Widget Preistabelle / pricing table 
Автор: Andreas L.Hallo INCO,
es gibt bereits zahlreiche gute und brauchbare Widgets im Marketplace für X5. Was mir persönlich noch fehlt ist eine Preistabelle.
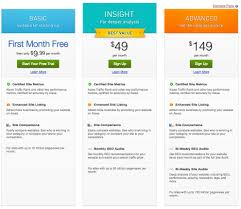
Beispiel:

Mit dem Widget Testimonial habt ihr schon in die richtige Richtung gedacht. Feedback ist und macht sich auf einer Webseite immer sehr gut.
Aktuell arbeite ich an einer Seite wo auch eine Preistabelle eingebaut wurde. Leider musste ich es selbst mit HTML & CSS erstellen.
Viele können es aber nicht und da wäre so ein Widget sicher sehr gut, zumal ihr ja auch vor kurzer Zeit ein Landingpage Pack rausgebracht habt wo sowas ebenfalls recht häufig eingebaut wird.
Also denkt mal darüber nach, dass Skript usw. könnte ich direkt Liefern. Ne Spaß das habt ihr schon drauf Jungs. Und nun ran an die Tasten. Danke.
Gruß
Andreas

Also mit einer Tabellen Objekt bekomme ich das auch so schön hin. Da benötige ich kein Widget extra. ICh könnte mir auch nicht vorstellen wie das Widget sein soll oder wie man es befüllen soll als genauso wie eine Tabelle.
Gut einen Button müsste man noch per Code als Einzeiler einbinden, aber sonst geht das relative einfach. Wo bei ich gerade überlege....diesen kann man ja extra unten dran stellen.
Автор
Das Testimonial widget estwas umstricken wäre bequemer wie mit den Tabellen. Und wegen responsiv auch.
Автор
Ist ja auch nur ein Vorschlag mehr nicht. Einen Seperator hätte man auch mit einem Textfeld erledigen können wurde ja auch etwas dafür gebaut.
(It > De) ... ... um die elastischen tabellen zu bekommen (nicht "responsive"), Sie können meine alte Extra-Erfindung versuchen, vor langer Zeit für WebSiteX5 gemacht, nur ein einfaches Kopieren/Einfügen:
<style> table {word-break: break-all;} </style>
<script> $( document ).ready(function() { $("table").css("width", "");}); </script>
............
>>>> Schritt 3 - Sitemap > Eigenschaften der Seite Fenster > Funktionen im Bereich Erweitert |▪Benutzerdefinierter Code: >▼Vor dem </HEAD> Tag
.
ciao
.
Автор
Danke KolAsim,
ich hatte deine Idee schon vor einiger Zeit getestet und es funktioniert ja auch alles. So eine Widget wäre eben nur praktischer.
Trotzdem Danke nochmals für deinen Tipp.
Gruß
Andreas
Eine Lösung ohne Zusätze:
3x Objekt Produktkatalog und darunter 3x Objekt Text mit entsprechender Nummerierung Reihenfolge 3x Produktkatalog / Text für responsive Darstellung.
Dies sollte mit Produktbild und Anpassung der Darstellung im Produktkatalog nahezu die gleiche Darstellung bringen.
JJ.
Автор
Wie soll das den funktionieren?
Автор
Ich hatte das so gemacht:
<div class="columns">
<ul class="price">
<li class="header">Babybauch-Shooting</li>
<li class="grey">CHF 99.99</li>
<li>10 Fotos</li>
<li>2 Fotos A4</li>
<li>1 USB-Stick</li>
<li>1 Fotoalbum</li>
<li class="grey"><a href="#" class="button">Jetzt Buchen</a></li>
</ul>
</div>
Hier der Style:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
* {
box-sizing: border-box;
}
.columns {
float: left;
width: 33.3%;
padding: 8px;
}
.price {
list-style-type: none;
border: 1px solid #eee;
margin: 0;
padding: 0;
-webkit-transition: 0.3s;
transition: 0.3s;
}
.price:hover {
box-shadow: 0 8px 12px 0 rgba(0,0,0,0.2)
}
.price .header {
background-color: #B87C7E;
color: white;
font-size: 25px;
}
.price li {
border-bottom: 1px solid #eee;
padding: 20px;
text-align: center;
}
.price .grey {
background-color: #eee;
font-size: 20px;
}
.button {
background-color: #B87C7E;
border: none;
color: white;
padding: 10px 25px;
text-align: center;
text-decoration: none;
font-size: 18px;
}
@media only screen and (max-width: 600px) {
.columns {
width: 100%;
}
}
</style>
So viel Code für nichts und wieder nichts. Das geht super schnell mit dem Tabellen Objekt und einer HTML Zeile für den Button. (wenn dieser im Tabellen Objekt bleiben soll). Fürs responsive ist dann der 2 Zeiler Javaskriptcode zuständig.
Автор
Hast du dir mal angeschaut was eine Tabelle für einen Code erzeugt ? Du darfst die Einträge in der style .css & in der .js nicht vergessen da kommst du auf die gleiche KB !
Автор
Ich komme auf 2 KB nicht Komprimiert!
Welcher 2 Zeiler Javaskriptcodefür responsiv Tabelle?
Du meinst, das HTML Objekt erzeugt weniger kb für die Preistabelle als wenn du ein Tabellen Objekt einfügst mit nur Text und die paar Zeilen Code? Die Style.Css erzeugt keinen Code für die Tabelle sondern höchstens die seiten.css mit ein paar Zeilen mehr was unbedeutend ist.
Автор
Ich bin mir sicher das ein Objekt größer ist ja.
Автор
Das ist die Seite mit meiner html Lösung nach dem Export auf ein Laufwerk:
Hier die Lösung mit dem Tabellen-Objekt:
Ist schon ein Unterschied oder?
Gruß
Andreas
Автор
Aber ist auch egal....diese ganzen Versuche hier etwas zu belegen benötigt mehr Zeit wie die Entscheidung die ja an INCO gerichtet war evtl. diese Anregung zu besprechen. Dafür gibt es ja hier diese Möglichkeit.
Ich weiß auch nicht warum immer etwas sofort platt gemacht wird. Ja jeder hat das Recht seinen Senf hier niederzuschreiben aber es geht nicht um das Feedback der User unbedingt sondern on INCO bock hat daraus ein Widget zu bauen.
In 5 Schritten zur eigenen Webseite das ist das Motto. Es gibt User die wollen NUR klicken und haben sich aus diesem Grund die Software gekauft. Wenn die dann noch erst (eine HTML Zeile für den Button) und (einen 2 Zeiler Javaskriptcode) einfügen müssen kommen hier Anfragen weil dir vorm Wald stehen!
Darum habe ich die Idee / Anregung hier gemacht. Objekt Preistabelle rein / Ausfüllen / evtl. ne Grafik einfügen können / fertig. Alles responsiv und gut ist.
Gruß
Andreas