No alinea el texto en Boton Hover 
Автор: Ale A.Hola,
He conseguodo un codigo para colocar un boton hover en la parte de contenido del encabezado y pie de página.
Mas cuando quiero hacer mas grande el boton o disminuyo el tamaño de la letra del texto, el texto se va para arriba. Y no he podido centrarlo.
Voy a colocar el codigo aqui para ver si por favor pueden ayudarme o corregirlo:
(no se nada de códigos, pero esta tarde aprendi algo ![]() )
)
<a href="https://misitio.com" class="boton_1">IR PARA OFERTA</a>
<style type="text/css">
.boton_1{
text-decoration: none;
padding-right: 25px;
padding-left: 25px;
text-align: center;
font-family: helvetica;
font-weight: 300;
font-size: 15px;
font-style: italic;
color: #fcfcfc;
background-color: #CE312B;
border-radius: 15px;
border: 1px double #CE312B;
line-eight:100px:
}
.boton_1:hover{
opacity: 0.6;
text-decoration: none;
}
</style>
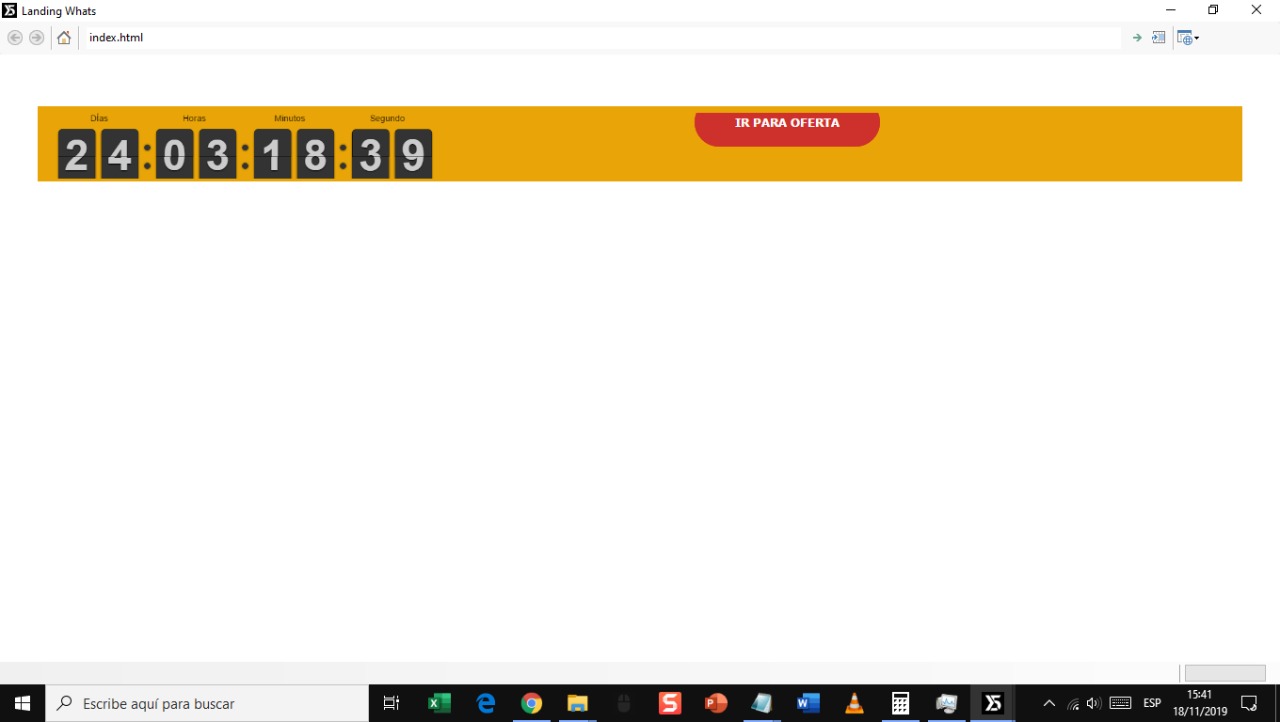
Y adjunto la imagen de como se ve en vista previa:

