Darstellung Desktop und Smartphone soll identisch sein 
Автор: Manuela B.Hallo, ich hatte bisher WebSite x5 evo in der Version 10 und habe nach 8 Jahren nachgerüstet mit Version 20. Viele Einstellungen habe ich wieder verändert bzw. richtig stellen müssen. Die Desktop-Version ist nun soweit fertig. Ich möchte gerne, dass die Desktop-Version identisch mit der Anzeige auf dem Smartphone ist. So war es auch bisher. Die responsive Erstellung ist mir zu kompliziert und dafür habe ich jetzt keine Zeit. Ist auch nur eine Vereins-Homepage. Habe unter "Vorlage" den Haken gesetzt bei "Desktop-Website". Auf meinem Android-Handy wird die Seite total verschoben angezeigt. Wenn ich das Handy quer halte, ist die Ansicht wesentlich besser aber auch nicht ganz korrekt. Was muss ich tun, damit die Website auf dem Handy genau so angezeigt wird wie auf dem Desktop? Ich bin kein Profi und beschäftige mich schon seit Stunden erfolglos. Wer kann mir helfen ?

Wenn du nicht auf responsive Darstellung schalten willst, hast du noch die Desktopvariante und am Handy kann es diese natürlich nicht anzeigen und man muss scrollen.
Wenn du nicht auf modernes Webdesign schalten willst, dann müsstest du bei der V10 bleiben. Es ist der Sinn der Sache, wenn man auf die neueste Version Upgraded, dass es auf mobilen Geräten gut lesbar angezeigt werden soll. Wenn deine Vereinsfreunde nur am PC sitzen und die Seite betrachten, hätte die V10 genügt.
Bei der responsiven Erstellung muss man ja im Grunde nur Header und Footer anpassen. Den Rest der Seite macht WX5 ja von selbst responsiv. Das ist nicht schwieriger als das erstellen der Seite selbst.
Das wurde ja nicht eingebaut um die Desktop Variante so zurecht zu fummeln das es auch auf dem Smartphone gut aussieht. Vor allem wenn man keine Zeit dafür hat.
(It > De) ... aus dem Textobjekt müssen Sie diese markierte Zeile im STAMP mit durchgehenden Leerzeichen löschen:


