CSS SUBMIT BUTTON 
Автор: Sinisa B.
Просмотрено 1659,
Подписчики 1,
Размещенный 0
I want to add a simple hover effect on the form's SUBMIT BUTTON.
RIGHT CLICK on the SUBMIT button >>> the page inspection indicated that in the following DIV there is a button called: imObjectForm_42_form_submit
Here is the DIV code:
<div id="imObjectForm_42_buttonswrap">
<input type="button" id="imObjectForm_42_form_submit" value="SEND">
</div>
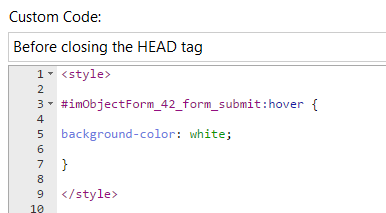
Below you can find my CSS snipet -placed in the HEAD section of the page:
Of course, the code doesn't work ![]()
What I have done wrong?
Thank you in advance!
****
@Incomedia-
this post is not related to my previous post regarding my request that you should update this feature in the program!
This is my request to the community only - thank you!
Размещено

Hey Sinisa,
here in French (sorry)
Enjoy !
https://wsx5.afsoftware.fr
Автор
Cheers Axel!