Anomalia modulo di contatto in showbox 
Автор: Francesco Tedeschi
Просмотрено 990,
Подписчики 1,
Размещенный 0
Ciao a tutti, il problema è descritto in questo video di 30 secondi, anomalia che si verifica solo da mobile,
la pagina web dell'anomalia invece è questa
il modulo di contatto è presente in una pagina vuota (senza applicare il modello).
Quindi, chi clicca sul tasto abbonati (nella pagina linkata sopra) gli si apre uno shoxbox con il modulo di contatto.
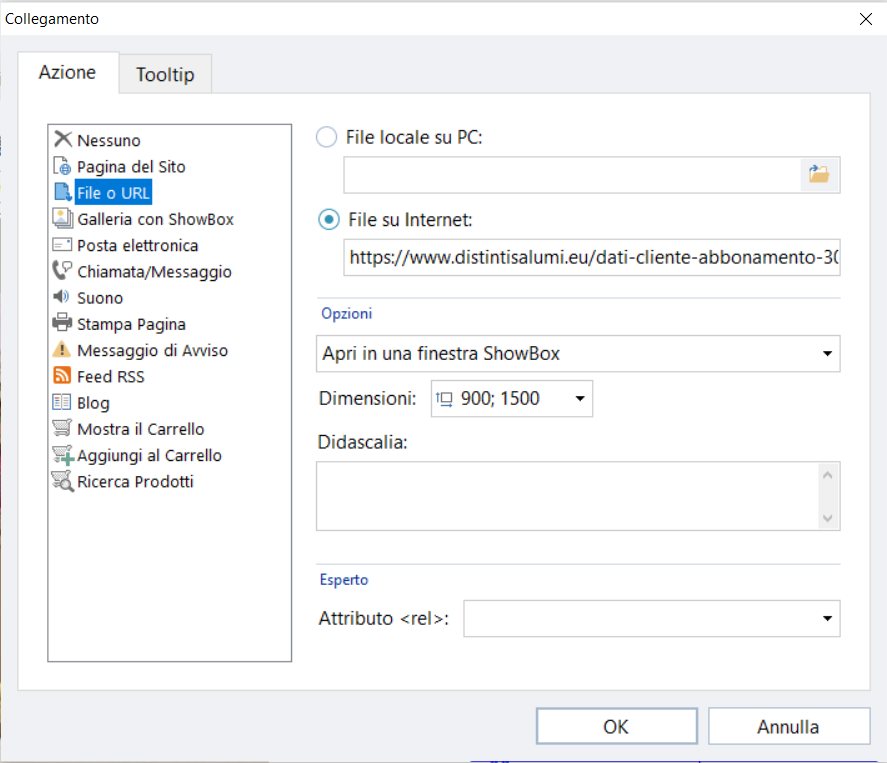
Il tasto abbonati ha questo collegamento:

Размещено

Confermo l'anomalia Francesco, lo fa anche dal mio Samsung e dal Huawei di mio nipote: non si riesce a compilare il modulo mail proprio come nel tuo video.
Ciao
Автор
Grazie per le prove e x il riscontro Giuseppe
... per non ricorrere a codici extra, seppur semplici, potresti semplicemente optare la scelta per apertura del collegamento in finestra PopUp anziché ShowBox...
... oppure, potresti utilizzare due pulsanti uguali sovrapposti, uno per il Desktop con ShowBox, ed uno per le risoluzioni inferiori con apertura in PopUpd, da nascondere ovviamente nelle risoluzioni inferiori con semplicissimo codice EXTRA; ...in ogni caso niente di problematico, ...in attesa di eventuali future FIX...
------------------
... ora come ora, effetti lazy permettendo, in apertura (o reload) in finestra ridotta o mobile", senza altre modifiche, forse!!! potrebbe funzionarti questo semplice codice copia/incolla:
<script>$( document ).ready(function(){$(".imCssLink").prop('onclick', null);})</script>
.
ciao
.
Автор
Grazie KolAsim per il suggerimento, purtroppo nessuna delle opzioni mi è comoda.
Peccato per l'anomalia dello showbox in modalità mobile....
Grazie ancora Bomber!
... OK, ...fa niente, ...ma se vuoi, niente di difficile...
... rileggendo lo script che ti ho proposto prima, globale! ...mi è venuto in mente che sarebbe meglio condizionarlo sulle risoluzioni sotto i 720px; ... se ti interessasse provare, avvisami, altrimenti ignora, come non detto...
.
Автор
lo script che mi hai dato, l'ho messo, ho visto che il suo finzionamento era uguale ad un poupup e l'ho tolto.
Comunque sono interessato, posso fare delle prove, dimmi pure
Автор
al momento lo script è online, l'ho rimesso ma non mi piace come si comporta in mod. desktop
... infatti lo avevo presunto nel mio precedente "rileggendo..." ...
... prova a sostituire con questo:
<script> $( document ).ready(function() { k=$( window ).width(); if(k < 720) {$(".imCssLink").prop('onclick', null);}});</script>
.
... dovrebbe attivarsi sotto i 720px, in apertura pagina (o reload) in finestra ridotta o "mobile"...
.
Автор
Grande bro ! Veramente un bel risultato, da desktop si apre in showbox e da mobile tipo poupup !
Grazie Grazie KolAsim
Link pagina prova
... grazie per la prova e per il riscontro; ... ho provato anche io e pare secondo aspettative..
ciao