...!.. BEACHTUNG! ... Site NICHT responsiv (*), NICHT > mobile-friendly...
(*) ... sehen Sie hier: > Schritt 2 - Vorlage > Auflösungen und responsives Design
...+... haben Sie diese überflüssige(!) Animation in HEADER:
...
Hallo, ciao
.
Автор
Kommentar von Andreas S.: ich habe die Version 20 gekauft, weil in der Version 10 schon länger ein Hinweis angezeigt wird, dass diese Version nicht mehr unterstützt wird. Hätte ich mir also dann sparen können ?!
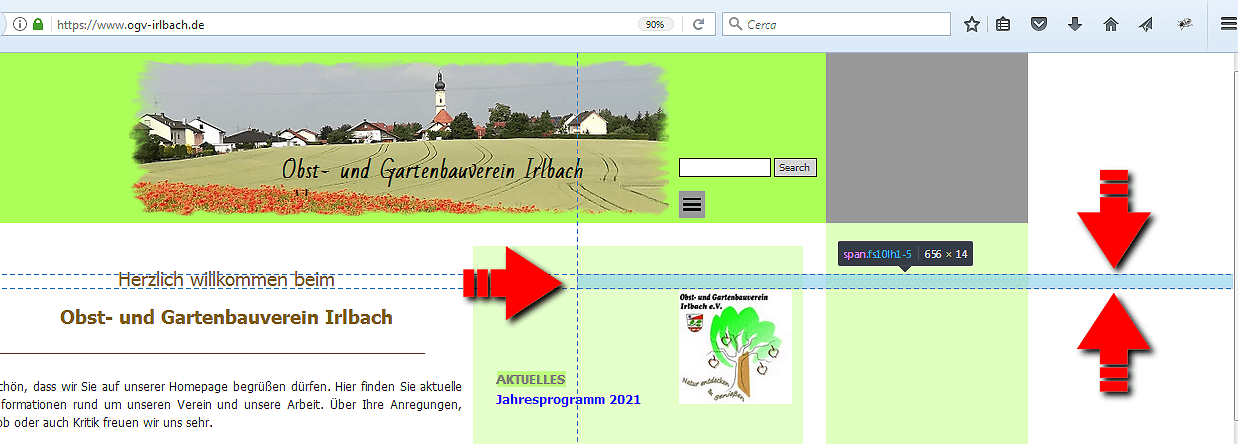
KolAsim vielen Dank für die Hilfe. Die markierte Zeile habe ich gelöscht und die Animation raus genommen. Wieso habe ich in der Smartphone-Ansicht (Hochformat) immer noch den weißes großen Abstand zwischen Header und Seiteninhalt (Bild links) ? Ich finde nichts, was ich da noch raus löschen müsste. Wenn ich das Handy "quer" halte würde es passen. Wenn der weiße Balken entfernt ist, wäre ich vorerst zufrieden, denn mit der responsiven Ansicht komme ich nach wie vor nicht zurecht, würde mich später nochmal damit beschäftigen.
ciao
.
Nein, KolAsim, wenn sie die Website auf Desktopansicht geschaltet hat, wird die Seite nicht verkleinert bei mobiler Ansicht sondern bleibt gleich und wenn eine gewisse Grenze erreicht wird, kommen die Scrollbalken. Die kann man nicht verhindert, außer man schaltet um auf responsives Design!
Автор
Andreas S.: Mit der alten Version war auch alles auf einer Seite drauf bei Einstellung Desktopansicht. Ich hätte ja die mobile Ansicht ganz drauf, ohne Scrollbalken, nur der weiße Riesenbalken ist noch zu sehen. Aber nur bei der Startseite. Wenn ich andere Seiten mit dem Smartphone ansehe sind diese korrekt drauf. Alles würde passen, habe nur das "Balkenproblem"
KolAsim: Das mit dem Objektcontainer und was da in Klammern steht, verstehe ich leider nicht und finde einfach nichts dazu. Was müsste ich da jetzt bitte Schritt für Schritt tun KolAsim
(It > De) ... es tut mir leid, wie ich dir in meinem Post gesagt habe, kann es leider nicht ausgewertet werden ...
... bin mir nicht sicher, aber wenn du Lust hast es mit meinem kleinen EXTRA-Code auszuprobieren, lass es mich wissen, wenn du Interesse hast, damit ich hierher zurückkomme und alles andere erkläre, ein einfaches Kopieren/Einfügen , aber Sie müssen versuchen, online zu überprüfen ...
ciao
.
Автор
KolAsim gerne. Was muss ich tun?
Hello Manuela
Could you please take a screenshot of how the page is configured in Step 4 and show it here?
I believe we might understand more about this by checking the page's layout
Keep me posted on this here
Thank you
Stefano
GOOGLE TRANSLATE ---
Hallo Manuela
Könnten Sie bitte einen Screenshot von der Konfiguration der Seite in Schritt 4 machen und ihn hier zeigen?
Ich glaube, wir können mehr darüber verstehen, wenn wir das Layout der Seite überprüfen
Halte mich hier auf dem Laufenden
Vielen Dank
Stefano
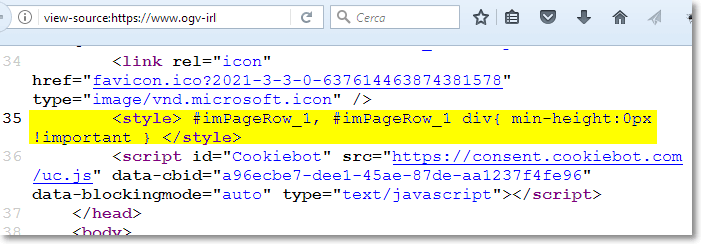
... diesen Code einfügen:
<style> #imPageRow_1, #imPageRow_1 div{ min-height:0px !important } </style>
... in diesem Abschnitt:
>> Schritt 3 - Sitemap > 'Eigenschaften der Seite' Fenster [HOME] > Funktionen im Bereich Erweitert | ▪Benutzerdefinierter Code: > 3^ (dritte) Möglichkeit > Vor dem </HEAD> Tag
.
ciao
.
... Ich habe gesehen, dass Sie den Code bereits angewendet haben ... ...
...


... OK, perfekt, du warst gut ...
... in meinem Smartphone ist es OK:
.
ciao
.
Автор
KolAsim: Vielen Dank für den hilfreichen Code. Das hat jetzt geklappt. Jetzt ist das genau so wie ich es haben wollte. Der Balken ist weg und die Desktop-Ansicht sieht gut aus. SUPER und HERZLICHEN DANK für die kompetente und schnelle Hilfe KolAsim


... Danke Aufwiedersehen, ciao ...