Ajout mode/choix de livraison 
Автор: D Jacques
Просмотрено 1248,
Подписчики 1,
Размещенный 0
Bonjour,
Il serait intéressant voir important d’intégrer la fonction supplémentaire pour les types de livraisons.
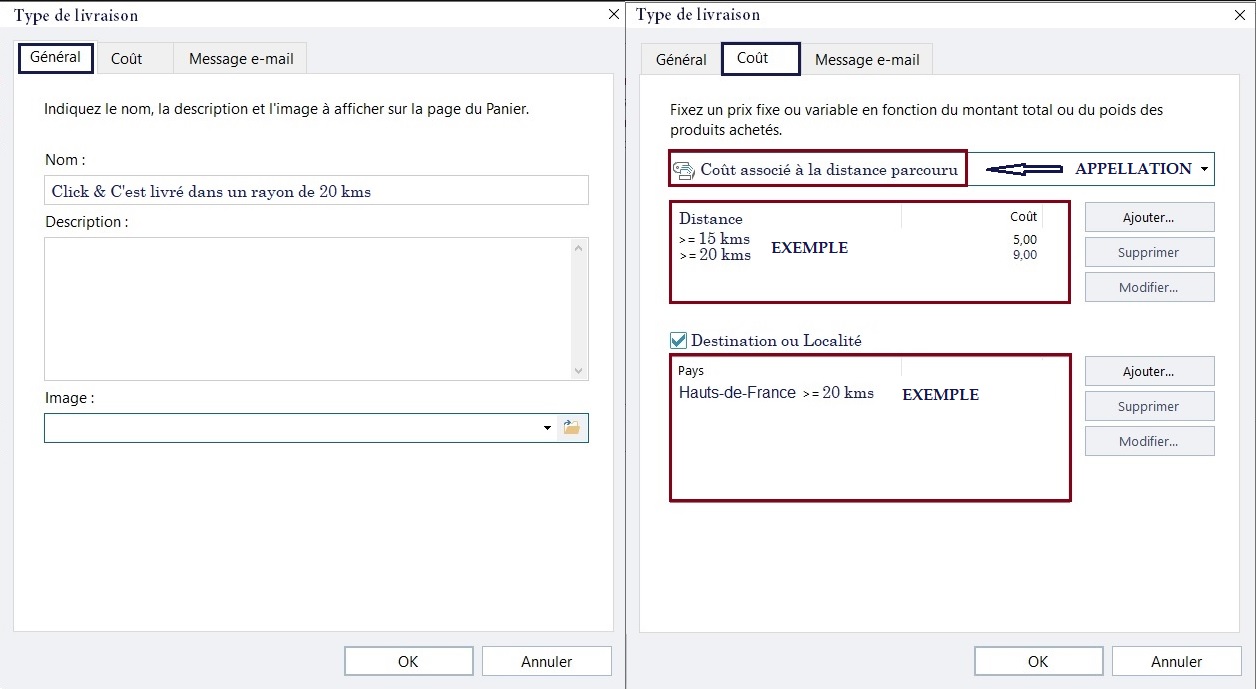
J’ai intégré en page d’accueil de mon Site https://www.e-auxjusteprix.com/ un nouveau logo je j’ai nommé Click & C’est livré « Connu sous Click & Collect »
Je ne possède pas de local/commerce pour le retrait des commandes clients donc j’aimerai effectuer des livraisons à domicile sous 48H dans un rayon de 15 à 20 kms.
Pour cela il y évidemment un coût.
5,00 € jusque 15 kms
8,50 € jusque 20 kms
Mon idée est donc d’ajouté un mode de livraison avec les options ci-dessous.
- Coût associé à la distance parcouru
- Distance + Coût correspondant
- Destination ou Localité « choix selon e-commerce »

Merci !
Jacques.D
Размещено

Bonjour Jaques,
merci de votre message.
J'ai défini ce post en tant qu'Idée et signalé votre suggestion.
Merci ! Cordialement.
Автор
Bonjour Elisa,
Ce n’est pas une idée !!!
J’ai bien précisée que je ne possédais pas de commerce « Local » pour le retrait des commandes de mes clients, j’aimerai effectuer moi-même des livraisons chez mes clients.
C’est pour cela que je demande à Incomedia s’il est possible d’intégrer dans votre programme l’option de livraison comme sur la capture joins précédemment.
Mon e-commerce ne fonctionne pas avec des idées.
Merci.
Bonjour,
Pourquoi ne pas mettre vous-mêmes la liste des locatités avec le Km par défaut ?
