Seo 
Автор: Nicole B.
Просмотрено 1923,
Подписчики 1,
Размещенный 0
Hi,
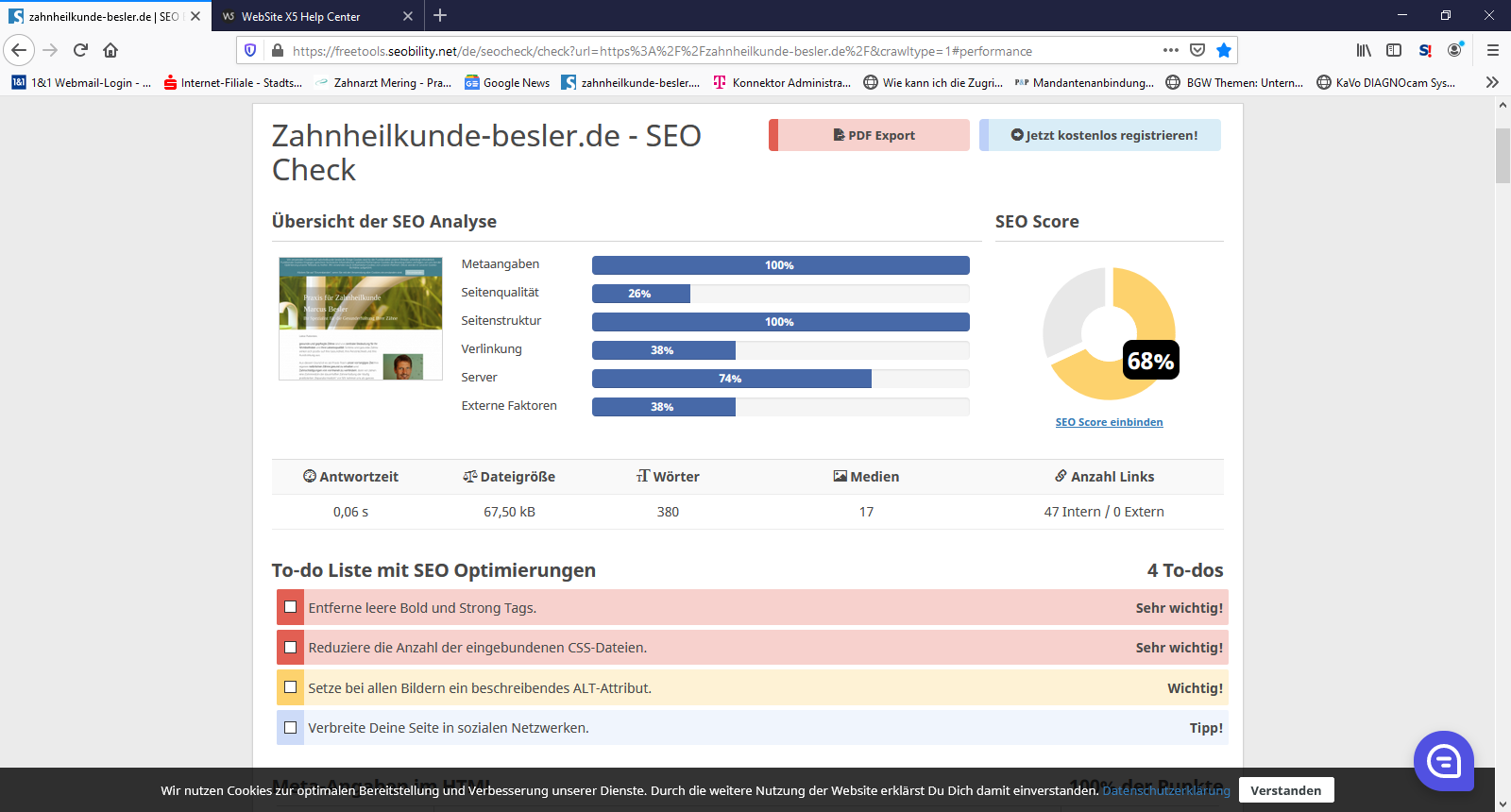
um die Auffindbarkeit meiner Seite zu verbessern, habe ich sie bei seobility eingegeben. Ich komme aber mit den Verbesserungsvorschlägen nicht weiter. Was ist gemeint mit den leeren Bold und Strong Tags. Ich wüsst nicht, wo ich da was leer hätte, bzw. wo ich das dann verändern müsste.
