Отображение SVG 
Автор: Виктор Ф.
Просмотрено 1676,
Подписчики 2,
Размещенный 0
привет всем!
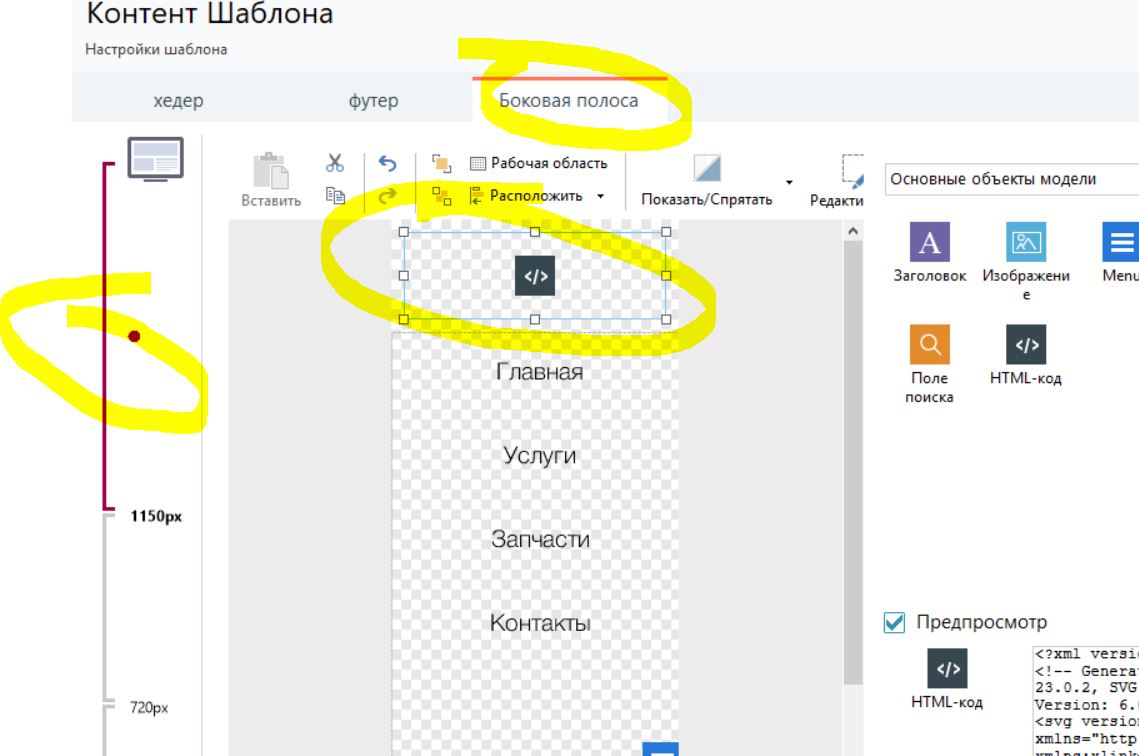
