Grandezza testo mobile 
Автор: Alessio D.
Просмотрено 1216,
Подписчики 2,
Размещенный 0
Buonasera a tutti,
Ho letto le guide in merito ma non ho trovato ciò che mi serviva, scrivo quindi qui sperando di trovare aiuto.
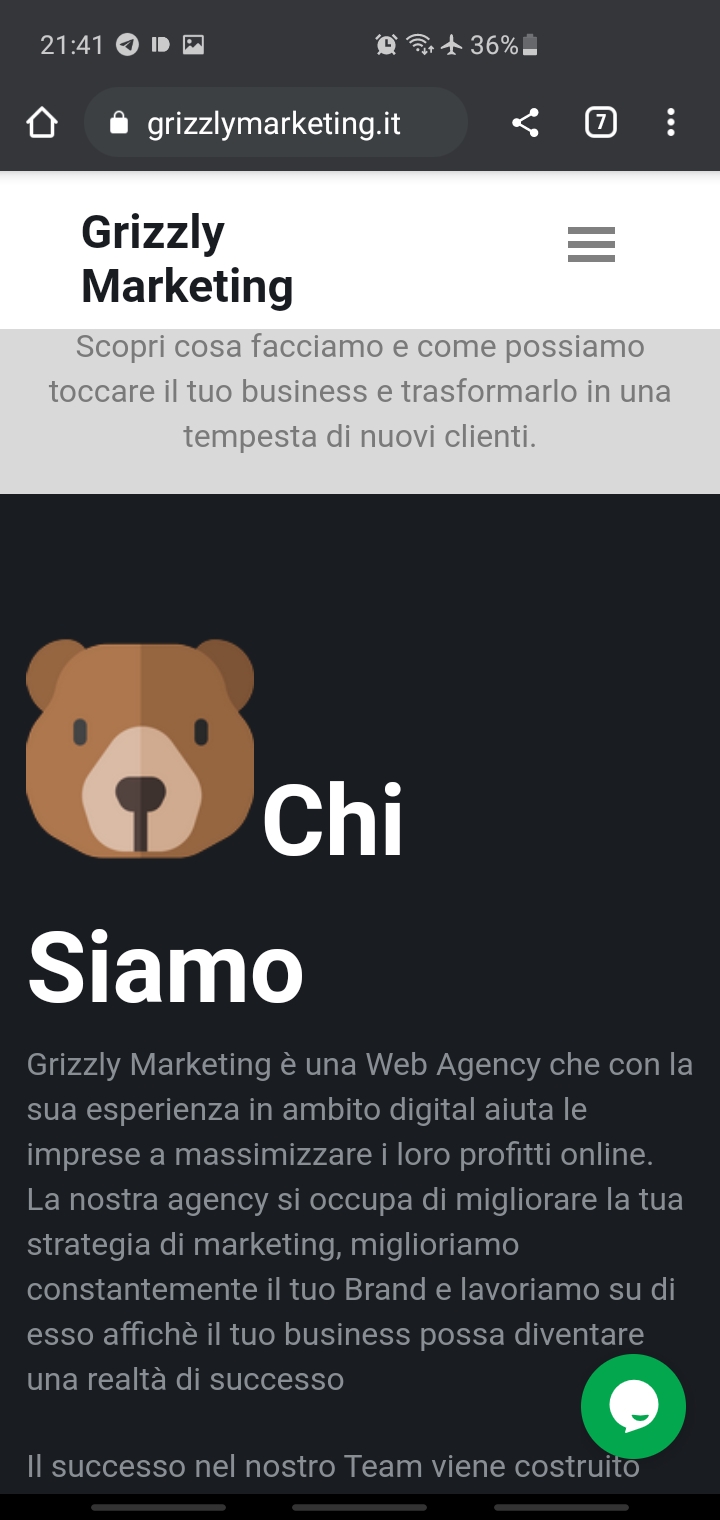
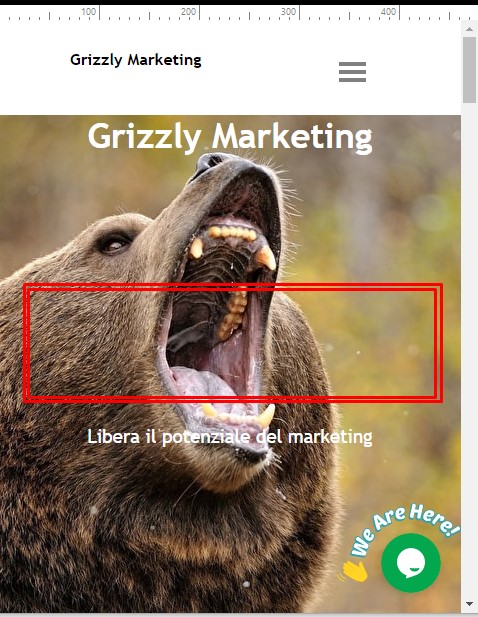
Ho creato un sito responsive che soddisfa le mie richieste, il problema sorge nella visualizzazione mobile, alcuni testi sono troppo grandi, un esempio qui, mi piacerebbe che l'orso stilizzato stia nella stessa riga del titolo, per la versione web nessun problema, ma sulla versione mobile mi piacerebbe risolvere
Come posso risolvere?
