Aiuto per 
Автор: Luca A.
Просмотрено 3068,
Подписчики 5,
Размещенный 0
Salve a tutti,
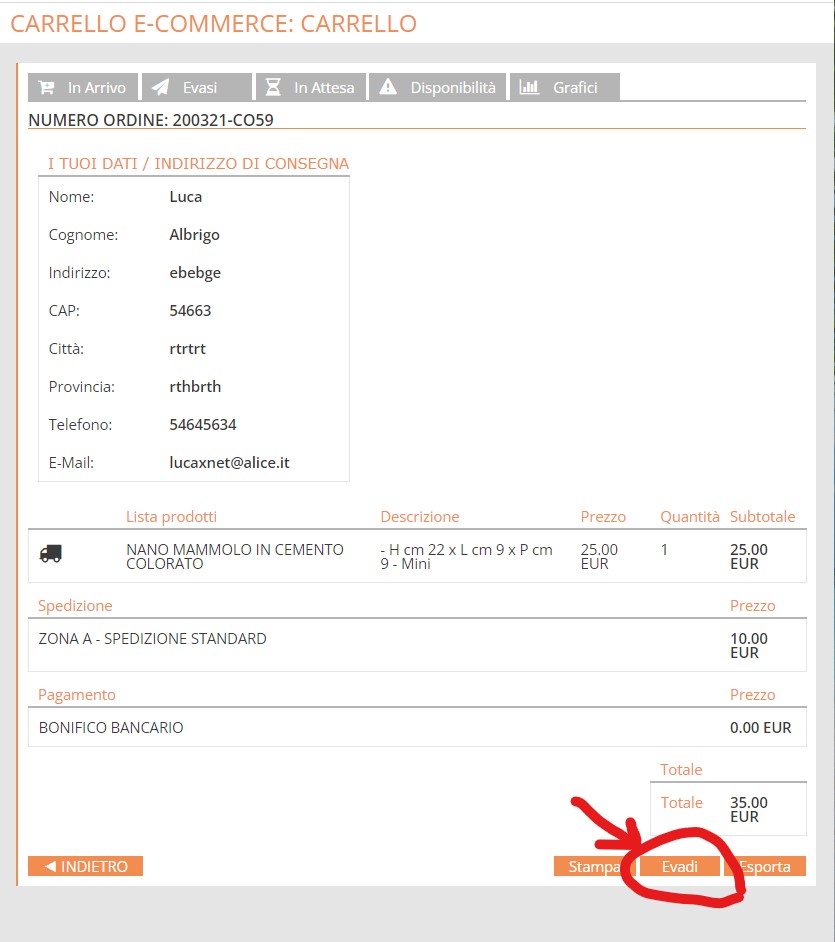
dopo aver cliccato sul pulsante EVADI

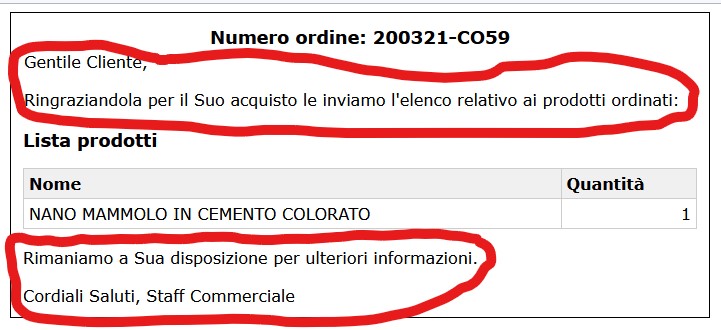
ricevo la seguente email riepilogativa, ma volevo sapere se e dove è possibile modificare (a monte) il testo che ho cerchiato in rosso.

