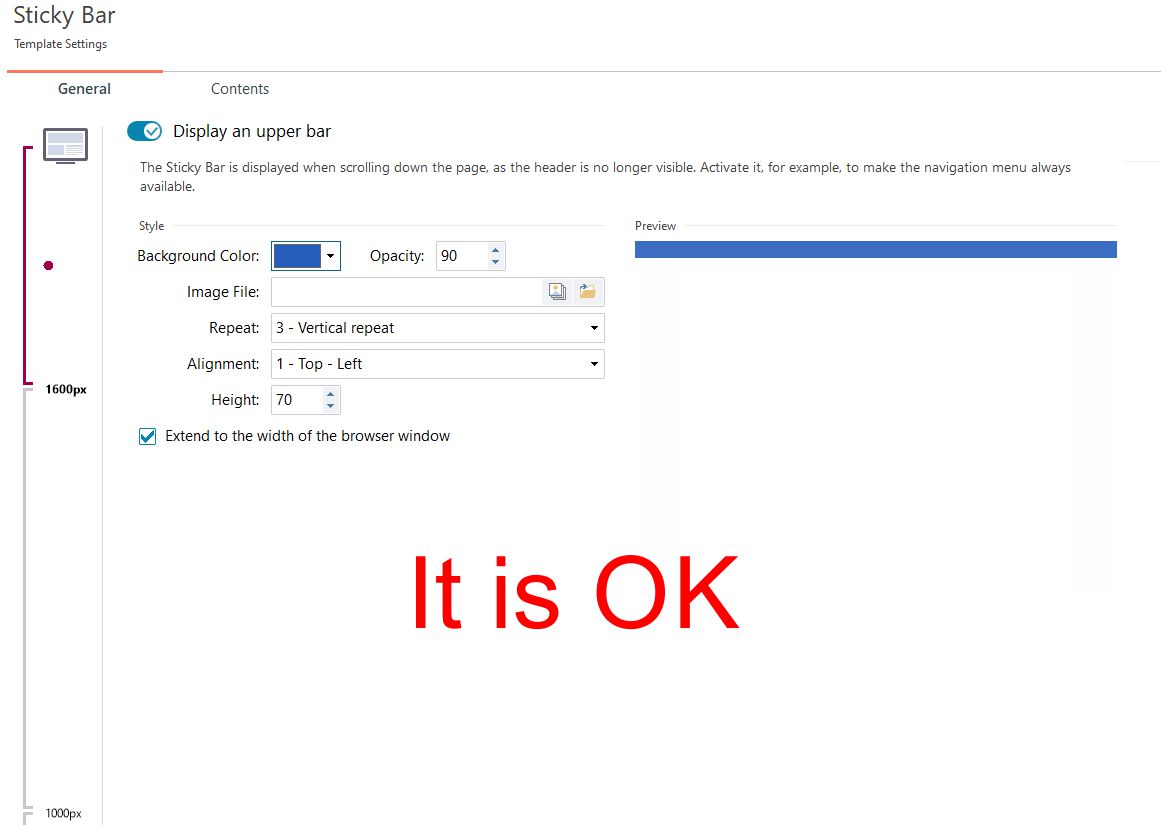
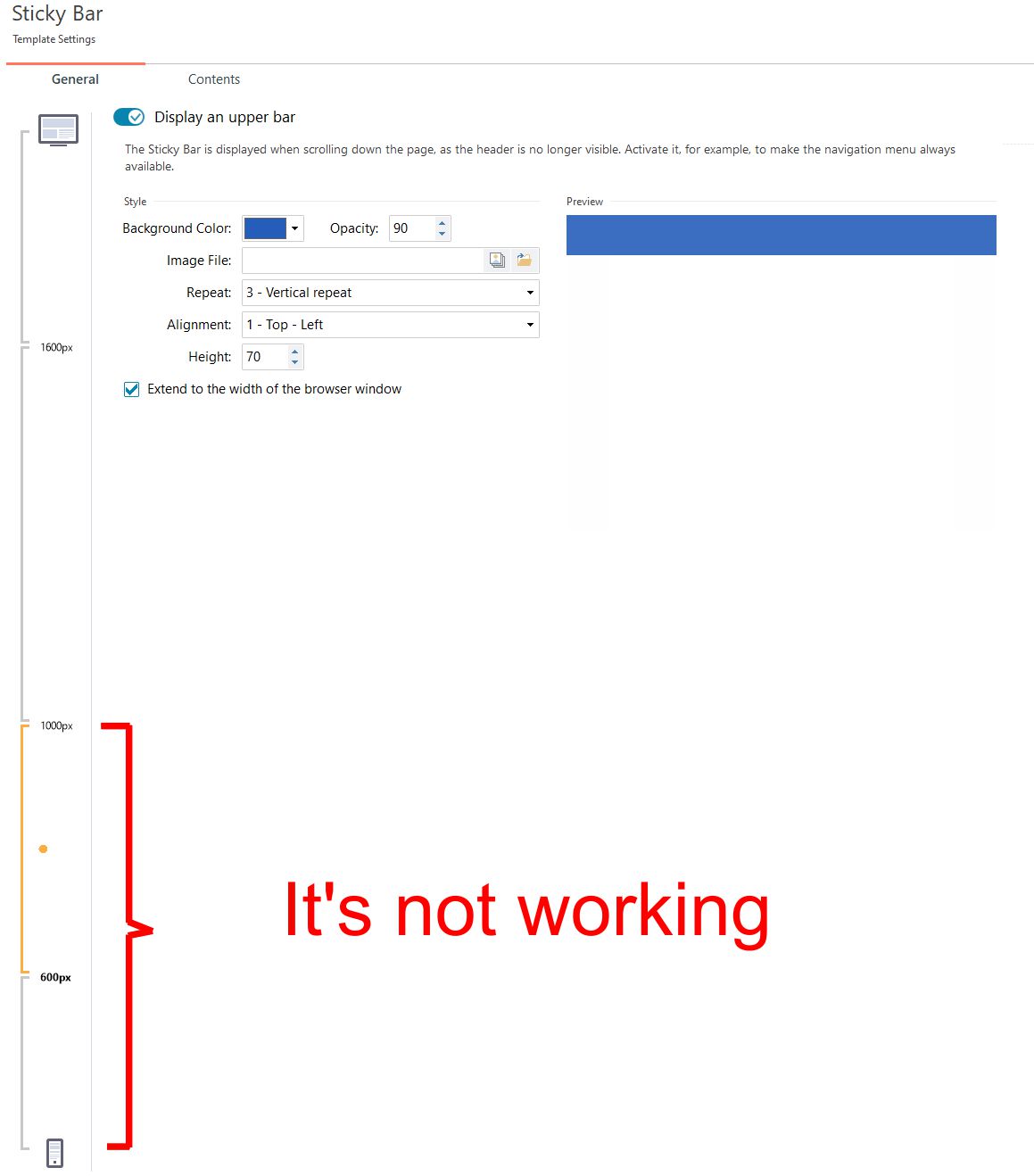
Sticky bar is not visible on 1000 px and small resolution 
Автор: Danijel Pedi
Просмотрено 1035,
Подписчики 2,
Размещенный 0
I can't get my sticky bar visible at resolutions less than 1000 px.The "Display an upper bar" option is included for all models I have (desktop, tablet, smartphone ...) but when scrolling in preview, the sticky bar only appears at resolutions above 1000 px.I tried to reduce the elements at lower resolutions but nothing helped.Other settings are set as at higher resolutions where the sticky bar is visible.
I need help.





Размещено

Did you place a menu object in the Contents TAB?
please check, let me know....
Автор
If you meant: Template -> Template Content, I have a bar in the header set at all resolutions, and there is no problem. The site I am working on is a redesign of the existing one (micgrafika.com) and contains most of the elements that are also on the existing one.
No, here:
Check all viewports!
Автор
Yes. In first post on last picture it is shown. I also tried various sizes of sticky bar and other combinations in sticky bar settings.Everything works above 1000 px but below not. Both on the main and on other pages.
Автор
Ok.
I managed to solve the sticky bar by making export settings from the old version (template -> export / import) to a future version where I noticed this problem.In the process, when I imported settings from the old version, I replaced the objects in the new version with those from the old version.And now it works properly.But I still haven’t figured out what the mistake was in that new version because it was completely duplicated from the old version a month or two ago.I compared the settings on both versions and they are completely identical.It is possible that the then version of Website X5, at the time I duplicated the settings, had a problem or something else.I do not know.
If any of the moderators know what the problem was, I would ask them to write, in case someone else needs a solution. And I would be interested in what the problem is.
Greetings.
Thanks for the effort.
ok, i was looking through code but i can stop now.
Strange, but it works that's the most importand thing.
thx for sharing the solution.
Sometimes it's needed to do a full upload, but further more there is no reason known to me for this behavior.
again, great that it works now.