Grazie in anticipo

Размещено

Togli l'immagine dell'orso dall'Oggetto Testo e, sempre da quest'ultimo, cancella il testo "Chi Siamo".
Posiziona un Oggetto Immagine a sinistra e inserisci l'orso, mentre sulla destra dell'Oggetto Immagine gli collochi un Oggetto Titolo (non Testo!) e gli inserisci il testo "Chi Siamo" facendo attenzione a spuntare la casella "Adatta le dimensioni del font alla larghezza dell'oggetto", sotto ad entrambi questi oggetti inserisci l'Oggetto Testo con il resto del testo. Poi occhio che alle visualizzazioni responsive l'Oggetto Testo non vada mai a capo con l'interruzione di riga in modo da rimanere sulla stessa altezza dell'immagine (gli aggiungi come ultimo Breakpoint 320px al PASSO 2 Modello/risoluzioni e responsive design e non mandare mai capo l'oggetto Titolo con l'interruzione di riga nelle impostazioni "Responsive").
Ciao
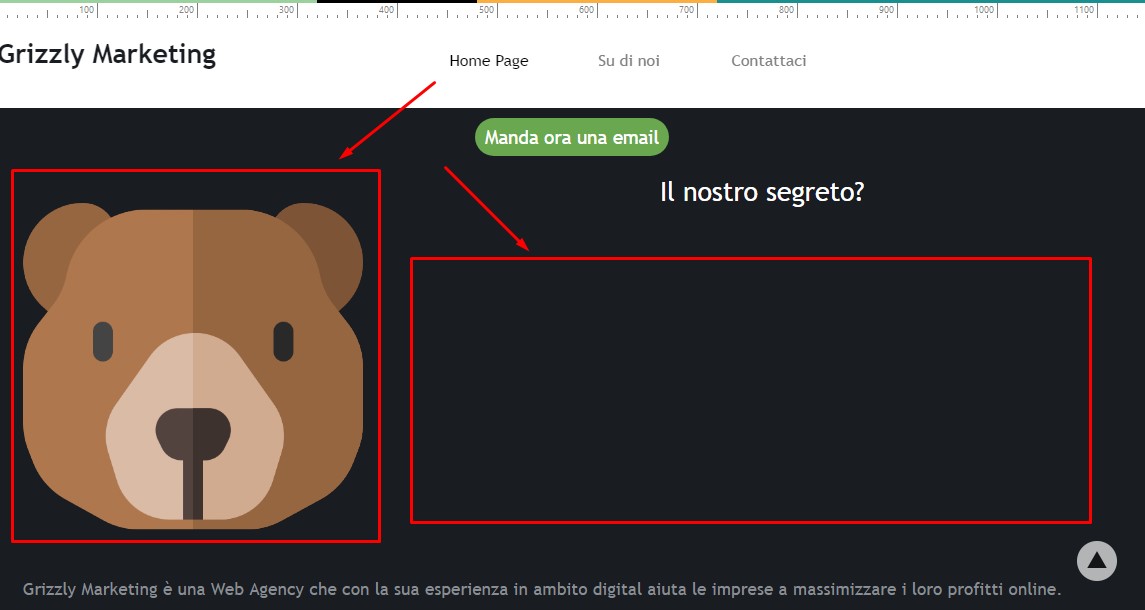
Ottieni qualcosa del genere:
Visualizzazione Desktop:
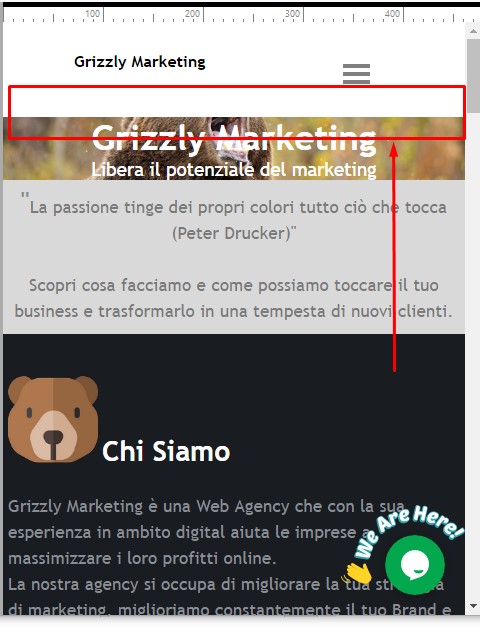
