Portare i margini a zero oggetto pulsante 
Автор: Antonio V.
Просмотрено 2376,
Подписчики 1,
Размещенный 0
salve,
cortesemente come posso fare per portare i margini a zero dell'oggetto (pulsante) posti sulla stessa riga?
vedi immagine.

Размещено

Автор
lavorando sui margini dei singoli oggetti non è possibile avere un allineamento desidaretao.
intendi l'oggetto animated button ?
ummm... a mio parere , senza provare , ma ad intuito ... poichè ne inserisci uno per cella lui ti dividerà la larghezza della pagina per il numero di colonne...
quindi maggiore è il numero di colonne e più staranno vicini... magari anche facendo "impazzire" la pubblicazione... ai breakpoint inferiori
...secondo me devi cambiare tipo di oggetto ...
cosa lo usi per paginare ?
se si, meglio mettere un oggetto testo con dentro le immagini ...
così risolvi... potendo metterli vicini quanto vuoi...
Автор
Grazie Claudio, ma cosi facendo non ho l'effetto grafico desiderato.
poi avrei problemi con i breakpoint. Uso HOVER BUTTON.
stesso discorso...
provato ora...
proprio come immaginavo...
modalità desktop (12 colonne) :
due breakpoint inferiori i primi si sovrappongono e i secondi si restringono... :
Grazie Claudio, ma cosi facendo non ho l'effetto grafico desiderato.
capisco...
dubito che con quegli oggetti riuscirai... attendi altri pareri ...
Penso devi andare di codice o rinunciare all'effetto ...
vedi tu se ne vale la pena...
io rinuncerei agli effetti...
Автор
Infatti è quello che cerco, ma non sono riuscito a trovare nessun codice di impaginazione
https://www.w3schools.com/css/css3_pagination.asp
Guarda se fa al caso tuo.
stai cercando un'effetto cosi ?
http://provews.altervista.org/paginate2/
intendevo codice in html da inserire nell'oggetto codice html , come ti ha suggerito Giorgio ...
oppure questo per prendere spunto per i pulsanti...
https://www.w3schools.com/tags/tag_button.asp
se ti va bene il mio esempio prova questo, da personalizzare...
Автор
Ciao Mirko,
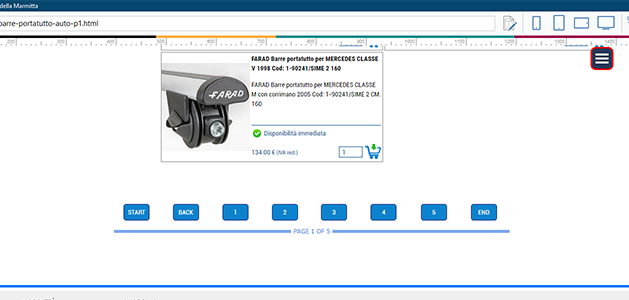
Grazie per la tua disponibilità, no non va bene, quello che cerco, deve agire sulle pagine del carrello, avendo molti articoli dello stesso genere, diventerebbe una pagina lunghissima. vedi esempio immagine sottostante. in pratica avendo circa 200 tipi di barre portatutto, puoi immaginare come diventerebbe lunga la pagina. ho creato 10 pagine di cui ogni pagina contiene 20 articoli.
Автор
[quote="Antonio V."]
Ciao Mirko,
Grazie per la tua disponibilità, no non va bene, quello che cerco, deve agire sulle pagine del carrello, avendo molti articoli dello stesso genere, diventerebbe una pagina lunghissima. vedi esempio immagine sottostante. in pratica avendo circa 200 tipi di barre portatutto, puoi immaginare come diventerebbe lunga la pagina. ho creato 10 pagine di cui ogni pagina contiene 20 articoli.
vai qui https://www.casadellamarmitta.com/e_commerce/barre-portatutto-auto-p1.html
è il sitoweb che sto ultimando cosi ti rendi conto di cosa vorrei realizzare.
potresti chiedere lo staff, di togliere queste limitazioni su quasi tutti gli oggetti ;-) sarebbe un "piccolo miglioramento" del software?
