and Responsive Design, select Add and create 320px, if you now go to mobile view does it look correct?
I believe that the default 480px for mobile internally uses 320 for the header/footer/sticky bar width
Автор
It's still something wrong. See placements.
Bjorn, when you open the site on your mobile does it look acceptable? (ie is the problem ONLY on the PC rather than in the real world?)
I ask because of this
https://helpcenter.websitex5.com/ru/post/213351