Optimale Auflösung Iconen 
Автор: Mario M.
Просмотрено 746,
Подписчики 1,
Размещенный 0
Hallo
Vielleicht weiß jemand Rat:
Ich bekomme es einfach nicht hin, Symbole oder Iconen auf meiner Website vernünftig dazustellen...

Sieht alles immer so verschwommen und verpixelt aus, gibt es da irgendeine Faustregel?
Gruß
Mario Michel
Размещено

SVG Bilder einfügen (also Vektor Dateien)
ISt das nur in der Vorschau so oder auch Online! Manchmal ist es in der Vorschau pixelig und Online dann scharf.
Kommt auch darauf an welche Bilder du eingebunden hast und wie groß die sind.
Автор
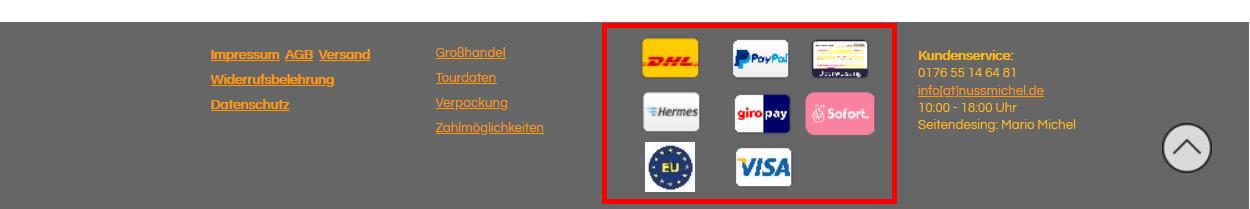
nein das ist ein screenshot von der internet seite, sieht wirklich so aus.
Ich benutze meist vectorgrafiken die ich dann in png oder jpg umwandle. ich habe eigentlich schon alles ausprobiert: originalgrößen 50 dpi, 100 dpi, 150 dpi, 300 dpi, verkleinert vergrößert, aber so richtig schön sieht es nie aus, egal was ich mache.
Wie macht ihr das? kann ich mal eure seiten sehen?
das arbeiten im header und im footer finde ich ohnehin nicht gut gemacht, wäre schön wenn die ebenen auch so bearbeitet werden können wie in den seiten, also mit den kacheln u.s.w. aber das ist wohl ein anderes thema...
Sind die Icons anklickbar? Wenn nicht, dann würde ich so wie es ist eine Grafik erstellen mit allen Icons gemeinsam und dann müsste es sicherlich scharf ausschauen.
Автор
du meinst also vielleicht ein button dahin machen, ohne link halt aber mit der entsprechenden grafik, das kann ich mal versuchen, danke
Dein Logo ist übrings auch keine SVG sehr verpixelt, brauchst Du bloss mal zoomen. Vektor Dateien sind immer am besten dafür geeignet
Автор
Ok danke ich probiere das alles mal