... post il LINK del tuo esempio online contenente questi pulsanti...
.
direi che la pagina è questa:
https://www.casadellamarmitta.com/e_commerce/barre-portatutto-auto-p1.html
vengono in quel modo perchè i pulsanti hanno allineamenti differenti, il primo (START) è posizionato a destra, i due centrali sono al centro e l'ultimo (END) è allineato a sinistra, quindi i due centrali hanno più spazio al centro (il doppio, risultante dai due spazi ai loro lati essendo posizionati al centro rispetto alla cella contenitore) ... se si allineano tutti al centro avranno una spaziatura identica...
...si @Skeggia... vero...
ma penso che lui intenda che li vuole tutti vicini-vicini
se ho capito bene...
... grazie Claudio, ...io penso che andrebbero sistemati in una propria riga, e forse ancora meglio, in una tabella...
.
Автор
Grazie per il vostro interesamento, effettivamente li vorrei tutti molto più vicini, ma visto che non è possibile e onde evitare che l'area dei pulsanti ci sia troppo spazio tra loro, ho ritenuto opportuno allinearli in questo modo.
confido nei programmatori di incomedia di darci la possibilità di creare una sorte di impaginazione e/o un sistema, magari un oggetto, che ci permetta di tener più uniti i pulsanti.
aspetto ancora quelche giorno, poi chiudo il post come non risolto.
Buongiorno Antonio,
quello che vuoi realizzare è molto particolare, tuttavia puoi provare, come ti è stato consigliato, ad agire sui margini e sull'impaginazione.
Per esempio puoi agire sull'allineamento per avvicinare gli oggetti esterni a quello centrale riducendo i margini, così:
creando più colonne sempre mantenendo gli oggetti potrai avvicinarli di più, per esempio:
Per molti più oggetti dovrai settarli tutti con allineamento al centro e usare due oggetti vuoi ai lati così che si posizionino tutti nella stessa posizione. Inoltre potrai usare le interruzioni di riga per sistemare anche il mobile.
Così facendo li puoi posizionare come preferisci.
Questi oggetti però non sono indicati per usarli come pulsanti per impaginazione perchè nella visualizzazione mobile vengono posizionati tutti incolonnati.
Puoi agire creado tramite codice l'impaginazione o usare l'oggetto menu in tutte le pagine in modo che visualizzi il livello con le pagine, così:
Spero di esserti stato utile.
Potresti fare in questo modo:
Crei un livello nascosto, con tanti sottolivelli quante sono le pagine da linkare. Metti l'oggetto menù nelle pagina desiderata al posto dei pulsanti e lo regoli in modo che si vedano le voci solo a partire da quel livello nascosto.
Inserisci poi i link per ogni pagina in ogni livello utilizzando la proprietà del livello stesso
Автор
siete gentilissimi e per questo vi ringraio. il progetto in questione è un e_commerce. con l'oggetto menù non va bene, o meglio andrebbe bene se parliamo di pochissime pagine, qui invece sono circa 20 pagine per tanto diventebbe ingestibile.
Ciao Riccardo, sei sempre anche tu gentilisimo, ma il tuo consiglio non va bene, le celle sono gia al massimo che si possono inserire. ho risolto cosi:
Ripeto per i programmatori di website, eliminate queste stupide limitazioni (sempre se possibile) mi chiedo a cosa servono i margini a 0 quando a 0 non arrivano?
Risolto? Ma i margini a zero??
a mio parere, e io resto di quell'idea, con un oggetto codice html e il link che ti avevo già suggerito ... si ottiene un ottimo risultato e volendo anche con degli effetti carini ...
https://www.w3schools.com/howto/howto_css_animate_buttons.asp
ma non più facile del menù ...
Автор
Ciaoa a tutti
l'idea di Claudio mi piace, mi dici come hai fatto ad azzerare i margini?
questo è il codice
<button onclick="myFunction()">Click Me!</button>
<script>
function myFunction() {
var x = document.getElementById("demo");
x.style.fontSize = "25px";
x.style.color = "red";
}
</script>
Ora non riesco a postare il mio codice perché sono al cellulare... comunque ho messo tutti i bottoni in un unico oggetto codice html
Автор
ok aspetterò che rientri, anche io ho messo tutto in un unico oggetto html, ma mi viene uno sopra e l'atro sotto.
