Carrello e-commerce 
Автор: Stefano B.
Просмотрено 1194,
Подписчики 1,
Размещенный 0
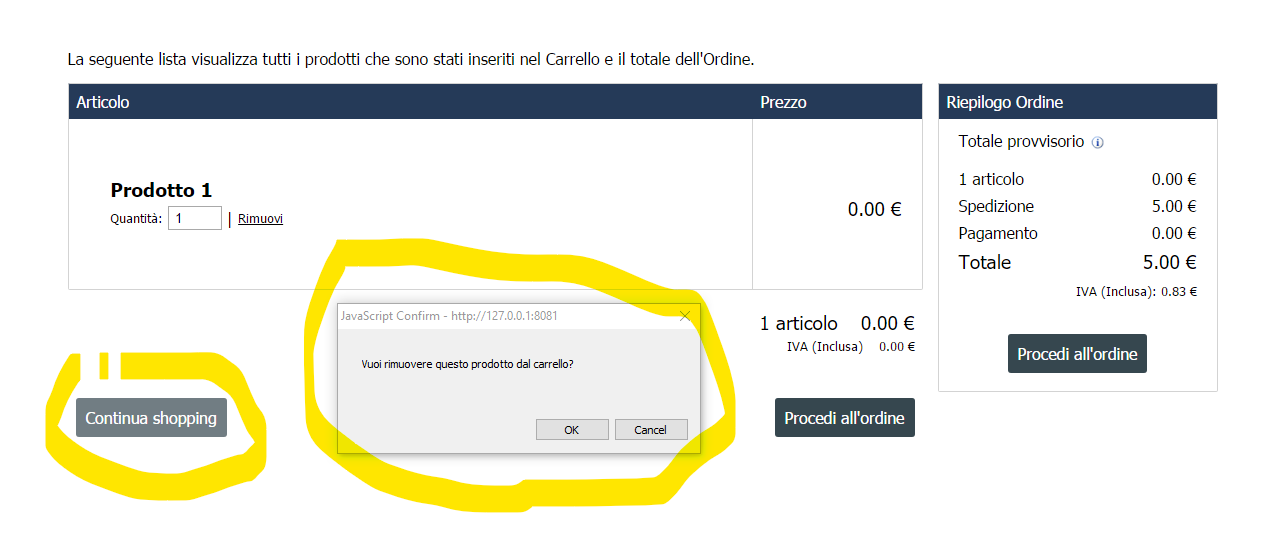
è possibile impostare lo sfondo del tasto continua come lo sfondo del tasto procedi ordine?
è possibile personalizzare il popup "vuoi rimuovere da questo carrello"?
Grazie
Ciao

Размещено

... si dovrebbe poter controllare il LINK reale..
... comunque, da quel che vedo nello STAMP, il cerchio piccolo forse! si potrebbe personalizzare con codice EXTRA, ...invece il cerchio grande NO!...
Автор
Riusciresti ad aiutarmi a personalizzare il cerchio piccolo con codice extra?
Grazie
... posta il LINK del carrello per poter valutare, e nel caso se ne riparla domani...
.
Автор
che link ti serve? io non ho ancora pubblicato il sito, quella pagina del carrello viene automaticamente generata dalle funzionalità di website.
... allora da parte mia, ...come non detto...
... ... attendi eventuali suggerimenti da altri...
.
Автор
ti ringrazio intanto!
qualcuno dello staff Incomedia riesci ad aiutarmi? non si riesce in nessun modo ad avere lo sfondo uguale per i 2 pulsanti?
grazie
... ... io non ho ancora pubblicato il sito, ... ...
... se lo sai fare, un click, avresti già potuto risolvere; ...per esempio basta Esportare in una sotto-cartella del sito in rete...
... lo STAFF non può esprimersi sul codice EXTRA, dipenderà da te...
.
ciao
.
Quel bottone dovrebbe essere
.btn-go-back
da applicare personalizzazioni tramite codice extra css in Proprietà di pagina, sezione Esperto, Prima della chiusura del tag head.
Prova per esempio ad inserire:
.btn-go-back {
color: #ffffff;
background-color: #000000;
}
Автор
quindi devo inserire nella proprietà del carrello il codice
.btn-go-back {
color: #ffffff;
background-color: #000000;
}
Grazie
esatto, però fra i tag <style> </style>
quindi così:
<style>
.btn-go-back {
color: #ffffff;
background-color: #000000;
}
</style>
Автор
ho provato ma niente!
Автор
CIao,
puoi vedere il sito qui:
http://stefanobellucci.altervista.org/elegancelabnailsandbeauty
se vai sullo shop ed aggiungi un prodotto e poi prosegui per il checkout vedi i 2 pulsanti con colore diverso.
il sito è una bozza veloce
grazie
ciao
Figurati, è stato un piacere.
Con gli stili css puoi modificare tante altre cose graficamente se vuoi. Se hai risolto il tuo problema contrassegna il commento che ti ha aiutato come soluzione e chiudi il post come Risolto. alla prossima, ciao ciao
Автор
come ho scritto sopra ho provato come mi hai detto tu ma non è cambiato niente.
lo sfondo dei due pulsanti rimane diverso, quindi non ho risolto purtroppo.
... codice x Proprietà "cartsearch" > Esperto | Codice personalizzato | 3^opzione > Prima della chiusura del tag /HEAD:
<style>
.btn-go-back , .btn-go-next{color: yellow !important; background-color: blue !important}
</style>
.
... x Proprietà "cart" > Esperto | Codice personalizzato | 3^opzione > Prima della chiusura del tag /HEAD:
<style>
.btn-go-back , .btn-go-next , .btn-proceed-to-order {color: yellow !important; background-color: blue !important}
</style>
.
Автор
funziona grazie!!!