Klappentext in Seite einfügen 
Автор: Robert V.
Просмотрено 2162,
Подписчики 1,
Размещенный 0
Hallo Leute,
ich möchte in einer Seite einen Klappentext einfügen.
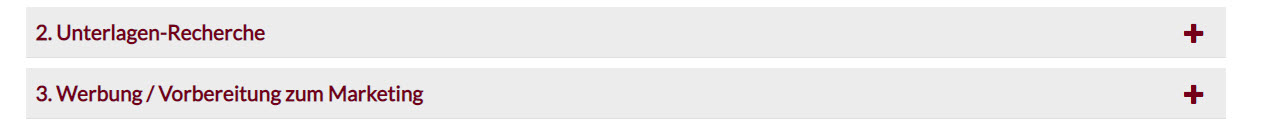
Das soll in etwa so aussehen:
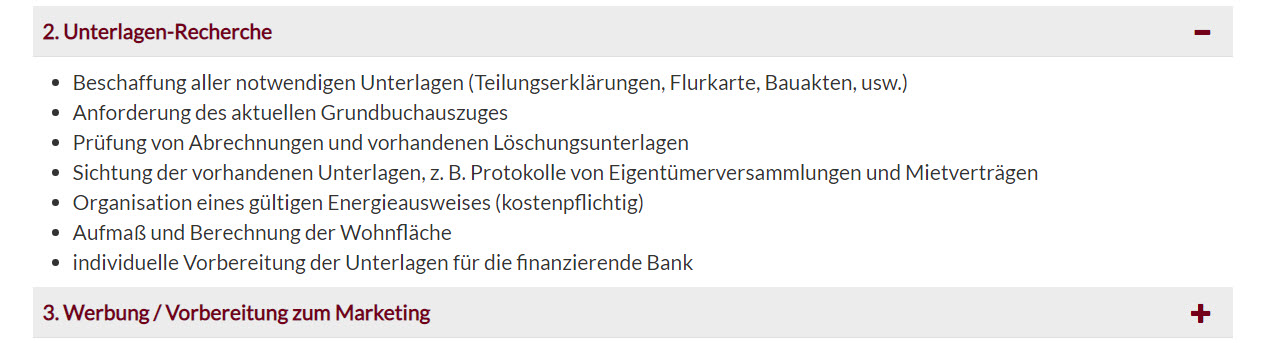
Wenn man auf das "Plus" von 2. klickt ...

...soll sich der Klappentext öffnen

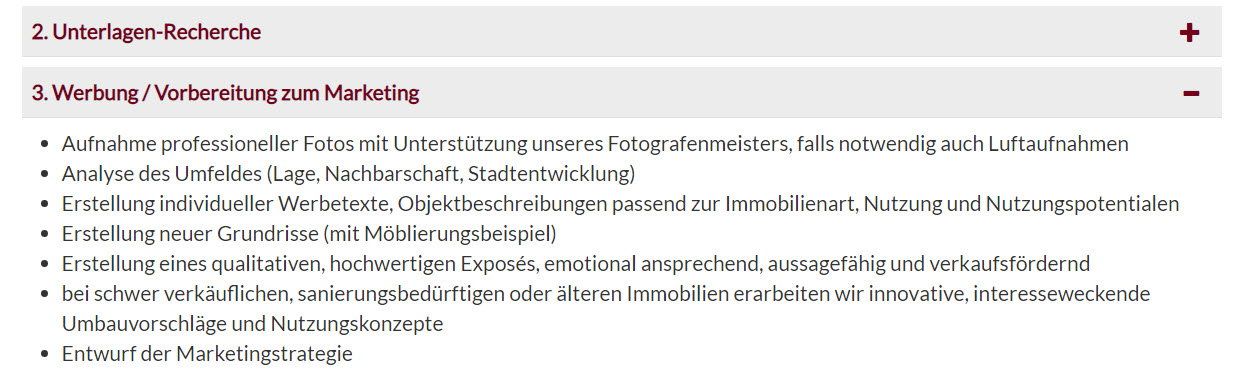
Wenn man auf das "Plus" von 3. klickt soll sich dieser Klappentext öffnen und der Klappentext von 2. automatisch schließen

Gibt es in X5Pro dafür eine Funktion oder hat zufällig jemand einen Code dafür?
Размещено

Einerseits kannst Du das Zusatz-Objekt "Accordion Text / FAQ" kaufen - > https://market.websitex5.com/de/objekte/vorschau/526c4939-3abc-41c3-b34a-37baa6a14af
Andererseits erstellst Du eine Seite mit Klapptext mit folgendem Code:
Dieses Javascript in den Seiteneigenschaften im Bereich "vor dem </body>-Tag" eintragen:
<script>
var acc = document.getElementsByClassName("accordion");
var i;
for (i = 0; i < acc.length; i++) {
acc[i].addEventListener("click", function() {
this.classList.toggle("active");
var panel = this.nextElementSibling;
if (panel.style.display === "block") {
panel.style.display = "none";
} else {
panel.style.display = "block";
}
});
}
</script>
In die Seite ein HTML-Objekt einfügen und dort im Reiter Erweitert folgenden CSS-Code eintragen:
.textdetail{font-family: Arial;font-weight: bold; font-size: 14px; text-align:left;line-height: 2em; }
.accordion{background-color:transparent;color:#444;cursor:pointer;padding:10px;width:100%;
border: 1px solid gainsboro;margin-bottom: 1em;border-top-left-radius: 5px;
border-top-right-radius: 5px; border-bottom-left-radius: 5px; border-bottom-right-radius: 5px;
text-align:left;font-family:Arial;font-weight:bold; font-size:14px; text-align:left;line-height:2em;transition:0.4s;}
.active,.accordion:hover{background-color: #ccc;}
.panel {padding:0 14px;display:none;background-color:transparent;overflow:hidden;}
Und im Reiter HTML-Code des HTML-Objekt folgendes:
<button class="accordion">+ Sonntag </button>
<div class="panel">
<br />
Es ist Sonntag
<br />
</div>
<button class="accordion">+ Montag</button>
<div class="panel">
<br />
Montag ist morgen
<br />
</div>
<button class="accordion">+ Dienstag</button>
<div class="panel">
<br />
Dienstag ist übermorgen
<br />
</div>
Wir verwenden dafür diesen accordion:
https://jqueryui.com/accordion/
Unser Beispiel:
https://www.plocherglossar.ch/
ist auch responsive!
JJ.
Das sieht doch mit dem Accordion Text / FAQ (Marketplace) besser aus:
https://market.websitex5.com/de/objekte/vorschau/526c4939-3abc-41c3-b34a-37baa6a14af
Vieles kann auf eine einfache Art individuell angepasst werden.
Beispiel:
https://watelet.ch/verlinkungen.html
Автор
@Franz-Josef H. /René W.
Das Zusatz-Objekt "Accordion Text / FAQ" wäre genau das was ich suche und ich wäre auch gerne bereit dafür zu bezahlen, nur ist das für meine Version 2020 nicht verfügbar! Dafür eine neue Version von X5Pro kaufen zu müssen ist nicht nachvollziehbar.
@ Franz-Josef H./JJ. JUAG
Danke für die Codes!