Visualizzazione intermedia:
Visualizzazione Smartphone:
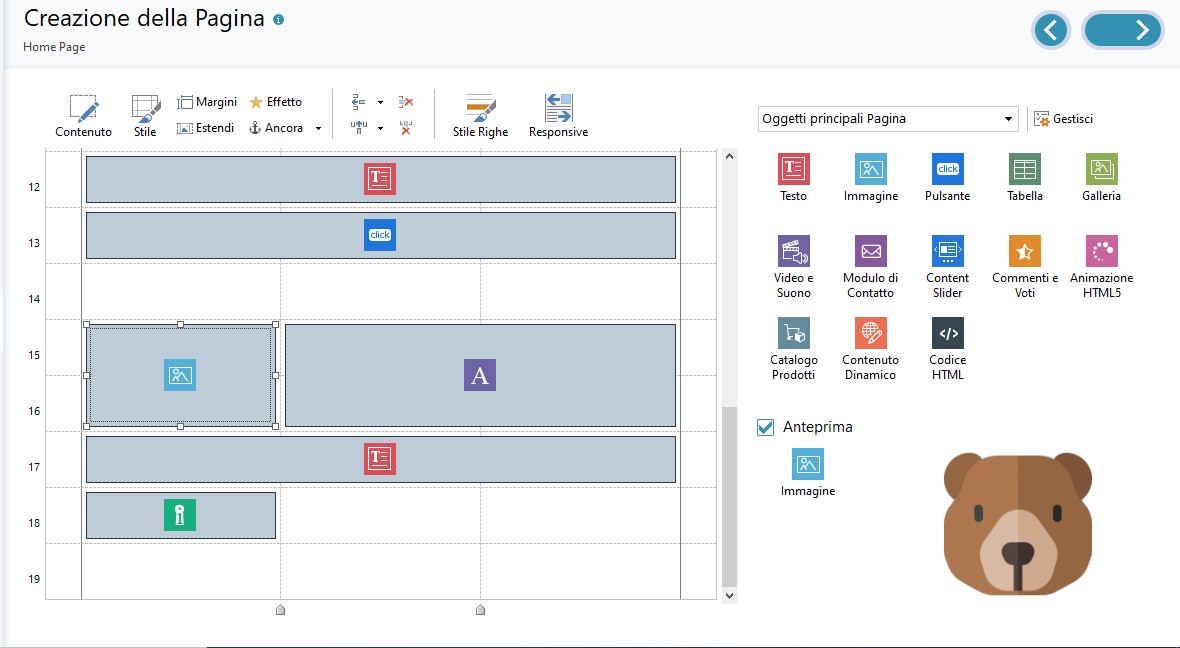
Questa la disposizione degli oggetti sulla griglia di impaginazione:
Автор
Ciao Giuseppe, Grazie per le dritte, ti ho seguito fino al breakpoint, non ho trovato le impostazione per non andare a capo (non mandare mai capo l'oggetto Titolo con l'interruzione di riga nelle impostazioni "Responsive")
non mandare mai capo l'oggetto Titolo con l'interruzione di riga nelle impostazioni "Responsive")
Non vedo impostazioni:
https://prnt.sc/y8k2b5
Grazie ancora Giuseppe :)
Ciao. Nell'ultimo screenshot puoi notare l'icona "Responsive" subito sopra l'Oggetto Titolo (quello contrassegnato con la A). Lí devi prima di tutto ordinare gli oggetti con numerazione 1 per oggetto immagine, 2 per oggetto titolo e 3 per oggetto testo e non mettere nessuna interruzione di riga (il programma te ne inserirà una necessariamente nell'ultimo breakpoint. Ecco perché ti consigliavo di inserire come ultimo breakpoint 320px al Passo 2 Modello ecc.