вставил SVG изображение через HTML
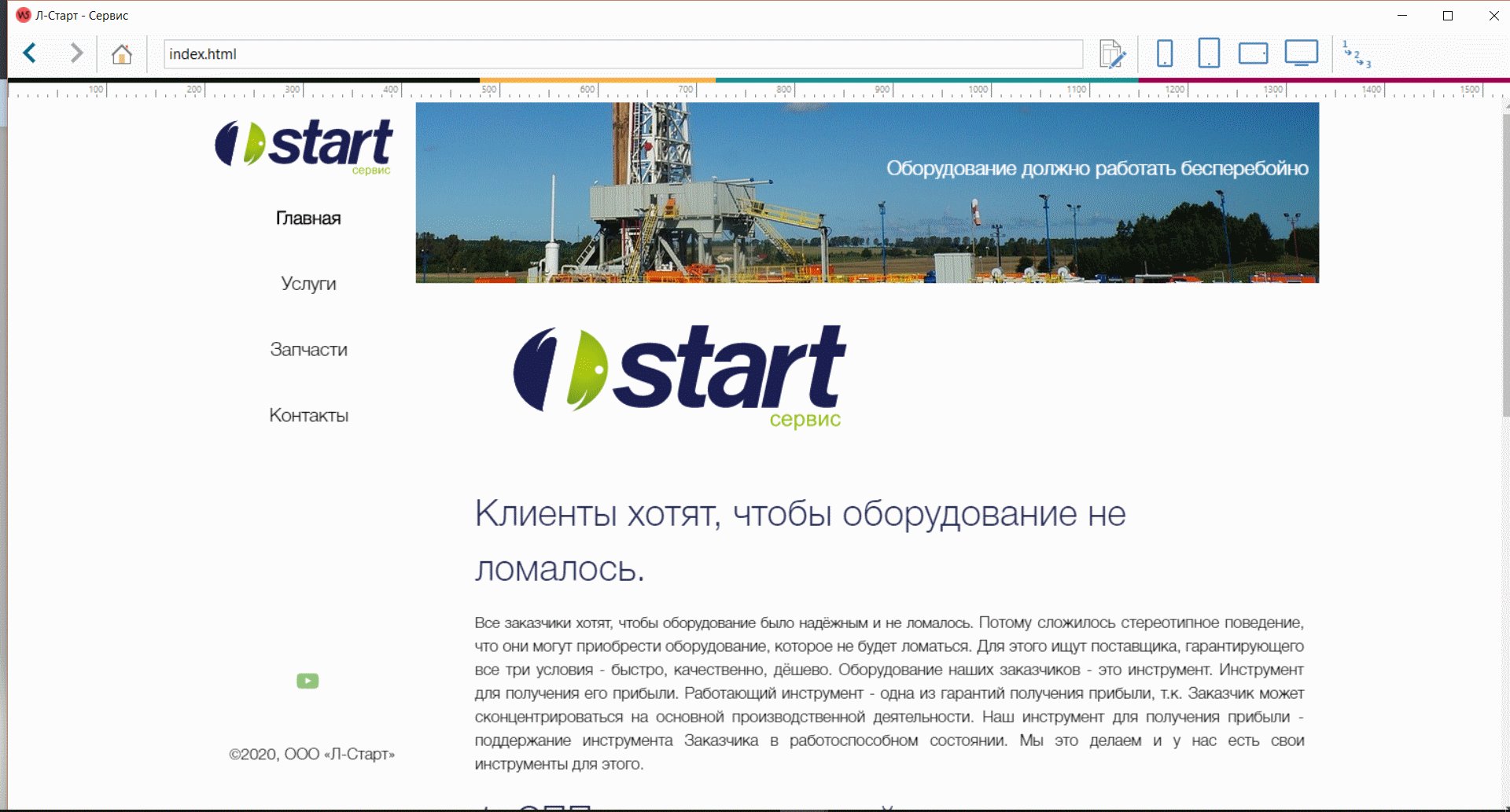
для экрана больше 720 px - в боковую полосу.