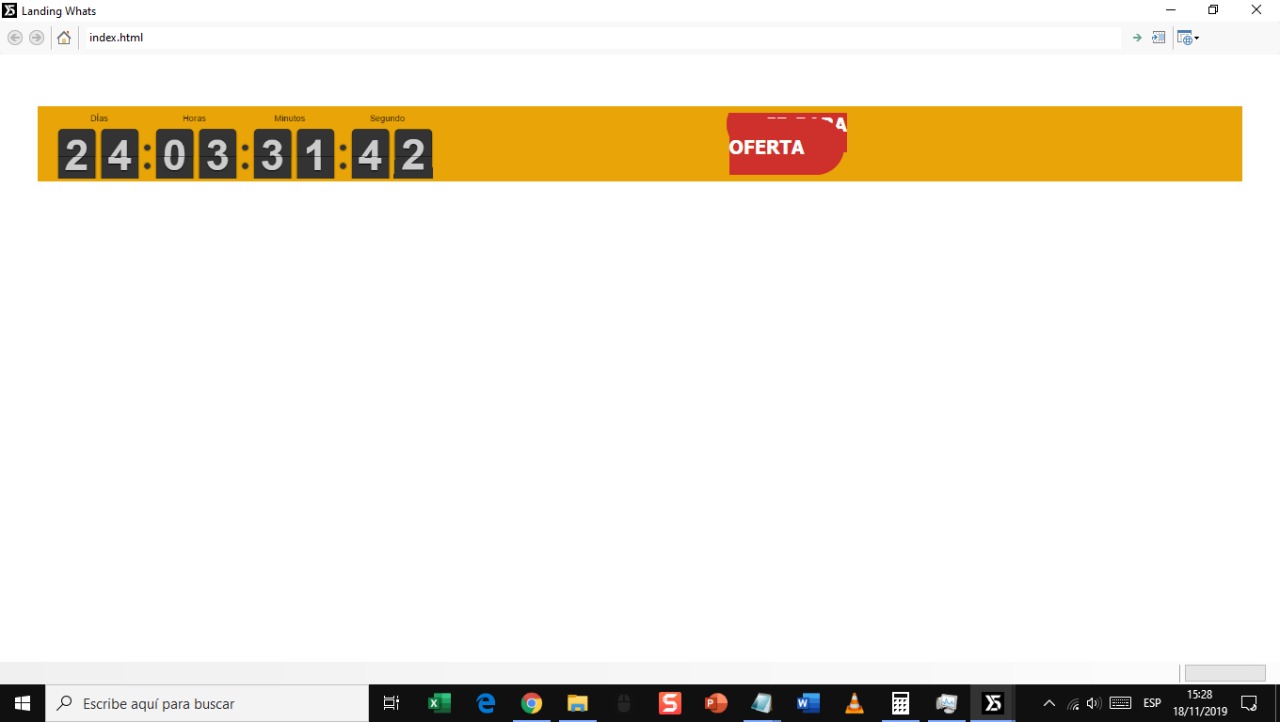
Al cambiar solo el valor del tamaño (de 20px a 13px) de la letra,
font-size: 13px;
se vuelve asi:

Perdiendo la forma.
Gracias de antemano

Автор
Olvide indicar que el encabezado tiene 80 de altura.
Y tambien que aunque estire el objeto de codigo de HTML el boton con los valores originales igual se ve ártido en dos (grande como me gustaria que estuviera, pero lástima partido en dos).
Gracias
Hola Ale,
A ver que tal asi?
Con estas modificaciones, se ve el boton asi (puse el codigo en un txt guardado como html):
<a href="https://misitio.com" class="boton_oferta">IR PARA OFERTA</a>
<style type="text/css">
.boton_oferta{
text-decoration: none;
padding-right: 25px;
padding-left: 25px;
padding-top: 5px;
padding-bottom: 5px;
text-align: center;
font-family: helvetica;
font-weight: 300;
font-size: 15px;
font-style: italic;
color: #fcfcfc;
background-color: #CE312B;
border-radius: 15px;
border: 1px double #CE312B;
}
.boton_oferta:hover{
opacity: 0.6;
text-decoration: none;
}
</style>
Prueba y nos comentas...
Saludos
Автор
Buen dia Carlos,
Muchas gracias por tu auxilio.
Voy a experimentar hoy dia.
Автор
Carlos,
No funcionó:
1) copié todo el codigo que amablemente me enviastes
2) Vista pc
3) Vista samrtphone
Esta es una plantilla vacia, creada desde cero.
Bien extraño.
Hola Ale
Desafortunadamente, el personal no puede proporcionar soporte para códigos personalizados. Tendrás que discutir esto con otros miembros de la comunidad para que puedan ayudarte a integrarlo correctamente.
Dejaré el tema abierto para que puedas hacer exactamente eso
Gracias por tu comprensión
Stefano
Hola Ale,
Quiza mientras no le encuentres solucion puedes ponerlo como imagen y no vas a tener problemas.
Por otro lado, quiza puedes adquirir algunos de los objetos de botones que tiene Incomedia en el marketplace, que de seguro no te van a dar problema. Porque eso puede ser por algun conflicto de estilos, etc...
No me doy cuenta cual puede ser el problema.
Saludos colega...
Carlos A.