How to increase space between text & side box in a blog? 
Автор: Mandar V.
Просмотрено 2430,
Подписчики 1,
Размещенный 0
Please guide me how to increase a space between text & side box in a blog?
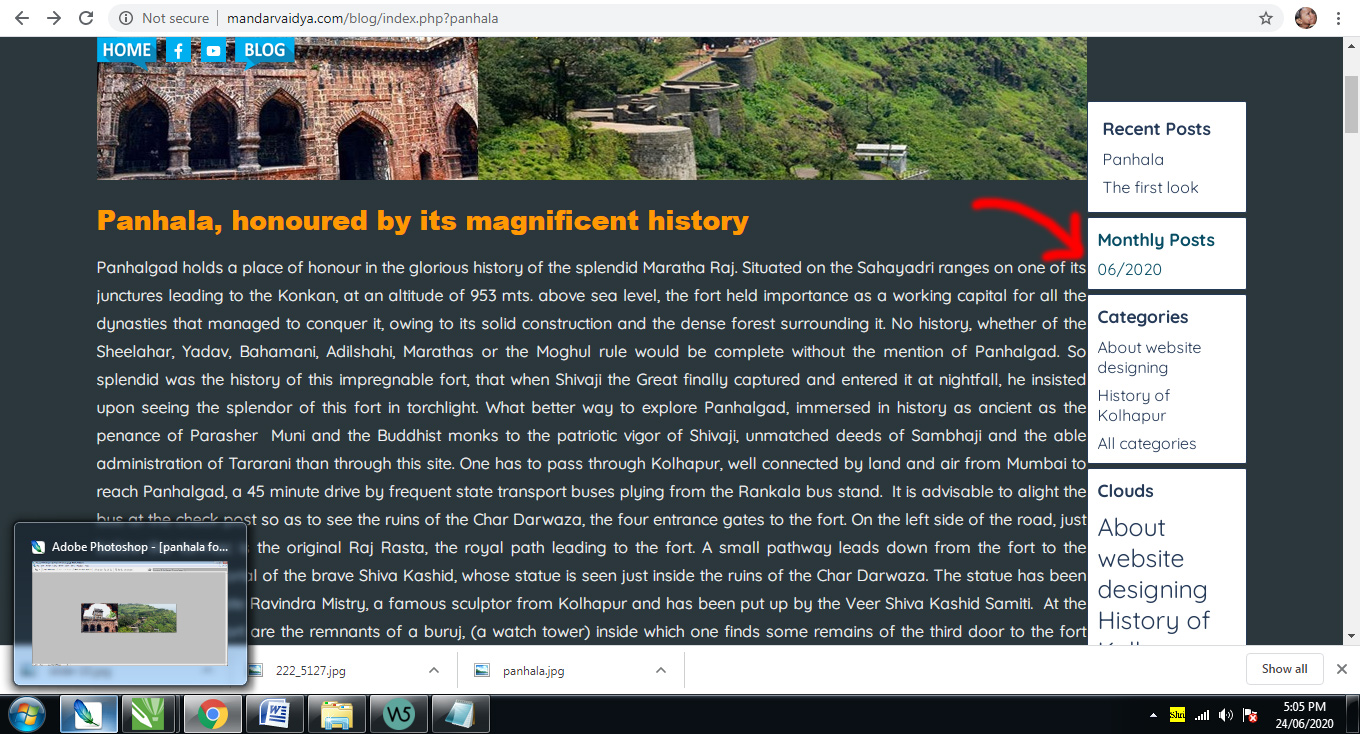
Link is : http://mandarvaidya.com/blog/index.php?panhala
Marked with red arrow -

Screenshot attached here with.
Thanks with advance.
Размещено

As far as I know - only by coding...
Hello.Try this:
#imBlogPage.imBlogArticle #imBlogSidebar {
padding: 20px;
}
How to add - https://magazin.aleksius.com/en/blog/31-website-x5-speed-optimization
Where to add:
Автор
Thanks Aleksej H.but coulden't understand what you r trying to say.
Can you please make it simple for me?
Regards
Mandar
If you are not familiar with CSS, it will be difficult.
Go to "Blog: Article Page" properties and add this:
<style>
#imBlogPage.imBlogArticle #imBlogSidebar {
padding: 20px;
}
</style>
P.S. In a previous post, I gave you the wrong link. Here is the instruction.
Hello Mandar,
Are you using special coding somewhere?
I have tryed everything to get your screen but in my blog i always have space between these objects.
Just for test remove special coding and check if this solves this problem.
If you can find special coding that solves this (or creates this) the place it here we can try to help to adjust this coding.
thx
It’s strange.I also see that there is no space.
Then it might be the version, mine is still on v2020.1.14
So i tested 2020.2.4 and also there i am not able to even get this effect, tested several browsers as well, all have space between text and announcement blocks in the blog.
I hope to test more lather on.....
Hello everyone,
I see CSS code applied to the blog sidebar as an inline style:
<aside id="imBlogSidebar" style="margin-top: 0px; left: 1366.5px; bottom: auto; z-index: 10301; position: fixed; top: 60px;">
This code is not present in a default WebSite X5 project... I've just checked... or if it is I can't recreate it. I'm still trying to work out where the code has come from.
The problem (in particular) is the value given to the attribute 'left' - if this is increased then the issue resolves:
Mandar,
Try a full upload from x5 and test again, maybe this helps.
use top right pulldown next to your name -> downlload.
Also there is a new version with some updates on the blog, it does not say it solves your problem but give it a try!
Автор
Thanks Paul M. & Andre E.
Will try it your way.
Regards
Mandar