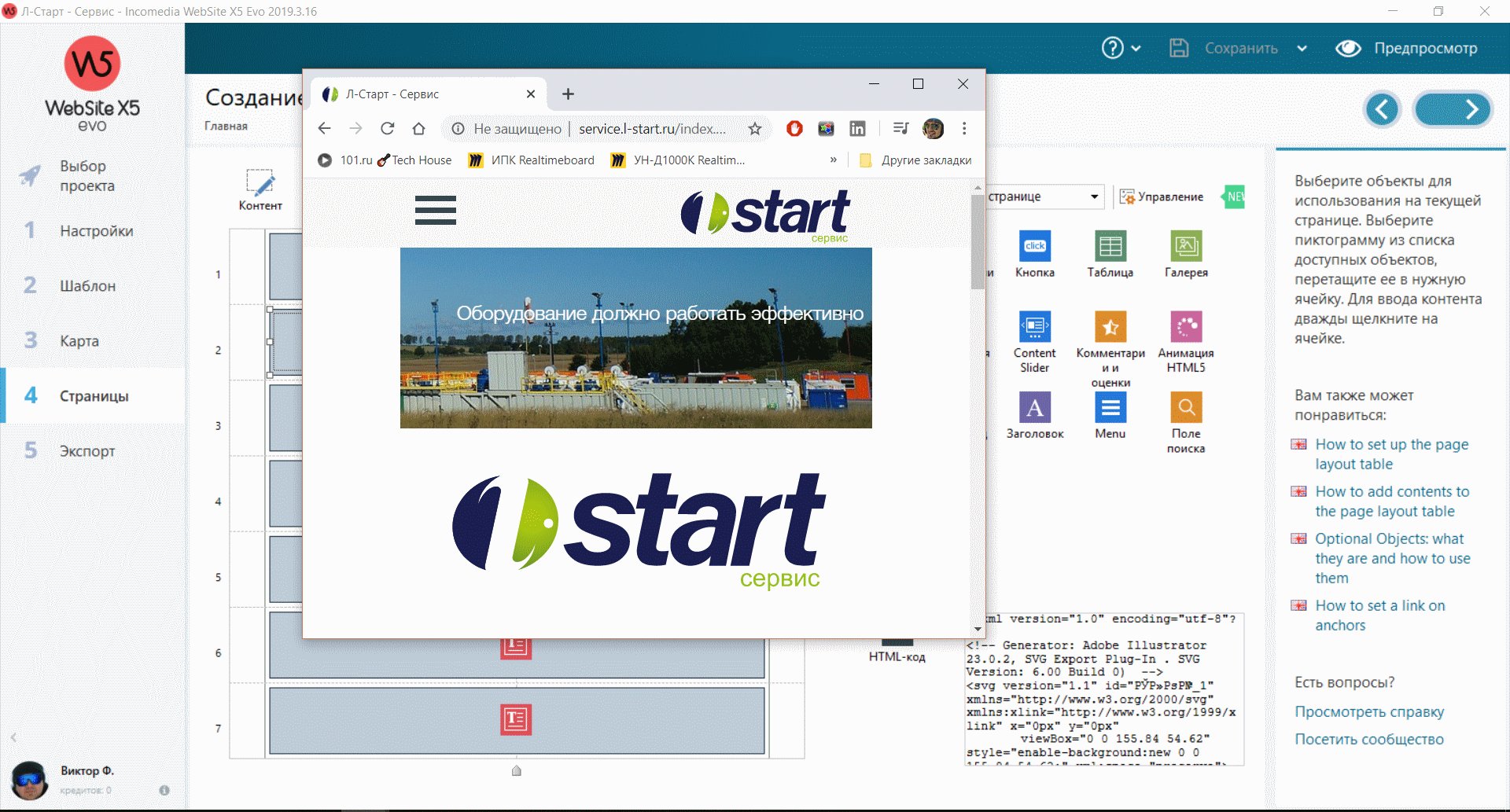
для экрана меньше 720 px - в хедер


в браузере Websitex5 все работает.
