Como fazer cache zero na primeira página (homepage)? 
Автор: LUIZ G.
Просмотрено 1377,
Подписчики 1,
Размещенный 0
Quando se usa o recurso de Mensagem Promocional, o cliente precisa usar o recurso de CTRL+F5 para limpar o cache e poder ver o novo popup.
Como eliminar o cache, pelo menos na homepage?
Obrigado.
Размещено

(It > Pt) ... se você usar uma imagem com um nome diferente do anterior, então você não deve ter problemas de cache ...
... caso contrário, para imagens sempre com o mesmo nome, você deve tentar com código EXTRA para enganar o cache ...
.
ciao
.
Que tal Luiz,
El proceso es muy sencillo ya que lo único necesario es poner el código a continuación dentro de las etiquetas HEAD> </HEAD>:
<meta http-equiv="Expires" content="0"> <meta http-equiv="Last-Modified" content="0"> <meta http-equiv="Cache-Control" content="no-cache, mustrevalidate"> <meta http-equiv="Pragma" content="no-cache">
Saludos colegas...
Carlos A.
Автор
(It > Pt) ... se você usar uma imagem com um nome diferente do anterior, então você não deve ter problemas de cache ...
... caso contrário, para imagens sempre com o mesmo nome, você deve tentar com código EXTRA para enganar o cache ...
.
Olá
.
Publicado em 22/10/2021 10:22:01 de KolAsim
Mesmo assim, a imagem do popup vem a antiga. O cliente constante precisa usar o CTRL+F5.
Автор
Que tal Luiz,
O processo é muito simples, pois tudo que você precisa é colocar o código abaixo dentro das tags HEAD> </HEAD>:
<meta http-equiv = "Expires" content = "0"> <meta http-equiv = "Last-Modified" content = "0"> <meta http-equiv = "Cache-Control" content = "no-cache, mustrevalidate "> <meta http-equiv =" Pragma "content =" no-cache ">
Saudações colegas ...
Carlos A.
Vou tentar, Carlos... Obrigado.
Publicado em 22/10/2021 14:27:18 de CARLOS AMARAL
... No momento não consigo verificar, mas me parece estranho...
... enfim, se você estiver interessado no meu código EXTRA exclusivo que intervém apenas na mensagem, sem pesar no download de toda a página, não recomendado, avise-me, mas neste caso você também deve postar o LINK da sua página...
... caso contrário, prossiga com o meta_cache anterior, ... na maioria das vezes válido...
.
Автор
... No momento não consigo verificar, mas me parece estranho...
... enfim, se você estiver interessado no meu código EXTRA exclusivo que intervém apenas na mensagem, sem pesar no download de toda a página, não recomendado, avise-me, mas neste caso você também deve postar o LINK da sua página...
... caso contrário, prossiga com o meta_cache anterior, ... na maioria das vezes válido...
.
Publicado em 22/10/2021 15:19:11 de KolAsim
Coloquei o código acima para testar. Vou esperar o próximo popup para ver se deu certo!
Obrigado a todos!
A mi me ha pasado eso tambien... que por mas que cambie de nombre de los archivos, el navegador sigue trayendolos del caché y no actualiza el contenido, para esos casos he usado ese codigo que puse mas arriba.
Obliga al navegador a refrescar el cache cada vez que entra alguien al sitio.
Saludos colegas.
Carlos A.
Автор
Vou mudar o arquivo e ver se funciona... 1 min
Автор
<meta http-equiv = "Expires" content = "0"> <meta http-equiv = "Last-Modified" content = "0"> <meta http-equiv = "Cache-Control" content = "no-cache, mustrevalidate "> <meta http-equiv =" Pragma "content =" no-cache ">
Não adiantou. Mesmo usando o Opera, continua carregando a imagem anterior no popup.
Isso só acontece com o popup. Para a página em si, atualiza certinho.
https://www.sinicon.org.br
... o resultado não é garantido, ...mas se você estiver interessado em tentar o que eu disse antes, então me avise quando se sentir pronto, possivelmente durante o dia, então voltarei aqui para obter instruções, ...caso contrário, como não falado e ignorar minha publicação...
.
Автор
OK, KolAsim... Obrigado. O site é sinicon.org.br. Precisa de mais alguma coisa para tentar a solução?
... este código é minha invenção exclusiva, mas eu não posso tentar, então você tem que tentar e verificar a si mesmo online ...