Автор
ok aspetterò che rientri, anche io ho messo tutto in un unico oggetto html, ma mi viene uno sopra e l'atro sotto.
no scusa volevo dire che non riesco a fare i collegamenti
... se hai di queste difficoltà, potresti fare come suggerito prima da Giorgio, semplicemente cliccando, anche per i link...
... ed ancora più semplice ed immediato, usando il semplicissimo Oggetto Testo...
.
Автор
Ok ci sono questo e l'effetto che desideravo, post il codice potrebbe servire a qualcuno.
<!DOCTYPE html>
<html>
<head>
<style>
.pagination {
display: inline-block;
}
.pagination a {
color: black;
float: left;
padding: 8px 16px;
text-decoration: none;
}
.pagination a.active {
background-color: #4CAF50;
color: white;
}
.pagination a:hover:not(.active) {background-color: #ddd;}
</style>
</head>
<body>
<h2>Active and Hoverable Pagination</h2>
<p>Move the mouse over the numbers.</p>
<div class="pagination">
<a href="#">«</a>
<a class="active" href="#">1</a>
<a href="#">1</a>
<a href="#">2</a>
<a href="#">3</a>
<a href="#">4</a>
<a href="#">5</a>
<a href="#">6</a>
<a href="#">»</a>
</div>
</body>
</html>
c'è solo un problema, mi sono perso nei collegamenti o meglio, inserire link delle relative pagine.
HELP MY PLEASE
io ho fatto così:
per ogni pulsante:
<button onclick="window.location.href = 'https://w3docs.com';" class="button">Click Me 1</button>
con il relativo CSS
trovi qui la prova:
http://pcuty.altervista.org/2019t/but.html
a vederlo , il tuo codice ...direi che se sostituisci ai # gli indirizzi con i link delle pagine dovrebbe funzionare
ad esempio:
<a href="http://www.google.com">1</a>
Автор
si quello lo so, ma e nelll'effetto grafico che mi smarrito.
non capisco cosa intendi ... e/o che effetto vuoi ottenere...
il codice che hai postato tu funziona perfettamente...
ma a questo punto... se anche il mio codice non ti va bene... vale quanto già detto:
ok aspetterò che rientri, anche io ho messo tutto in un unico oggetto html, ma mi viene uno sopra e l'atro sotto.
no scusa volevo dire che non riesco a fare i collegamenti
c'è solo un problema, mi sono perso nei collegamenti o meglio, inserire link delle relative pagine.
HELP MY PLEASE
si quello lo so, ma e nelll'effetto grafico che mi smarrito.
??????????????????????????????????????
Автор
hahah vero mi sono espresso con i piedi, scusami. post il link dei pulsanti d'impaginazione di cui sono interessato.
in pratica al passaggio del mause si attiva il pulsante. nelle prove che ho fatto io, perdevo questo tipo di effetto.
https://www.w3schools.com/css/tryit.asp?filename=trycss_ex_pagination_active
le pagine da inserire sono le seguenti:
https://www.casadellamarmitta.com/e_commerce/barre-portatutto-auto-p1.html
https://www.casadellamarmitta.com/e_commerce/barre-portatutto-auto-p2.html
in calce alle pagine trovi altri collegamenti.
Grazie
Personalmente continuo a non capire.
Dici che hai effettuato delle prove ma non hai ottenuto l'effetto desiderato.
Pubblica una delle tue prove e, forse, qualcuno riuscirà a scoprire l'errore o gli errori commessi (questo difetto vale per la maggior parte delle persone che chiedono aiuto su Helpcenter).
Il tutto potrebbe risolversi in due o tre post. Ora siamo arrivati a circa quaranta e nessuno ha ancora capito bene il tuo problema.
Автор
eccomi scusate il ritardo causa operazione al crociato, a brevi descrivo meglio il problema.