Vi ringrazio anticipatamente per qualsiasi informazione ![]()
Размещено

Buongiorno Luca,
in effetti manca proprio la possibilità di modificare tali testi. Almeno io non sono riuscito a trovare le scritte ne nello Step 1 > E-commerce > Email di Notifica ne in Informazioni Generali > Lingua dei contenuti.
Però mi pare strano, la logica vuole che tali desti dovessero essere editabili facilmente nelle impostazioni "Email di Notifica".
Credo bisogna attendere lo staff.
Автор
Infatti Gabriele, dovrebbe essere comunque del testo editabile da qualche parte.
Vorrei appunto gestire gli ordini in modo tale che, una volta spedita la merce, clicco sul pulsante EVADI e al cliente arriva una e-mail che lo avvisa che la merce in elenco è stata spedita.
...!... infatti, ...e non dovresti avere problemi a personalizzare come al solito (!) nella > Finestra Gestione Contenuti in Lingua, cercando e correggendo le relative chiavi...
... (...oppure, ma superfluo (!), con il solito codice EXTRA...)...
.
ciao
.
Buongiorno,
controllando meglio, a me risulta che i testi presenti in queste comunicazioni sono esattamente quelli che si impostano in Email di Notifica. Chiedo venia per il refuso. Andavo a cercare il testo che Luca riportava nelle sue email.
Riassumendo Luca, puoi modificare i testi in Step 1 > E-commerce > Invio Ordine > Email di Notifica.
Puoi modificare quella che riceve all'accettazione e all'evasione.
Автор
Ciao KolAsim, ).
).
questa volta era più semplice del previsto, bastava modificare i testi nel percorso indicato da Gabriele (e chi lo aveva visto?
Grazie comunque per il tuo supporto
Автор
Grazie mille Gabriele, mi era sfuggito questo passaggio
... eh!eh! ... sono andato oltre avendo presupposto che avevi già fatto i riscontri previsti... ...
...
Figurati! È sempre un piacere poter aiutare la community
Автор
Un'ultima cosa...
vorrei modificare la scritta cerchiata in rosso, ma non la trovo da nessuna parte, né nella lingua del programma, né nella pagina di impostazioni suggerite da Gabriele.
Lo stato dell'ordine deve risultare sempre in Lavorazione fino a quando la merce verrà spedita. Se il cliente legge In Arrivo pensa che la merce sia stata spedita.
Buongiorno Luca,
la dicitura indicata varia a seconda dello stato dell'ordine e assume tre diciture.
Non è variabile da software e ho personalmente fatto presente il problema che il cliente medio potrebbe confondere i testi ad esempio pensando che il pacco sia "In Arrivo" a casa sua, mentre in realtà è in arrivo a chi gestisce il sito.
Di base WebSite X5 gestisce nel PHP questo testo. Sempre se non ricordo male.
Qui non ti posso aiutare in prima persona, ma forse il buon KolAsim ti può indicare la retta via. Non so la fattibilità ma si potrebbe valutare un codice JS che va a editare il testo direttamente online nella pagina del cliente.
Rif.to https://www.w3schools.com/jsref/jsref_replace.asp
Tuttavia non ho mai provato. Dovresti implementare la stessa cosa alla scheda che si apre nell'oggetto User Order. Avevo richiesto l'inserimento di tali testi nei contenuti in lingua così da poter essere più versatili e adattabili.
Автор
Ho capito!
Purtroppo, se non è possibile modificare questo testo di "default", bisogna adottare delle vie traverse, ma soprattutto sapere dove intervenire.
Rimaniamo in attesa di qualche angelo... (KolAsim per esempio )
)
... non lo sono , ... ma anche volendo tu sai già che io senza LINK reali non posso valutare se sta nelle mie possibilità...
, ... ma anche volendo tu sai già che io senza LINK reali non posso valutare se sta nelle mie possibilità...
ciao
.
Se volete posso mettere io un sito di test online e creare un account che riporta i tre stati delle scritte.
Mi metto a disposizione se posso. Se per voi va bene e mi date del tempo vi mando il link.