<script>
$(document).ready(function() {//K>;/**==KolAsim==**/
Ctrl_imgK = setInterval(function(){ rilevaK() }, 1000); //K1>|<<;
function cacheimgK() { //cache img MSG by KolAsim;//K2>;
imgK = $('.splashContent img');
imk=$(imgK).attr("src");
$(imgK).attr("src", imk+ "?"+new Date().getTime() );
}//K2<<;
function rilevaK() {//K3>;
if ($('.splashContent').is(':visible')) { //K4>;
clearInterval(Ctrl_imgK);cacheimgK();
} //K4<<;
}//K3<<;
});//K<<;
</script>
.....................................
...!... x >> Passo 3 - Mapa > A janela Propriedades da Página > Opções na aba Avançadas | ▪Código personalizado: > 3ª opção > Antes de fechar a tag HEAD
.
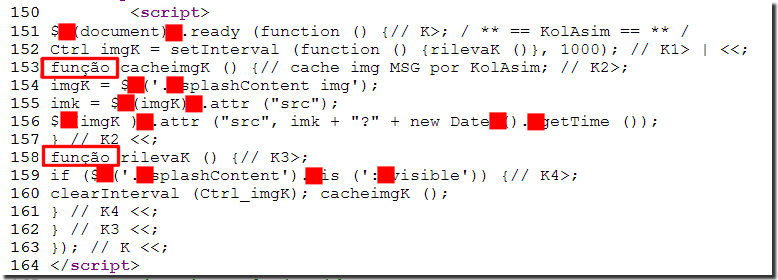
...!... atenção...!... ...o código anterior que você usou está incorreto, você colou errado...!...
.
Автор
Obrigado, Kol... Na primeira vez até que funcionou, mas na segunda vez em que voltei para a imagem oficial, mostro a antiga.
Dá uma conferida para ver se colei errado ou cometi algum erro.
Abraço!
...!... não é meu código ...!...


... contém vários erros graves; ... talvez você tenha usado o tradutor que altera a formatação...
... você tem que copiar /colar meu código original ...
... depois de corrigido, você terá que verificar online novamente para ver se funciona ...
.
ciao
.
Автор
Sim... Era o tradutor mesmo. Mas continua sem funcionar. Será que é porque a página é PHP?
<script>
$(document).ready(function() {//K>;/**==KolAsim==**/
Ctrl_imgK = setInterval(function(){ rilevaK() }, 1000); //K1>|<<;
function cacheimgK() { //cache img MSG by KolAsim;//K2>;
imgK = $('.splashContent img');
imk=$(imgK).attr("src");
$(imgK).attr("src", imk+ "?"+new Date().getTime() );
}//K2<<;
function rilevaK() {//K3>;
if ($('.splashContent').is(':visible')) { //K4>;
clearInterval(Ctrl_imgK);cacheimgK();
} //K4<<;
}//K3<<;
});//K<<;
</script>
... para mim, parece no meu PC e no meu smartphone que meu código funciona como visto da fonte:

https://www.sinicon.org.br/images/REVISTA-08_n6ygbp4d.jpg?1635032188627
... você tenta substituir por uma imagem diferente da atual que sempre me parece a mesma, para que fique mais evidente ...
... quaisquer problemas podem depender do peso e lentidão da página ...
... eu modifiquei o código com uma verificação dupla, e portanto você tem que deletar o anterior, e este novo em vez disso você tem que colocá-lo em uma seção diferente na 6ª opção (/BODY)...
...!... notificar quando substituir o código e a imagem ...!...
... este é o novo código para a 6ª opção (/BODY):
<script>
$(document).ready(function() {//K>;/**==KolAsim==**/
Ctrl_imgK = setInterval(function(){ rilevaK() }, 1000); //K1>|<<;
function cacheimgK() { //cache img MSG by KolAsim;//K2>;
imgK = $('.splashContent img');
imk=$(imgK).attr("src");
$(imgK).attr("src", imk+ "?"+new Date().getTime() );
}//K2<<;
function rilevaK() {//K3>;
k= parseInt($('.splashContent').css('width')) ;
if ($('.splashContent').is(':visible') && k > 100) { //K4>;
clearInterval(Ctrl_imgK);cacheimgK();
} //K4<<;
}//K3<<;
});//K<<;
</script>
............................
