смещается ориентация элементов (текста) на странице 
Автор: Алексей С.
Просмотрено 2030,
Подписчики 1,
Размещенный 0
Доброе время суток.
Почему смещается текст на странице, но что интересно это смещение только в браузерах (Chrome, FireFox) на линукс, на тех же браузерах на Виндовс такого смещения нет (прилагаю ссылку с видео) .
.

Размещено

Здравствуйте. Не смогу проверить Вашу ситуацию у себя. Я отправил запрос в тех. поддержку разработчика об этой ситуации.
Автор
спасибо, буду ждать.
Hello Alexey
I've watched your video and I can definitely see the difference there.
I have to say though that after testing this myself on FireFox, Chrome, and Edge, I can see absolutely no difference.
It seems like the problem is occurring on your browser specifically and not on any Chrome
Do you perhaps have the opportunity of checking this out on any other pc apart from yours?
If yes, please do so and let me know if you experience the same
Thank you
Stefano
GOOGLE TRANSLATE ---
Привет алексей
Я смотрел ваше видео, и я определенно вижу разницу там.
Я должен сказать, что после того, как я сам протестировал это на FireFox, Chrome и Edge, я не вижу абсолютно никакой разницы.
Похоже, что проблема возникает именно в вашем браузере, а не в любом Chrome
Возможно, у вас есть возможность проверить это на любом другом компьютере, кроме вашего?
Если да, пожалуйста, сделайте это и дайте мне знать, если вы испытываете то же самое
Спасибо
Стефано
Автор
Прошу прощения, но должен уточнить, так понял вы проверяли на разных браузерах в операционной системе Виндовс. Но моя проблема в том что в Виндовс с разными браузерами действительно все отображается корректно, но если проверять на операционной системе Линукс, также на разных браузерах, то разметка плывёт.
Hello Alexey
I've visited your website from a browser on Linux
I can confirm that the misalignment appeared there for me too, but I believe it might be connected somehow to the way you created the Text Objects. On Windows, they appear alright while the browser on Linux might present this difference. I tried reproducing this and was unable to get the same effect.