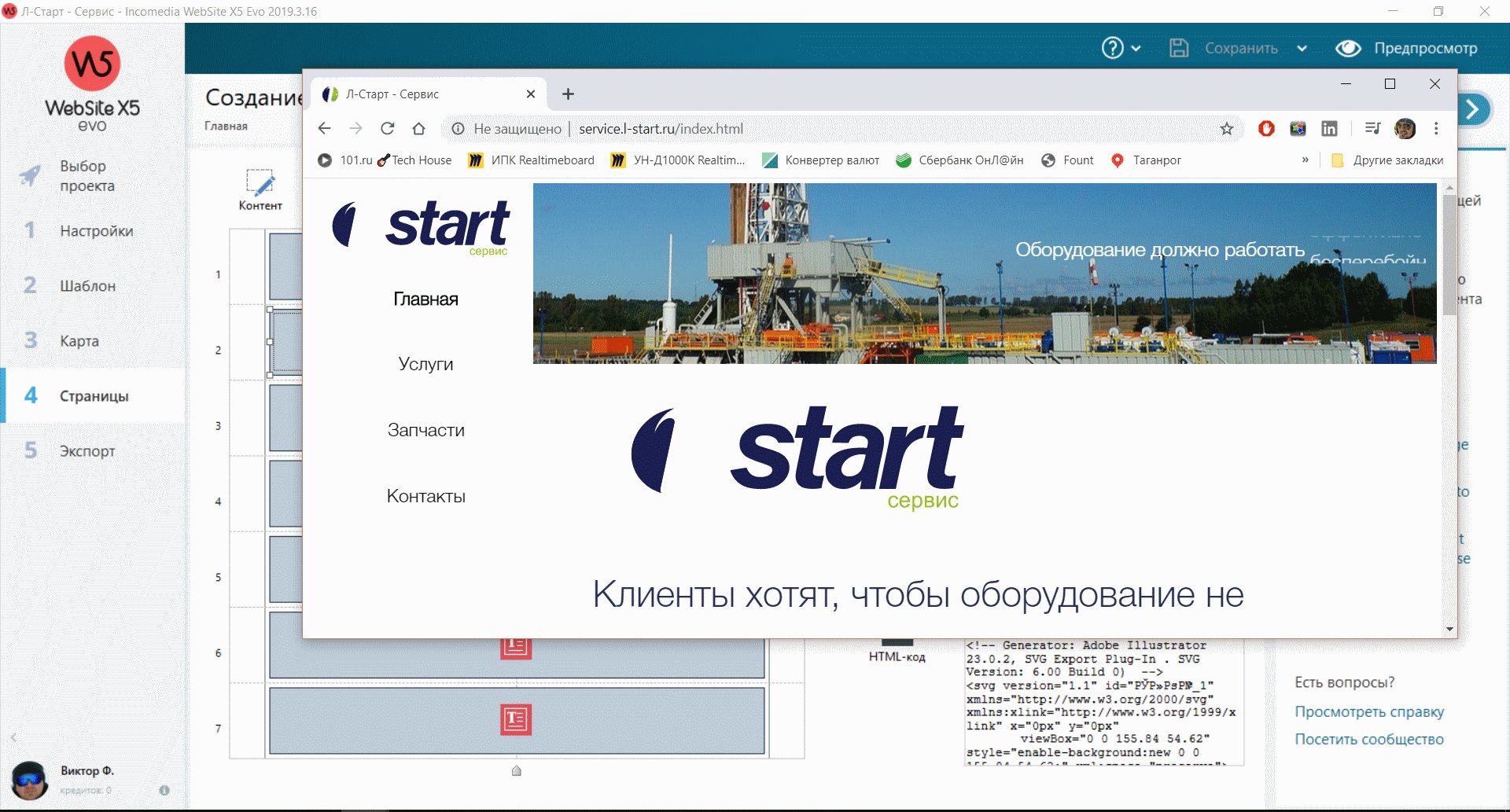
в google Chrome при выгрузке на сайт на экране больше 720px - отображается некорректно.
смотрите GIF

SVG файл в приложении
Размещено

Версию программы для начала обновите до акутуальной.
Автор
обновил до 2019.3.17. Загрузил на хостинг. Все тоже самое...
... используйте tag <img />
<img src="files/logo-LS-service.svg" width="100%" />
Автор
подскажите, куда его вставлять? не понял.. в блок HTML? в этом случае код из SVG файла вставлять не нужно?
Автор
СПАСИБО! Все заработало!
... ...
...