Автор
Ciao Giuseppe, tutto perfetto, mi piace anche la grandezza dell'immagine da smartphone, ora però sorge un nuovo problema:
Nella modalità Smartphone è presente troppo spazio, lo stesso problema ora si presenta nella modalità Desktop, con, inoltre, una grandezza eccessiva dell'immagine:

Vorrei quindi mantenere la grandezza attuale su smartphone e riuscire a mettere il testo subito sotto il titolo occupando tutto lo schermo, e vorrei ridurre di molto la grandezza dell'immagine sulla versione desktop ed inserire il testo subito dopo

Ti allego la struttura della mia pagina nel caso possa esser utile
Grazie Giuseppe
Guarda se ti può aiutare questa discussione
https://helpcenter.websitex5.com/ru/post/197879
Автор
Giorgio non c'è qualcosa di puù semplice? In sostanza vorrei modificare solo la visualizzazione mobile, perchè la visualizzazione web per me è perfetta così com'è
... più semplice di quel che ti ha suggerito Giorgio nel suo LINK non ce n'è; ...un semplice copia/incolla che tutti sanno fare...
... ho visto che inizia a funzionare male sotto ai 720 pixel, pertanto con questa stringa risolveresti aspetto ed impaginazione generale in un colpo solo:
<style> @media (max-width: 479px) {.cf1 {font-size:28px !important;}div[id^='imCell_'] div{padding:0 !important; }
[class^="image-"] {width:90px !important;}}</style>
... copia questa stringa e la incolli in questa sezione nelle Proprietà della Pagina HOME/INDEX:
>> Passo 3 - Mappa > Finestra Proprietà Pagina > Le opzioni della Sezione Esperto | ▪Codice personalizzato: > 3^opzione > Prima della chiusura del tag HEAD
.
Ciao Alessio, se non sbaglio non ho letto tutto il post, è un pò la problematica sollevata quì:
https://helpcenter.websitex5.com/ru/post/216372
io spesso per ovviare alla problematica utilizzo del semplice codice, purtroppo.
Ciao, devi agire sui "Margini" degli Oggetti (icona "Margini" che trovi sempre nella parte superiore rispetto alla griglia di impaginazione dove sono posizionati i vari oggetti) e, oltre ai Margini, agisci anche sulla voce "Allineamento" che ti permette di allineare gli oggetti in senso orizzontale (destra, centro, alto) e verticale (alto, centro, basso). Vedi screenshot sotto...
Ti allego progettino della mia prova così puoi copiare le impostazioni. Ciao
Автор
Vi ringrazio per l'aiuto offertomi, effettivamente ora ho risolto il problema con il codice copiato ed incollato, purtoppo però ora la foto in alto viene tagliata, come faccio a sistemare la foto pur tenendo le modifiche fatte per il testo?

Grazie in anticipo a chi mi risponderà!
Qui il progettino allegato, vai nella pagina denominata "prova x alessio".
Ciao
... non è "da ora" ... ma il problema c'era da prima...
... puoi ottenere un buon compromesso globale, sostituendo la precedente stringa con questa che integra il controllo sulla sezione dell'orso #imPageRow_1, i qui valori li puoi comunque personalizzare a tuo piacimento:
<style> @media (max-width: 479px) {.cf1 {font-size:28px !important;}div[id^='imCell_'] div{padding:0 !important; }
[class^="image-"] {width:90px !important;}
#imPageRow_1 {height:200px !important;}
}</style>
.
Автор
E' perfetto Kol! resta solo da sistemare il testo che non riesco a riportarlo al centro

... hai alzato l'orso a 600px, pertanto un aspetto equo lo potrai ottenere inserendo dopo lo graffa di chiusura dell'orso questa stringa:
#imObjectTitle_02 {padding-top: 200px !important;}#imObjectTitle_03 {padding-bottom: 200px !important;}
... in poche parole il tutto così:
<style> @media (max-width: 479px) {.cf1 {font-size:28px !important;}div[id^='imCell_'] div{padding:0 !important; }
[class^="image-"] {width:90px !important;}
#imPageRow_1 {height:600px !important;}#imObjectTitle_02 {padding-top: 200px !important;}#imObjectTitle_03 { padding-bottom: 200px !important;}
}</style>
.
Автор
Wow, esattamente come lo volevo, grazie mille a tutti!, chiudo il post
Автор
Ne approfitto per scrivere che sarebbe magnifico se incomedia introdurebbe funzionalità di modifica senza immettere codici per persone che non sono "addette ai lavori" :)
Un saluto
Автор
Come non detto, dopo lo script inserito che mi ha aggiustato il testo ora si presenta questo problema... sembra non finire mai...
Автор
Non avevo spuntato l'adatta a dimensioni schermo, risolto
Grazie a tutti
... ho veificato: ... è OK ...
.
... per il 99% puoi fare tutto con il programma, studiandolo a dovere, anche per questa problematica...
... è già tanto che WSx5 ti ha dato questa possibilità EXTRA che ti apre qualsiasi orizzonte, il 6°Step, che come hai visto non è per niente problematico con l'aiuto de forum nelle prime occasioni, e non hai avuto difficoltà, risolvendo così all'istante...
.