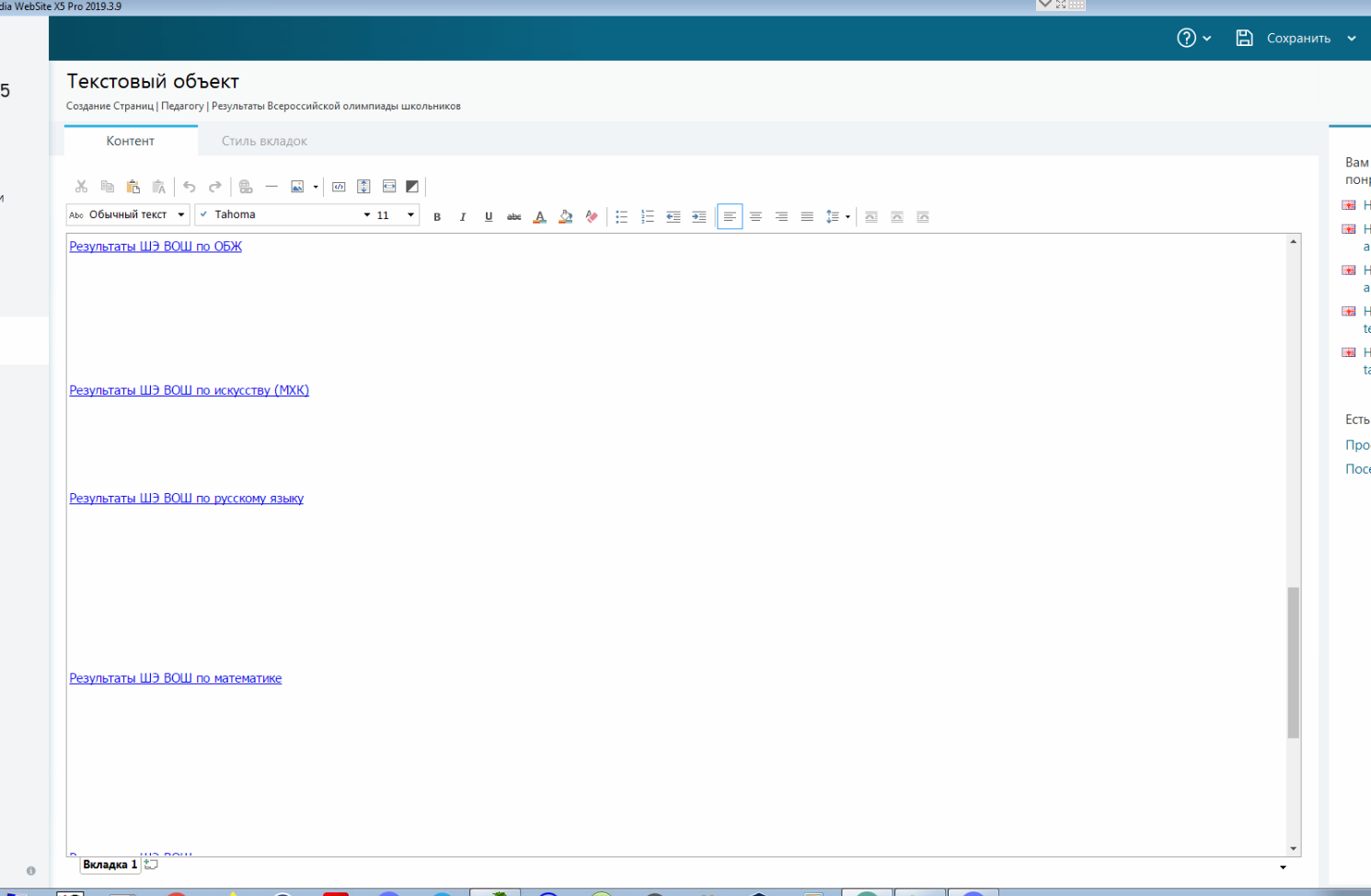
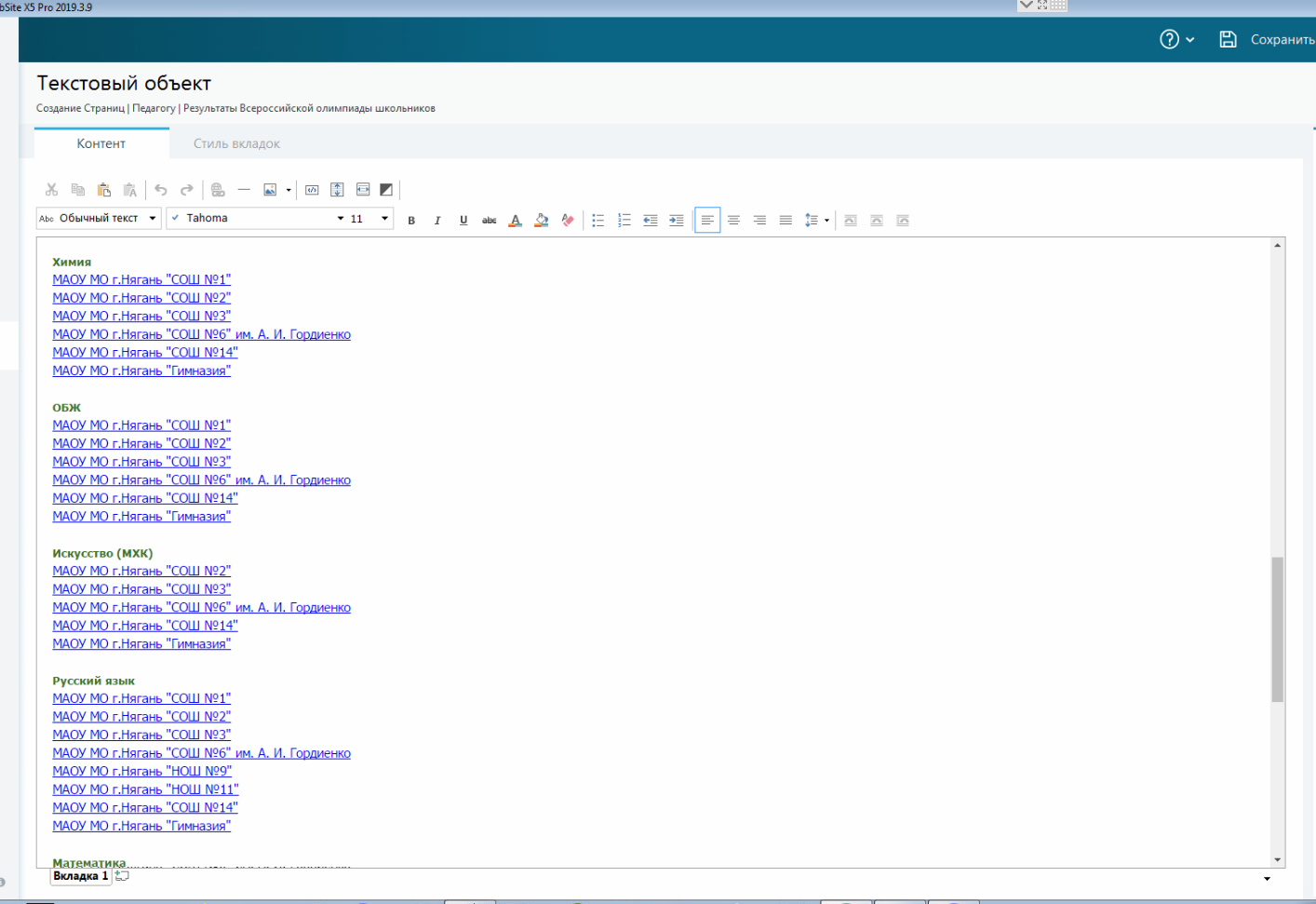
For this reason, I'd suggest trying to revise the text object you created and remove the big space you entered in them. I can see that you added many new lines on every Text Object. Avoid using those to create space. The Text Objects should already get the same height automatically when they're placed on the same row without needing to add additional space manually
Try this out and let me know the result
Thank you
Stefano
GOOGLE TRANSLATE ---
Привет алексей
Я посетил ваш сайт из браузера на Linux
Я могу подтвердить, что смещение появилось и для меня, но я полагаю, что это может быть как-то связано с тем, как вы создали текстовые объекты. В Windows они выглядят хорошо, в то время как браузер в Linux может представлять эту разницу. Я попытался воспроизвести это и не смог получить тот же эффект.