.
Автор
Coloquei, lá, Kol.
Mas ainda não está atualizando. Tentei trocar a efeito de entrada também para ver se isso mudava, mas nada, Só após o CTRL+F5.
Com você isso funciona?
Obrigado.
... como eu te pedi, você não mudou a imagem, é sempre a mesma ...
... use uma imagem completamente diferente
... aqui ou aquele detecto neste momento como tempo presente
https://www.sinicon.org.br/images/REVISTA-08_t1i9uojr.jpg?1635171173225
... você me avisa ...
ciao
.
---p.s.: .. não deveria importar, mas você não colocou o código onde eu disse:
>> 6ª opção (/BODY)
.
Автор
Mudei sim, Kol. Usei uma outra diferente. Mas durante o tempo que testei. porque a empresa não pode ver que está outra imagem errada, até que você possa olhar. Vou fazer o seguinte, vou renomear a imagem correta para outro nome diferente e colocar no lugar. Vou deixar lá para que você possa ver. Mas a imagem nova vai ter esse detalhe pequeno para diferenciar.
Havia colocado após a abertura do BODY, agora coloquei antes do fechamento.
Uhuuuuuuuuuuuuuuu... Acho que agora deu certo, Kol!!!! Confere lá!!!
... como eu disse antes, talvez o peso e a lentidão de abrir a página e a mensagem possam afetar ...
... adicionei um atraso de mais de 20 segundos ao código (ritardoK = 20;), que você pode avaliar, aumentar ou diminuir como preferir ...
... após esses segundos de espera, o código recarrega a imagem novamente ...
... Também adicionei um alerta (alert), uma mensagem de boas-vindas, para que vocês notem a implementação do atraso.
... quando você tentar você vai entender...
... este alerta pode ser eliminado excluindo a linha de referência ...
... você me avisa ...
Olá, ciao
.....................................
<script>
$(document).ready(function() {//K>;/**==KolAsim==**/
Ctrl_imgK = setInterval(function(){ rilevaK() }, 1000); //K1>|<<;
function cacheimgK() { //cache img MSG by KolAsim;//K2>;
imgK = $('.splashContent img');
imk=$(imgK).attr("src");
$(imgK).attr("src", imk+ "?"+new Date().getTime() );
}//K2<<;
function rilevaK() {//K3>;
k= parseInt($('.splashContent').css('width')) ;
if ($('.splashContent').is(':visible') || k > 100) { //K4>;
clearInterval(Ctrl_imgK);cacheimgK();
} //K4<<;
}//K3<<;
ritardoK = 20 ; // secondi di ritardo;
setTimeout(function(){ //K5>;
imgK2 = $('.splashContent img');
imk2=$(imgK2).attr("src");
$(imgK2).attr("src", imk2+ "?"+new Date().getTime() );
alert("Bem-vindo ao site do SINICON");
}, ritardoK * 1000); //K5<<;
});//K<<;
</script>
..................................
...
.
.
Автор
Ok, vela lá. Só substitu[i p códugo e troquei a imagem. Mas não está mais funcionando...
Será que fiz alguma besteira?
8((((
Автор
Nao funcionou mesmo... Removi tudo e estou colocando isso no htacess. O que acha?
# BEGIN Cache-Control Headers
<IfModule mod_headers.c>
<FilesMatch "\\.(ico|jpe?g|png|gif|swf|gz|ttf)$">
Header set Cache-Control "max-age=240, public"
</FilesMatch>
<FilesMatch "\\.(css)$">
Header set Cache-Control "max-age=2592000, public"
</FilesMatch>
<FilesMatch "\\.(js)$">
Header set Cache-Control "max-age=2592000, private"
</FilesMatch>
<filesMatch "\\.(html|htm)$">
Header set Cache-Control "max-age=7200, public"
</filesMatch>
# Disable caching for scripts and other dynamic files
<FilesMatch "\.(pl|php|cgi|spl|scgi|fcgi)$">
Header unset Cache-Control
</FilesMatch>
</IfModule>
# END Cache-Control Headers
... você alterou o tipo de mensagem com o tipo de imagem [DATA/base64]...
... então se está tudo bem para você no lado do servidor com ".htaccess" você tem que verificá-lo quando mudar a imagem; .. isso eu não posso controlar isso
.. bom trabalho tchau, ciao ...
.