Die CSS Dateien werden m.E. automatisch immer mithochgeladen. Was kann ich denn hier verbessern? Punkt drei und vier sind klar.
Vielen Dank für ein paar Tipps!
VG
Nicole

Размещено

Du kannst deine ganze Website durchsuchen um zu schauen ob sich bei einigen Texten unsichtbare Bold oder Strong Tags per copy/paste eingeschlichen haben, aber ich glaube du wirst so nichts finden.
Bei den meisten SEO Optimierern werden immer irgendwelche Fehler oder Verbesserungen auftauchen um bei Aufträgen Geld zu scheffeln.
Hallo Nicole,
ich lasse auch während der Entwicklung einer Seite immer wieder per Seobility checken. Dabei bin ich ebenfalls auf die leeren Tags aufmerksam geworden und habe mich im Code nach dem Grund umgesehen.
Es ist tatsächlich so, wenn Du beispielsweise ein Textobjekt nimmst und hier als Beispiel folgendes hineinschreibst:
Technische Daten
dann wird in manchen Fällen nach einem Return nach "Technische Daten" und einem erneutem Return - um etwas Zwischenraum hineinzubekommen - ein Code ein leerer Tag geschrieben.
Wenn Du zusätzlich noch die Zeile "Technische Daten" Fett formatiert hast, dann meckert Seobility, dass Du leere Bold Tags auf Deiner Seite hast.
Falls es bei Dir zutrifft, dann kannst Du anstatt einer Leerzeile, die Du einfach mit Return gemacht hast die Schaltfläche "Leerzeile nach dem Absatz einfügen" betätigst. Du kannst alternativ auch die Zeilenhöhe einstellen.
Manchmal stelle ich auch einfach das Textobjekt auf HTML ein (Schaltfläche </>) und füge dann anstatt eines Return für einen Zeileumbruch ein <br/> ein.
Gruß
Peter
Nachtrag:
Leider hast Du auf der Seite den Code gesperrt, sodass man es nicht ansehen kann.
Versuche mal nicht über Seobility sondern über https://seorch.de/ zu suchen. Dort findest Du dann Deine leeren tags aufgelistet. Ich hab das mal für Dich gemacht.
Auf dem Screenshot sind nicht alle zu sehen. Aber Tag 16, 18, 20 usw. sind leer. Die 16, 18, 20 sind aber keine Zeilennummern sondern hier werden einfach alle Tags mit einer Nummer versehen. Aber es hilft Dir bei der Suche, da Du weißt, der Tag 16 muss irgendwo im Code zwischen dem Text "freut sich auf ihr kommen" und "vereinbaren sie einen termin" liegen.
Viel Spaß bei der Suche
Peter
Achja, am CSS wirst Du nicht viel drehen können.
Mit STRG+Umschalttaste+I öffnet sich im Chrome Browser das Entwicklertool. Damit öffnest Du jeden Quellcode der geschützten Webseite.
LG
Andreas
Hallo Andreas,
ja, das ist richtig. im Firefox geht es über STRG+U. Hatte ich noch gar nicht ausprobiert, wenn die rechte Maustaste für die Anzeige des Quelltexts "gesperrt" war.
Gruß
Peter
Wenn einer den Rechtsklick sperrt, hat er keine Ahnung von dem, was er tut.
Unter Umständen möchte mann sich ja auch eine Telefonnummer oder eine Anschrift kopieren oder die Seite als Favorit per Rechtsklick hinzufügen, auch wenn es über die Leiste funktioniert. Aber soweit denken viele nicht. Die Funktion ist vorhanden und wird unbedacht eingesetzt. Nur damit da Copyright-Hinweis aufpoppt, der ohnehin locker zu umgehen ist.
Und sogar Google bekommt probleme beim auslesen der Webseite.
Автор
Vielen Dank Leute für eure Unterstützung! Werde mich gleich an die Arbeit machen...