Adding explanatory text above the product search 
Автор: Pavel M.
Просмотрено 1654,
Подписчики 1,
Размещенный 0
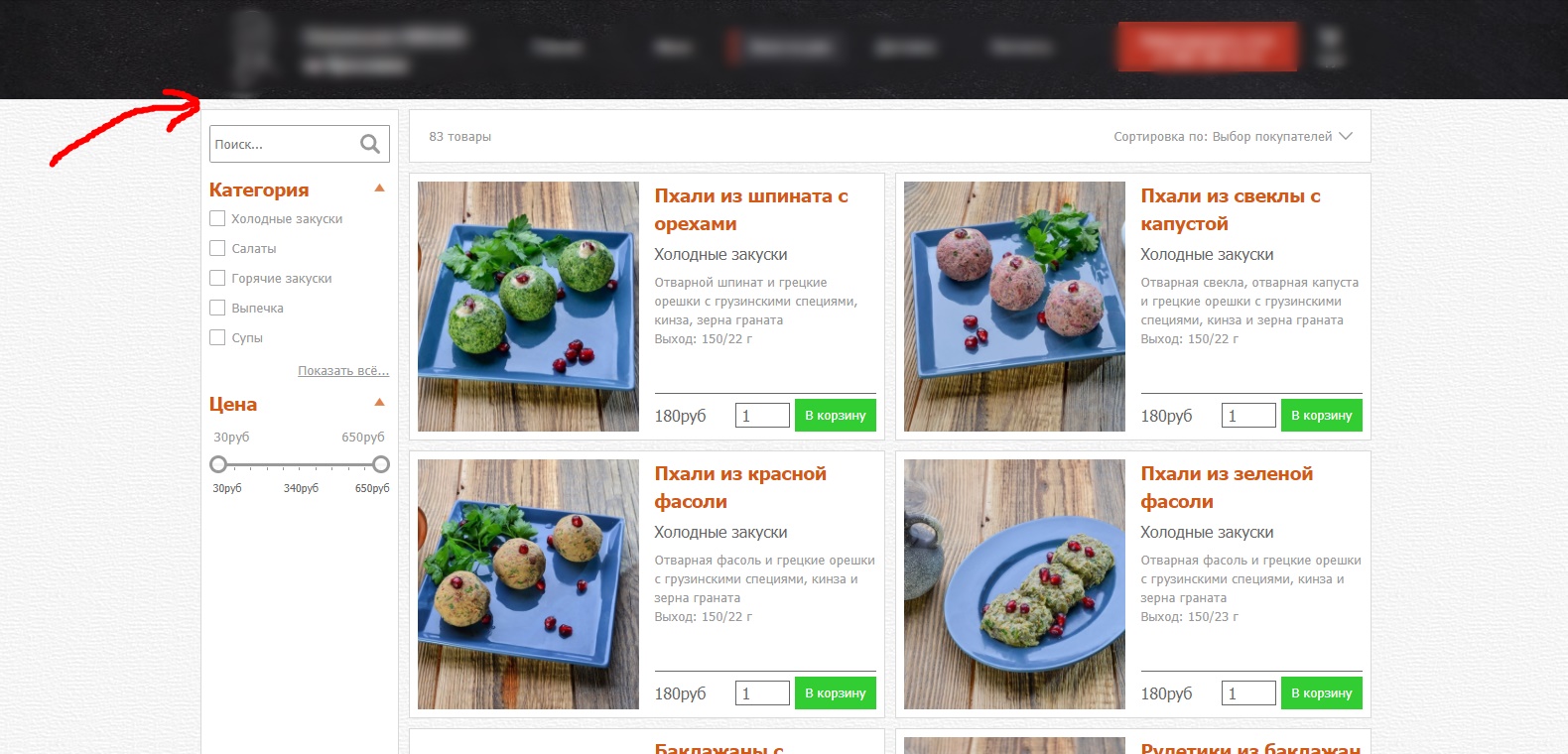
Can anyone suggest how to insert text in the place marked with an arrow (between header and search)? This is a product search page, the developers did not envisage editing this page at all like other pages.
Кто-нибудь может подсказать, как вставить текст в место, отмеченное стрелкой (между хедэром и поиском)? Это страница поиска по товарам, разработчики совершенно не предусмотрели редактирование этой страницы по типу других страниц.

Размещено

Здравствуйте. Попробуйте CSS код:
.search-container.sidebar-m-b::before {
content: "Мой текст...";
}
Но самому тексту, возможно, надо задать форматирование.
Подробнее https://developer.mozilla.org/ru/docs/Web/CSS/::before
Автор
Спасибо, пробовал, текст оказывается над шапкой.
Я тестировал код на своём сайте. У меня слева от поля поиска. Возможно Вам нужно поработать с CSS.
Автор
Да, спасибо, с помощь подсказки мне допилили этот код со всеми стилями, теперь всё как нужно.