По этой причине я бы посоветовал попытаться изменить созданный вами текстовый объект и удалить большое пространство, которое вы в него ввели. Я вижу, что вы добавили много новых строк в каждый текстовый объект. Избегайте их использования для создания пространства. Текстовые объекты должны автоматически получать одинаковую высоту, когда они размещаются в одной строке, без необходимости вручную добавлять дополнительное пространство
Попробуйте это и дайте мне знать результат
Спасибо
Стефано
Автор
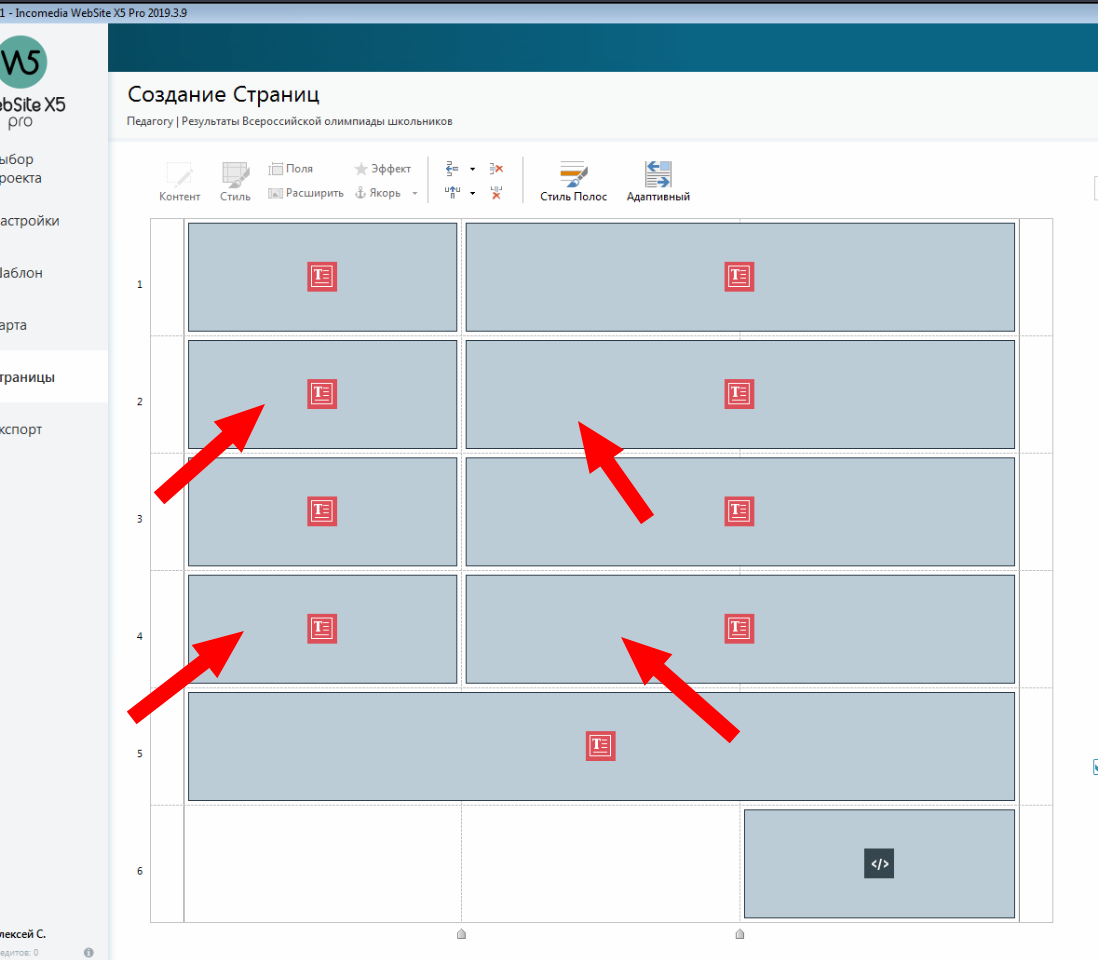
К сожалению при автоматическом переводе бывает трудно понять смысл высказывания. Но если я вас правильно понял, вы предлагаете для каждой строки (выделил на фото красным прямоугольником ) создавать отдельный текстовый блок?
Автор
Hello Alexey
Yes, that is correct.
Do not use "new lines" to create space between the text lines as they can be troublesome
If you need to create space, use the "Separator" Object or the Margin option for each cell
Try this out and let me know if the situation improves
Thank you
Stefano
GOOGLE TRANSLATE ---
Привет алексей
Да, это правильно.
Не используйте «новые строки» для создания пространства между строками текста, так как они могут быть неприятными
Если вам нужно создать пространство, используйте объект «Разделитель» или параметр Margin для каждой ячейки
Попробуйте это и дайте мне знать, если ситуация улучшится
Спасибо
Стефано
Автор
Да, ваш предложенный способ по разбиениею на отдельные текстовые блоки, помог, теперь форматирование не плывет.