Content Slider - Titelhintergrundfarbe 
Автор: Karl B.
Просмотрено 1341,
Подписчики 1,
Размещенный 0
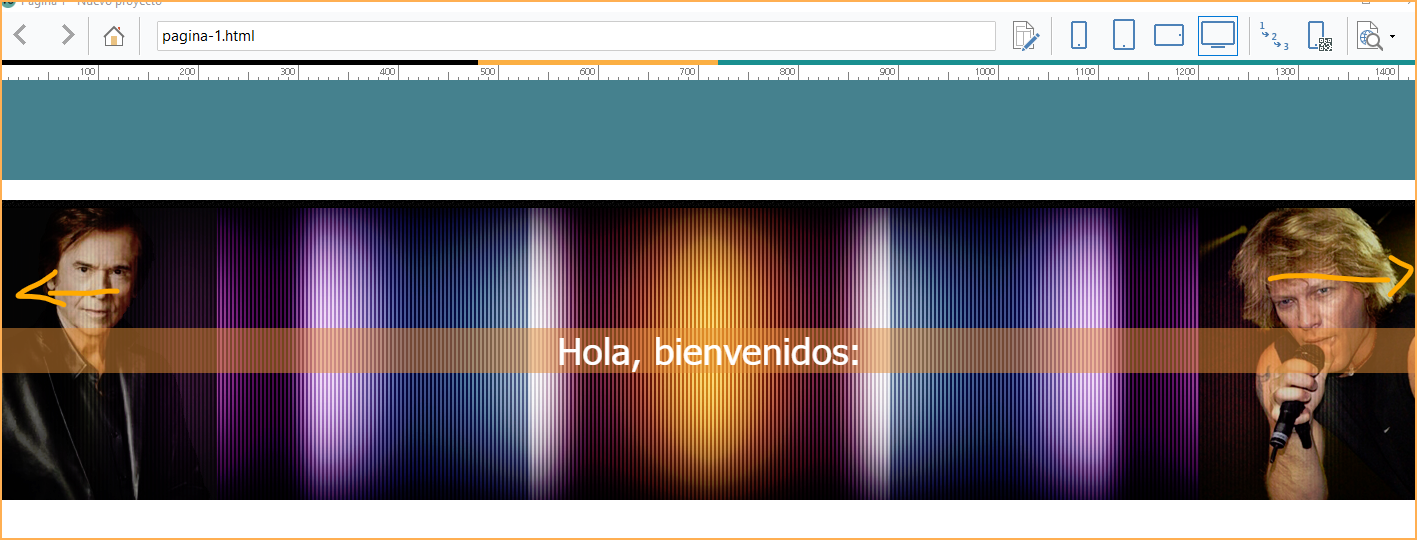
Wie kann man die Hintergrundfarbe des Titels auf die Breite des Hintergrundbildes bringen? Auch wenn ich den linken und rechten Außenrand auf Null setze funktioniert es nicht.
Размещено

Автор
Der Slider ist auf Erweitern gesetzt.
Gar nicht, weil es so eingestellt ist, dass es nur den Text als Hintergrundfarbe nimmt. Per individuellen CSS Code dies zu überschreiben wäre möglich.
Автор
Trotz unterschiedlicher Textlänge hat die Hintergrundfarbe dieselbe Breite. Link!
Kann ich den CSS-Code im Netz finden, wenn ja wie?
Ich verstehe, dass Sie möchten, dass die Hintergrundfarbe des Titels auf dem gesamten Bildschirm angezeigt wird, wie in der Aufnahme, die ich einschließe?
Nun, dies wird durch die Auflösungsgröße bestimmt, die Sie in die Vorlage eingegeben haben.
Zum Beispiel: Mein Monitor hat eine Auflösung von 1440px.
Die Auflösung, die ich in die Vorlage eingefügt habe, beträgt 1423px, um zu vermeiden, dass unten eine Bildlaufleiste angezeigt wird.
Auf diese Weise wird die Hintergrundfarbe auf den gesamten Bildschirm ausgedehnt.
Ich hoffe und es hilft dir.
Автор
@Miguel G.
Ich möchte, dass die Titelhintergrundfarbe bei allen Auflösungen der Breite des Bildes entspricht.
Schau mal ob du es mit dem CSS Code verändern kannst.
<style>.content-slider .slide-grid-container {width:100%!important;} </style>
Hallo Karl,
Stelle den Außenrand auf 0px
Gehe im Schritt 3 "Sitemap" auf deine Seite und klicke oben auf "Eigenschaften". Gehe in den Reiter "Erweitert" und gebe dort das ein:
<style>
.content-slider.slide-grid-container {
display: contents !important;
}
</style>
In der Vorschau siehst Du es nicht. Wechsle daher in der Vorschau oben rechts in die Browseransicht.
Dann sieht es so aus - in allen Ansichten:
Gruß
Peter
<style>
.slide-grid-container {width:100%!important;opacity:0.6}
.content-slider{font-size:4vw !important;}
</style>
.
Автор
@Andreas S., Peter W.und KolAsim
PERFEKT! Funktioniert einwandfrei! Vielen, vielen DANK!!