... puoi provare per averne un'idea e se possa essere generalizzata, ...ma sarebbe meglio entrare nello specifico; come si è già > visto ( a caso), da sito a sito possono generarsi decine di variabili differenti ed incontrollabili a seconda della struttura adottata che non è univoca...
.
Ho caricato il sito di prova e fatto 3 ordini per far comparire le varie scritte. Ho anche verificato nuovamente che non fossero presenti in gestione contenuti in lingua.
Vi potete connettere al seguente link: https://www.stiac.it/temp/user-order.php
E-mail: user(@)stiac.it
Pw: 1234
Автор
Se per te non è un grosso problema per me va bene. Grazie Gabriele!
Автор
OPS!
Scusa Gabriele, non avevo letto il tuo messaggio
Concordo KolAsim. Eventualmente Luca dovrebbe ricreare un utente e 3 ordini di test nel suo sito per verifica.
Non so se con del JS è possibile sostituire questo testo:
Ovviamente poi bisogna adattare il controllo del testo per l'italiano. Se non erro a parte i testi differenti non dovrebbero esserci variazioni. Eventualmente Luca può dare un riscontro.
Figurati, eventualmente verifica che i codici indicati corrispondono anche nel tuo sito o in alternativa fornisci tu un link. Ho dato per scontato che tu stessi indicando l'oggetto user orders.
Come giustamente ha fatto presente KolAsim, WebSite X5 gestisce la numerazione dei plugin in modo differente, ergo il #pluginAppObj_38_14_container da te potrebbe essere #pluginAppObj_99_11_container e i testi differenti, dato che nel test sono in inglese.
Essendo che il tutto serve poi a te si fa prima. Io ho cercato di essere di aiuto.
Автор
Presumo che questi 3 stati (Waiting, Processed e Ready for processing) si riferiscano al fatto se l'ordine si trova nella scheda IN ARRIVO, EVASO o IN ATTESA del pannello di controllo.
Il problema è capire come modificare quelle 3 scritte che appaiono quando il cliente verifica lo stato del suo ordine.
Corretto. Ovviamente in base alla lingua varia il testo.
Su base teorica si potrebbe usare questo codice, ma adattato in quanto lo stesso punta all'ID (https://www.w3schools.com/jsref/tryit.asp?filename=tryjsref_replace) mentre a noi dovrebbe servire un controllo sulla classe.
Dopo questo va specificato nel JS il testo da sostituire. Dunque dove riporta Microsoft inserire lo stato dell'ordine che WebSite X5 porta di default etc.
Aggiorno il sito in lingua italiana così almeno non causa confusione.
Автор
Preparo il tutto e poi metto qui il link
Автор
Prima di tutto mi sono rinominato le 3 schede in alto secondo le mie esigenze agendo sulla lingua del prg:
L'utende registrato è:
E-mail: ***
Psw: 123456
Questo è il link sul mio sito dal quale accedere:
Area Riservata
Il tutto dovrebbe apparire così:

Автор
Ricapitolando, vorrei sostituire i seguenti stati da:
Evaso > Ritirato dal corriere
In attesa > In lavorazione
In Arrivo > Ricevuto oppure Ordine ricevuto
.
Автор
Cioè così (sostituito solamente il testo nel codice ):
):
Автор
pinco(@)pallino.it
... ritardoK=3; uguale a tre secondi di ritardo, ...da valutare ...
.....................ovviamente sempre per sezione Esperto | /HEAD (3^opzione).............
