Verbindungen von Zeilen im Responsiv auflösen? 
Автор: M. D.Hallo, vielleicht kann mir jemand helfen.
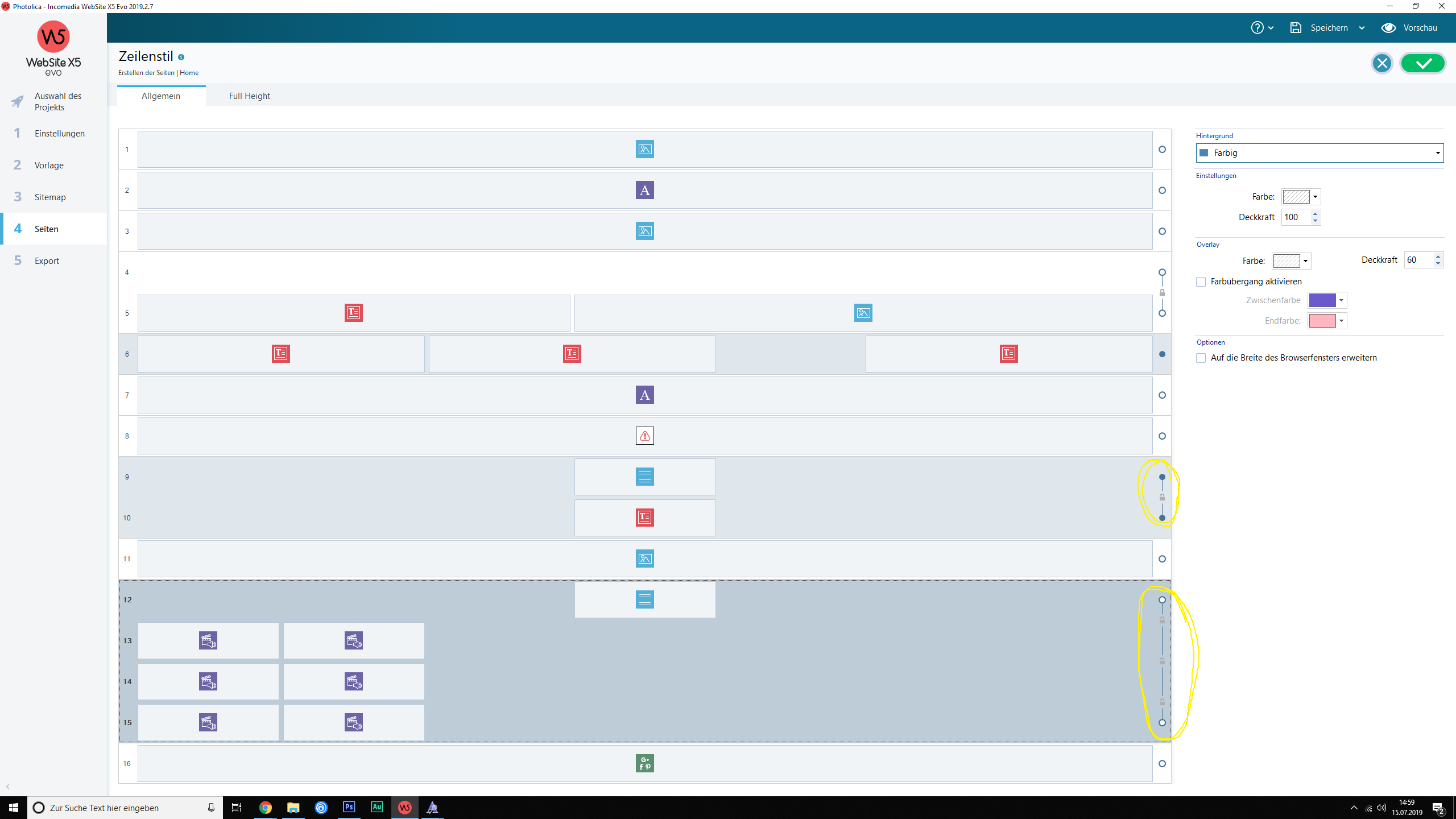
Wie im Bild/Anhang ersichtlich sind mehrere Zeilen verbunden, (es ist ein graues Schloss davor, dass nicht weggeklickt werden kann) wenn ich im Seiteneditor auf. Ich arbeite in einem Template und daher tausche ich natürlich ein paar Dinge aus und muss ein paar Dinge hinzufügen, wodurch sich die Anordnung auf der Seite etwas ändert. Mein Ziel ist es ein Bild hinter die Zeile 9-12 zu bekommen. Das geht aber nicht, weil Zeile 12-15 als Block verbunden sind.
Bei Zeilenstil kommt der Hinweis: Diese Gruppierung kann aufgrund der Anordnung der Objekte oder Responsiv Einstellungen nicht aufgelöst werden. Ich habe leider nicht herausgefunden wie ich die Zeilen (in meinem Fall z.B. Zeile 12-15) auflösen kann, damit es nicht ein Block ist, sondern ich jede beliebe Zeile verbinden kann.
Ich kenne mich mit Responsiv noch überhaupt nicht aus, habe aber auch nichts gefunden, wie ich die Zeilen trennen kann, wenn dieses graue Schloss da ist.
Freue mich über eine Antwort!


Die Anordnung der Objekt ist auch für das responsive Design komplett unüblich und falsch.
Man sollte die Objekte komplett über die ganze Seite ziehen und keine leeren Flächen und Reihen in der Seite haben.
Wenn man trotzdem nicht anders die Seite designen kann, dann muss man leere HTML-Objekt einfügen um den Platz zu füllen.
Manchmal muss man auch die Nummerierung neu machen, damit sich der BLOCK auflöst und das Schloß entfernt werden kann.
Автор
Okay, vielen Dank für die Antwort und die Tipps. Werde es direkt ausprobieren!