Zmiana koloru konkretnego hiperłącza (nr 
Автор: Jacek A.Proszę o informację, w jaki sposób mogę zmienić kolor poszczególnego hiperłącza na stronie.
Konkretnie chodzi o łącze inicjujące połączenie telefoniczne.
Dla całej witryny mam ustawiony ten sam kolor dla linku nowego, podświetlonego i odwiedzonego, ale na jednej ze stron muszę zastosować tło w tym właśnie kolorze i nanieść na nie biały tekst z łączem tel.
Teraz jest niewidoczny, ponieważ kolor tła i linku jest taki sam.
Linijka kodu z pliku html wygląda następująco:
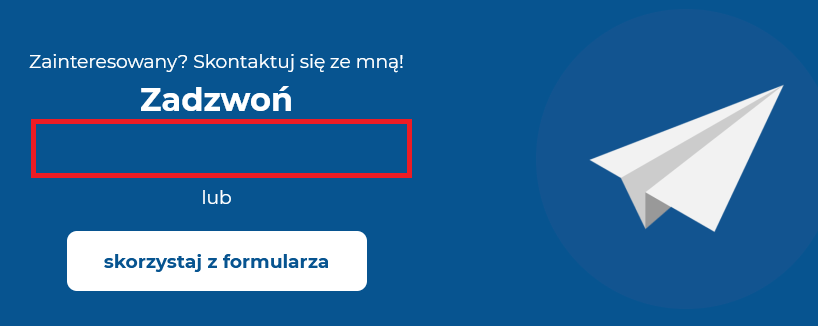
<div class="imTACenter"><div><span class="cf1"><span class="fs14lh1-5">Zainteresowany? Skontaktuj się ze mną!</span><br></span></div><div><b><span class="fs24lh1-5 cf1">Zadzwoń</span></b></div><div><b class="fs12lh1-5"><span class="fs30lh1-5 cf1"><a href="tel:0048512587531" class="imCssLink">512 587 531</a></span></b><br></div><div><span class="fs14lh1-5 cf1">lub</span></div><div></div></div>
Jak mogę zmienić w tym jednym linku kolor tekstu?
Próbowałem w edytorze pola tekstowego wpisać kilka znalezionych na forach poleceń html, ale nic nie pomogło :(
Czytałem też o możliwości stworzenia drugiej klasy w css, ale nie znam się na tym i nie chciałbym namieszać.
W pliku style.css przy linkach mam następujące wartości:
/* Links */
.imCssLink:link, .imCssLink { background-color: transparent; color: rgba(7, 84, 144, 1); text-decoration: none; transition: color 0.2s linear, background-color 0.2s linear;}
.imCssLink:visited { background-color: transparent; color: rgba(7, 84, 144, 1); text-decoration: none; }
.imCssLink:hover, .imCssLink:active, .imCssLink:hover, .imCssLink:active { background-color: transparent; color: rgba(7, 84, 144, 1); text-decoration: none; }
.imAbbr:link { background-color: transparent; color: rgba(7, 84, 144, 1); text-decoration: none; }
.imAbbr:visited { background-color: transparent; color: rgba(7, 84, 144, 1); text-decoration: none; }
Będę wdzięczny za pomoc.

(It > Pl) ... jeśli jesteś zainteresowany moją współpracą na kod EXTRA, musisz zamieścić LINK do strony online, abym mógł zweryfikować...
ciao
.
Автор
KolAsim, you can find it here:
https://www.mugen.com.pl/KS01/home
Автор
Invisible (blue) link is at the bottom of the home page:

... wklej kod we właściwościach strony głównej, w tej sekcji:
>> Krok 3 - Mapa > Okno Właściwości strony > Opcje na karcie Zaawansowane | ▪Kod niestandardowy:> 3. opcja > Przed tagiem zamykającym sekcję HEAD:
... kod:
<style>
#imTextObject_45_tab0 .imCssLink {
background-color: blue !important; color:yellow !important;
padding-left:10px !important; padding-right:10px !important;
border-width: 2px; border-style: solid; border-radius: 15px}
</style>
.......................
... lub po prostu cyfry na żółto:
<style>
#imTextObject_45_tab0 .imCssLink {color:yellow !important}
</style>
.
ciao
.
Автор
Great, that's what I was looking for! Thank you, you're the best :)
But could you please explain me (for further purposes) how could I use this method for other pages?
What "imTextObject_45_tab0" exactly is and how can I change it for another objects?
For example here I have the same element (blue font on white background), but given code is not working for it:
https://www.mugen.com.pl/KS01/kontakt
.
<style>
#imTextObject_8_55_tab0 .imTAJustify a {color:red !important}
</style>
.
ciao
.
Автор
Great, thank you once again! :)