<script>
$( document ).ready(function() { //K>:
ritardoK=3; setTimeout(function(){ //K2>;
// script originale by KolAsim ======
var k1 = 'In attesa';var k1b='In lavorazione';
var k2 = 'Evaso';var k2b='Ritirato dal corriere';
var k3 = 'In Arrivo';var k3b='Ordine ricevuto';
var dataK1=new String ();var dataK1='/'+k1+'/ig';//K;
document.body.innerHTML = document.body.innerHTML.replace(eval(dataK1), k1b);
var dataK2=new String ();var dataK2='/'+k2+'/ig';//K;
document.body.innerHTML = document.body.innerHTML.replace(eval(dataK2), k2b);
var dataK3=new String ();var dataK3='/'+k3+'/ig';//K;
document.body.innerHTML = document.body.innerHTML.replace(eval(dataK3), k3b);
}, ritardoK * 1000); //K2<<;
}); //K<<;
</script>
.
>> >>
... uguale al precedente fatto per l'esempio di Giancarlo; ...forse la tua pagina è un po' più lenta, pertanto devi valutare se aumentare i secondi di ritardo...
... ritardoK=3; uguale a tre secondi di ritardo, ...da valutare ...
.....................ovviamente sempre per sezione Esperto | /HEAD (3^opzione).............
<script>
$( document ).ready(function() { //K>:
ritardoK=3; setTimeout(function(){ //K2>;
// script originale by KolAsim ======
var k1 = 'In attesa';var k1b='In lavorazione';
var k2 = 'Evaso';var k2b='Ritirato dal corriere';
var k3 = 'In Arrivo';var k3b='Ordine ricevuto';
var dataK1=new String ();var dataK1='/'+k1+'/ig';//K;
document.body.innerHTML = document.body.innerHTML.replace(eval(dataK1), k1b);
var dataK2=new String ();var dataK2='/'+k2+'/ig';//K;
document.body.innerHTML = document.body.innerHTML.replace(eval(dataK2), k2b);
var dataK3=new String ();var dataK3='/'+k3+'/ig';//K;
document.body.innerHTML = document.body.innerHTML.replace(eval(dataK3), k3b);
}, ritardoK * 1000); //K2<<;
}); //K<<;
</script>
.
Ho provato il codice per conferma e funziona senza problemi, ma non ne dubitavo.
Grazie per il prezioso tempo e aiuto KolAsim!
P.s. Nella visualizzazione showbox non va.
Автор
Confermo quanto detto da Gabriele, funziona benissimo, ma nello showbox rimane il vecchio testo.
Showbox:
... vedo che nel LINK che hai indicato prima, funziona...
... lo showbox lì non lo vedo, quale o dove sarebbe...?...
.
Quella che compare in https://www.lonardituttoperilgiardino.com/gestione-ordini.php# cliccando sul numero d'ordine che compare in verde.
... attualmente lì non vedo niente, ...poi andrò a vedere il tuo:
.
Автор
Devi rifare l'accesso con:
pinco(@)pallino.it
123456
Автор
Il link è questo:
https://www.lonardituttoperilgiardino.com/area-riservata.html
... si sì, già fatto prima, sul mio PC è instabile, ...ma proprio adesso per fortuna si è ripreso, ed intanto avevo visto quello di Gabriele che mi si è presentato regolare...
... questa varinte al codice dovrebbe essere valida per tutti e due i Siti...
... provare a sostituire il precedente codice con questo:
<script>
$( document ).ready(function() { //K>:
// script originale by KolAsim ======
ritardoK=3;
k1 = 'In attesa'; k1b='In lavorazione';
k2 = 'Evaso'; k2b='Ritirato dal corriere';
k3 = 'In Arrivo'; k3b='Ordine ricevuto';
dataK1=new String ();dataK1='/'+k1+'/ig';//K;
dataK2=new String ();dataK2='/'+k2+'/ig';//K;
dataK3=new String ();dataK3='/'+k3+'/ig';//K;
setTimeout(function(){ //K2>;
document.body.innerHTML = document.body.innerHTML.replace(eval(dataK1), k1b);
document.body.innerHTML = document.body.innerHTML.replace(eval(dataK2), k2b);
document.body.innerHTML = document.body.innerHTML.replace(eval(dataK3), k3b);
$(".imCssLink").click(function(){ setTimeout(function(){showboxK();}, ritardoK * 1000); });//K3>|<<;
}, ritardoK * 1000); //K2<<;
}); //K<<;
function showboxK() { //K3>:
kk = document.getElementById("imShowBox");
kk.innerHTML = kk.innerHTML.replace(eval(dataK1), k1b);
kk.innerHTML = kk.innerHTML.replace(eval(dataK2), k2b);
kk.innerHTML = kk.innerHTML.replace(eval(dataK3), k3b);
} ;//K3<<;
</script>
.........................................................