A défaut de solution !
Tu peux mettre ce code sur une de tes pages
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Document sans nom</title>
<script type="text/javascript" src="http://maps.google.com/maps?file=api&v=2&key=ABQIAAAA09qY5o0F96_hLg4YyfFG3xRoIzq7W9kjqpTzBbn7O9wu0Oc8uhR44zTSflabpsk8CmRkpT3W0E7hSA"></script>
<script type="text/javascript">
var geocoder, location1, location2, gDir;
var sec=0;
function initialize() {
geocoder = new GClientGeocoder();
gDir = new GDirections();
GEvent.addListener(gDir, "load", function() {
var drivingDistanceMiles = gDir.getDistance().meters / 1609.344;
var drivingDistanceKilometers = gDir.getDistance().meters / 1000;
document.form1.distance.value=parseInt(drivingDistanceKilometers);
document.getElementById('results').innerHTML = 'Départ : ' + location1.address + '<br />Arrivée : ' + location2.address + '<br /> ';
clearInterval(interv);
document.getElementsByTagName('body')[0].style.cursor = 'default';
});
}
function incremente() {
if (sec<10)
{
sec++
}
else
{
alert("Désolés, nous ne parvenons pas à calculer la distance");
clearInterval(interv);
document.getElementsByTagName('body')[0].style.cursor = 'default';
sec=0;
document.getElementById('results').innerHTML = '';
document.form1.distance.value='';
}
}
function showLocation() {
interv=setInterval("incremente()",1000);
document.getElementsByTagName('body')[0].style.cursor = 'wait';
var depart=document.forms[0].adresse_dep.value + ' ' + document.forms[0].cp_dep.value + ' ' + document.forms[0].ville_dep.value + ' ' + document.forms[0].pays_dep.value;
var arrivee=document.forms[0].adresse_arr.value + ' ' + document.forms[0].cp_arr.value + ' ' + document.forms[0].ville_arr.value + ' ' + document.forms[0].pays_arr.value;
geocoder.getLocations(depart, function (response) {
if (!response || response.Status.code != 200)
{
alert("Désolés, nous ne parvenons pas à localiser l'adresse de départ");
clearInterval(interv);
document.getElementsByTagName('body')[0].style.cursor = 'default';
}
else
{
location1 = {lat: response.Placemark[0].Point.coordinates[1], lon: response.Placemark[0].Point.coordinates[0], address: response.Placemark[0].address};
geocoder.getLocations(arrivee, function (response) {
if (!response || response.Status.code != 200)
{
alert("Désolés, nous ne parvenons pas à localiser l'adresse d'arrivée");
clearInterval(interv);
document.getElementsByTagName('body')[0].style.cursor = 'default';
}
else
{
location2 = {lat: response.Placemark[0].Point.coordinates[1], lon: response.Placemark[0].Point.coordinates[0], address: response.Placemark[0].address};
gDir.load('from: ' + location1.address + ' to: ' + location2.address);
}
});
}
});
}
</script>
</head>
<body onload="initialize()">
<form id="form1" name="form1" action="" method="post"/>
<p><b>Adresse de départ</b></p>
<p><label for="adresse_dep">Adresse :</label><input type="text" value="Rue des Déportés" name="adresse_dep"/></p>
<p><label for="cp_dep">Code postal :</label><input type="text" value="6470" name="cp_dep" /></p>
<p><label for="ville_dep">Ville :</label><input type="text" value="Rance" name="ville_dep" /></p>
<p><label for="pays_dep">Pays :</label><input type="text" Value="Belgique" name="pays_dep" /></p>
<hr />
<p><b>Adresse d'arrivée</b></p>
<p><label for="adresse_arr">Adresse :</label><input type="text" name="adresse_arr" /></p>
<p><label for="cp_arr">Code postal :</label><input type="text" name="cp_arr" /></p>
<p><label for="ville_arr">Ville :</label><input type="text" name="ville_arr" /></p>
<p><label for="pays_arr">Pays :</label><input type="text" name="pays_arr" /></p>
<hr />
<p>Distance à parcourir : <input type="text" name="distance" class="date" /> km <input value="calculer" type="button" onclick="showLocation(); return false;" /></p>
<p id="results"></p>
</body>
</html>
Cordialement,
Xavier
Автор
Merci Xavier!
Je vais testé celà rapidement.
Jacques.D
Автор
Re Xavier,
Malheureusement j'obtiens le message suivant après la saisie des localités.
Jacques.D