Imagem do content Slider não adaptada para mobile 
Автор: Marcos A.
Просмотрено 2089,
Подписчики 1,
Размещенный 0
Olá!
Estou usando o website x5 pro, e estou tendo dificuldades para montar o site na versão mobile com o objeto "Content Slider", pois todos os slider criados com ele não se adaptam ao formato na versão mobile.
Os Slider quando exibidos na versão mobile são cortados ao invés de se ajustarem ao tamanho da tela, isso é assim mesmo ou tem alguma opção para configurar?
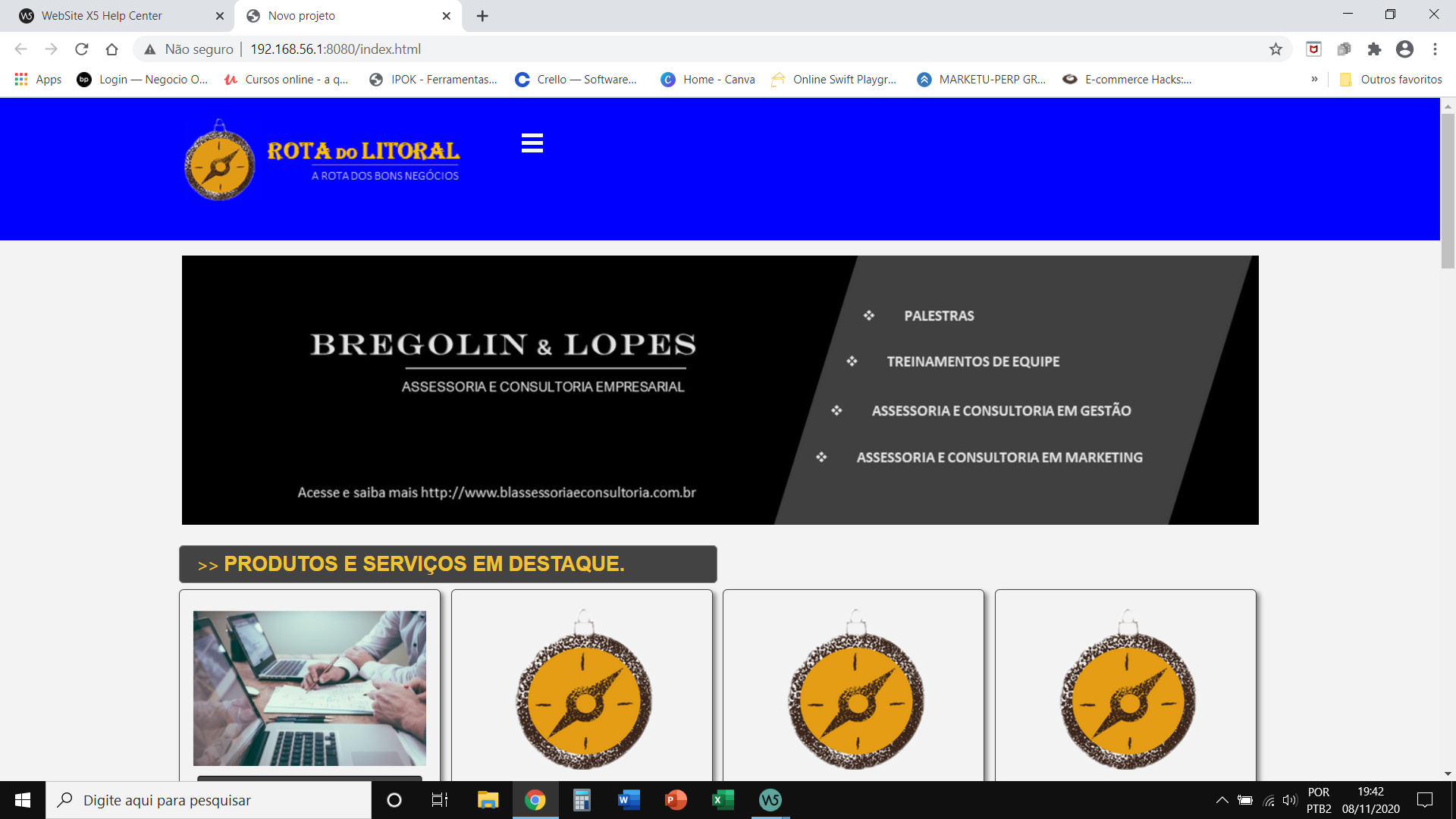
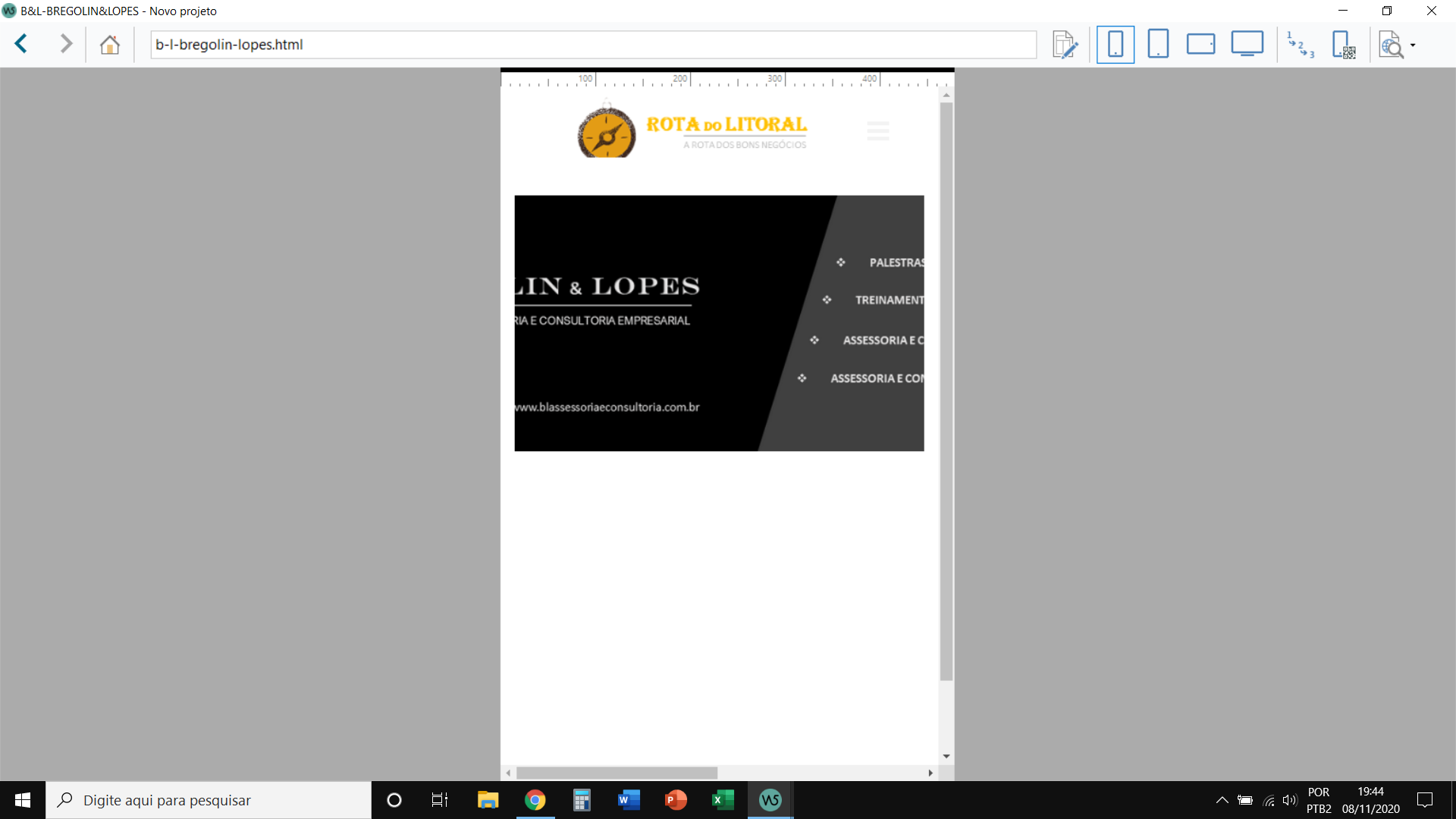
Veja na imagem abaixo como fica o Slider na versão desktop e na versão mobile.
Versão desktop fica bem

Versão mobile, fica imagem cortada como mostra abaixo:

Desde já agradeço se puderem me ajudar na configuração ou ajustar no programa essa melhoria.
Marcos A. Lopes
Размещено

Hello Marcos
I must confirm that this is the way the Object is supposed to work
Instead of adapting the image size but reducing the size of the entire slider as well, the slider will maintain the same size but crop the image to fix.
This is the way the Object is designed to work as of now. For this reason, it is often advised that the used image has the most important parts of it in the center so that it doesn't get cropped
Thank you
Stefano
GOOGLE TRANSLATE ---
Ola Marcos
Devo confirmar que esta é a maneira que o objeto deve funcionar
Em vez de adaptar o tamanho da imagem, mas também reduzir o tamanho de todo o controle deslizante, o controle deslizante manterá o mesmo tamanho, mas cortará a imagem para corrigir.
Esta é a maneira como o Objeto foi projetado para funcionar a partir de agora. Por este motivo, muitas vezes é aconselhável que a imagem usada tenha as partes mais importantes no centro para que não seja cortada
Obrigado
Stefano