.
ciao
.
Pardon! Sono abituato alla registrazione automatiche che mi riporta automaticamente alla pagina.
P.s. mi comprare questo:
... è il browser vecchio, ...procedi...
.
Автор
Grazie infinite KolAsim, adesso funzia alla grande. Se vuoi provare...
Una curiosità...
è indispensabile inserire quei 3 secondi per generare il risultato?
Автор
Ho anch'io un vecchio ipad 3 e si vede come da te
Chiedo venia, non mi ero accordo che andava aggiornato.
Di solito compariva la notifica. Grazie!
Автор
Nel mio caso non si aggiorna più
... sì, funziona ; ...per il ritardo devi valutare un po' tu con delle prove se puoi diminuire il ritardo che serve per attivare il codice rispetto alla lentezza della formazione della pagina con contenuti elaborati dal PHP...
; ...per il ritardo devi valutare un po' tu con delle prove se puoi diminuire il ritardo che serve per attivare il codice rispetto alla lentezza della formazione della pagina con contenuti elaborati dal PHP...
.
Автор
D'accordo, magari farò delle prove.
Comunque devo dire che ottieni sempre una Standing Ovation quando intervieni tu
Grazie infinite!
Grazie anche a te Gabriele per tutto il tuo supporto e test vari
È pur sempre KolAsim!
Figurati, quando posso cerco di essere di aiuto.
... ...
...
Автор
Ho una curiosità, anche se può sembrare banale...
un cliente inserisce la merce nel carrello, si registra, ma alla fine, per qualunque motivo, non invia l'ordine ed esce dal sito.
Chiedo, pertanto, se i dati di accesso che ha inserito durante la registrazione possono essere utilizzati in un secondo momento per fare un nuovo ordine facendo semplicemente il login.
Grazie!
Tendenzialmente quei dati rimangono in memoria (cookie) e se l'ordine è stato eseguito gli vengono proposti per futuri acquisiti.
Автор
Ho capito!
Автор
Ho un problema con l'app WEBSITE X5 MANAGER.
Non so se è capitato anche a voi, ma ogni 2/3 giorni perde i dati di accesso.
In pratica, una volta scansionato il QR CODE, appare correttamente il mio sito nella lista dei siti registrati e cliccandoci sopra entro tranquillamente per gestire gli ordini.
Dopo circa 2/3 giorni, riaprendo l'app e cliccando sul mio sito, appare questo:
Come mai succede questo?
Buongiorno Luca
Questo problema nello specifico è noto e gli sviluppatori stanno già investigando per provi rimedio
Non appena ci saranno novità a riguardo, saranno rese note alla community tramite changelog di aggiornamento
Grazie per la segnalazione
Stefano
Автор
Grazie Stefano!
La cosa strana, oltre al fatto che ogni tot di giorni perde i dati d'accesso, è che l'inserimento di un sito nell'app avviene solamente tramite scansione del QR CODE, mentre se inserisco i dati manualmente continua a dirmi che sono errati.
Notare che sono gli stessi dati che ho inserito anche nel prg di amministrazione/gestione ordini in internet (www.miosito.com/admin) e funzionano correttamente.
Ciao Kolasim, innanzitutto grazie per le tue soluzioni. Volevo dirti che ho usufruito anch'io del tuo script, tutto funziona correttamente, ma mi si presenta un problema:
nella pagina dove inserisco lo script, dopo i 3 secondoi del ritardo, si freeza tutto, ovvero non si aprono più i menu di livello e ai bottoni presenti in pagina non funziona l'overlay. Potresti aiutarmi? Grazie.
Per @kolasim
Ho provato ora a rifarlo su un nuovo progetto pulito e l'overlay dei bottoni funziona, ma il menu di livello comunque non si apre.
Qui l'esempio > shorturl.at/grN05
inoltre ho notato che, sempre dopo i 3 sec di ritardo, mi freeza anche il banner dei cookie. Se clicco sul tasto accetta non succede niente.
... meglio aprire un TUO nuovo argomento, per non interferire e confondere con le nuove domande di Luca...
... nel nuovo argomento metti un tuo LINK valido, perchè quello che hai appena postato non mi funziona...
ciao
.
ok, va bene, ti ringrazio, lo apro subito..
PS: il link funzionava, non so come mai non funziona più. Ciao ciao
Автор
Sembrerà una domanda banale, ma come faccio a cambiare il colore del testo evidenziato?
Come si vede, ho fatto una modifica inserendo il classico codice <b>testo</b> per renderlo in grassetto, ma se aggiungo, per esempio, il codice <font color="red"><b>testo</b></font> mi dà errore nella visualizzazione. Sicuramente sbaglio qualcosa!
Che codice devo inserire per cambiare il colore? Grazie!
<script>
$( document ).ready(function() { //K>:
// script originale by KolAsim ======
ritardoK=3;
k1 = 'In attesa'; k1b='<b>IN LAVORAZIONE</b>';
k2 = 'Evaso'; k2b='<b>COMPLETATO</b>';
k3 = 'In Arrivo'; k3b='<b>RICEVUTO</b>';
dataK1=new String ();dataK1='/'+k1+'/ig';//K;
dataK2=new String ();dataK2='/'+k2+'/ig';//K;
dataK3=new String ();dataK3='/'+k3+'/ig';//K;
setTimeout(function(){ //K2>;
document.body.innerHTML = document.body.innerHTML.replace(eval(dataK1), k1b);
document.body.innerHTML = document.body.innerHTML.replace(eval(dataK2), k2b);
document.body.innerHTML = document.body.innerHTML.replace(eval(dataK3), k3b);
$(".imCssLink").click(function(){ setTimeout(function(){showboxK();}, ritardoK * 1000); });//K3>|<<;
}, ritardoK * 1000); //K2<<;
}); //K<<;
function showboxK() { //K3>:
kk = document.getElementById("imShowBox");
kk.innerHTML = kk.innerHTML.replace(eval(dataK1), k1b);
kk.innerHTML = kk.innerHTML.replace(eval(dataK2), k2b);
kk.innerHTML = kk.innerHTML.replace(eval(dataK3), k3b);
} ;//K3<<;
</script>
... pinco pallino ... non ha ordini...!...
Автор
Hai ragione, avevo eliminato l'ordine.
Riprova adesso:
https://www.lonardituttoperilgiardino.com/area-riservata.html
admin: ***
psw: 123456
Автор
Scusa...
admin: pinco(@)pallino.it
psw: 123456
... rosso + grassetto + corsivo ...
k1 = 'In attesa'; k1b='<font color=red><b><i>IN LAVORAZIONE</i></b></font>';
ecc. ... .. . .
.
Автор
E' lo stesso codice che avevo usato io (escluso il corsivo), ma non funzionava. Probabilmente ho dimenticato qualche carattere speciale
Fatto sta che adesso funziona!
Se vuoi provare, ho fatto tre ordini ai quali ho attribuito tre Stati differenti, così capisci perchè mi serviva a colori.
Come sempre ti ringrazio tanto per la tua preziosa disponibilità
... OK ... ...
...
.