How to create website pages – Part 2: The product presentation page 
Автор: Incomedia
Introduction
We're continuing our reconnaissance of the Tees X5 Store (http://tees.websitex5.com ) and, after concentrating ourselves on the Homepage by talking about the page layout in last month's T&T (http://answers.websitex5.com/post/21594 ) , now we're going to take a closer look at the product presentation page.
To be more precise, we're going to create a page for the “X5 Wonderland” T-shirt (http://tees.websitex5.com/x5-wonderland.html ) although, as we'll see, all the pages dedicated to T-shirts, shoes, hats and mugs have more or less the same page layout.
Defining the Page Layout Table
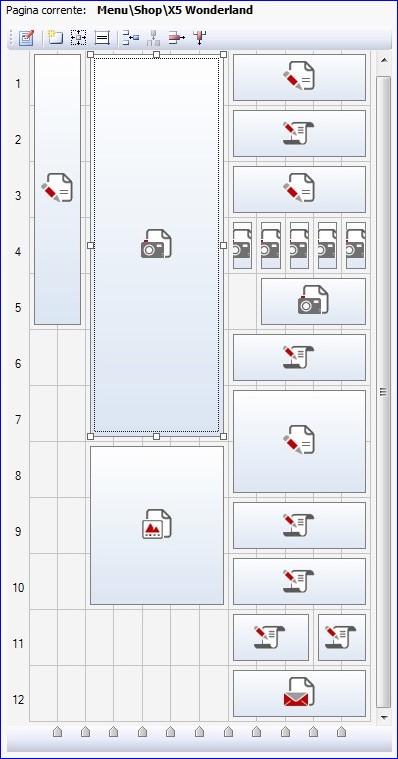
As we explained in the last T&T (http://answers.websitex5.com/post/21594 ), most of the pages in our website are based on a 12-column table in which we have added the various Objects, like the pattern below:

Now we're going to look at the Objects in this page.
Columns 1 and 2 – Text Object
Because our Tees X5 Store is, basically, an online shop that sells T-shirts, we felt it was necessary to organize the products in consistent categories so that visitors would immediately understand how the store was laid out and be able to find what they want to buy without any problems.
If you remember, we decided right from the beginning, when we created the Sitemap (see http://answers.websitex5.com/post/21594 ), that we would organize the T-shirts according to who was going to wear them: girls, guys or kids.
Each T-shirt has a page dedicated to it, and in each of these pages the visitor will find a submenu that gives quick access to the pages of the other T-shirts in the same category.
To make this menu, we inserted a Text Object and created a bullet list with the names of the various pages. Each name in the menu is a link to the actual page, and this is how we did it:
- We selected the item and then clicked on the Insert Link
 button.
button. - We selected the Website Page option in the window that opened and clicked on the
 button to open the map so that we could select the page to create a link to.
button to open the map so that we could select the page to create a link to. - We repeated these steps for all the items in the list.
To give this page menu the correct relevance, we selected the Text Object and clicked on the Set Cell Style ![]() button: in the new window, we set up a background imagine (Cell with adapted image) and a Title.
button: in the new window, we set up a background imagine (Cell with adapted image) and a Title.
PLEASE NOTE: This page menu is repeated for all the pages in the “Girls” category. However, this doesn't mean that we have to create it each time. All we have to do is:
- select the Text Object in the Page Layout Table;
- Open the popup menu by clicking the righthand mouse button and selecting “Copy”;
- go to the next page, place the cursor in the required cell of the Page Layout Table, display the popup menu again and select “Paste”.
Columns 3, 4 and 5 – Image Object and Gallery Object
It goes without saying that a page that presents a particular product, and in this case, our fantastic T-shirt, can't not have a photo that shows the article at its best, in a prominent position on the page with respect to the rest of the contents. So, we added an Image Object in the top corner of the page (which is where the visitor's attention is immediately attracted to), and we imported the photo of the T-shirt. Then we clicked on the Edit button and used the built-in graphic editor to cut the photo and add a frame to it. If we'd wanted to we could have protected the photo from unauthorized copying by applying a watermark to it.
When you're in a “real” shop and thinking about buying something, you take it off the peg, hold it against you and look at it from the front and the back, then you try it on and decide whether or not to buy it. In an “online” shop you can't try it on, but at least you can look at it from different angles. And this can be done using the Image Gallery: we've added an Image Gallery right under the main photo of the T-shirt and we've created it using a number of shots of the T-shirt that show particular features of the article and the various colours. The more information we give about the article we want to sell (both textual and visual), the more the visitor will be inclined to buy it.
Columns 6 – 12
In these columns, next to the main photo of the T-shirt, we've included a description of the article, the price, the sizes it comes in and, obviously, the “Buy now” button. This is the first block of contents that we give for each article. And then, we follow this first block of contents with a second one, to share the information with friends. So, we have the “Like it” button for Facebook, and the “Follow” button for Twitter and Google+, as well as the field for signing up to the newsletter. This second content block is identical to that in the Home Page: see last month's T&T (http://answers.websitex5.com/post/21594 ) for more details.
Columns 6 – 12 / Rows 2, 6 and 9
You can use graphics in various ways to separate content: for example, we could have added an image or, even easier, a border from the Cell Format window. Instead, we chose to create a separator using HTML code. This allows you to customize the width and color of your separator.
Columns 6 – 12 / Row 3
Seeing as we're dealing with T-shirts, we must give precise indications on the sizes and cut of each article if we want to avoid customers ordering the wrong item and asking for an exchange or, even worse, a refund.
Details on the available sizes don't necessarily have to be included in the article's presentation page, but they should be easily accessible.
This is what we've done:
- First of all, we prepared a .PDF document giving all the relevant information on the available sizes.
- Working on the Text Object that was added to row 3 in the Page Layout Table, we selected “size info”and clicked on the Insert Link
 button.
button. - In the new window, we selected File or URL and then selected our .PDF file as the Local File on PC.
- Before confirming our selection, we specified that the .PDF file had to be opened in a popup window, and we gave the dimensions for this.
We followed this procedure for all the pages in the “Girls” section. For the “Guys” section, however (for example http://tees.websitex5.com/official-website-x5.html), we used the .PDF document but followed a different procedure:
- We added a new page to the Sitemap (Step 2), and renamed it “Size Information”. Then we clicked on the
 button to make it a Hidden Page.
button to make it a Hidden Page. - In the “Size Information” page, we added an HTML Code and Widgets Object that takes up all the available space.
- We selected the PDF File from the list of available Widgets and entered the pathname of our .PDF file. We then attached it by using the special Expert section command.
- Once we had created the “Size Information” page, we went back to the T-shirt presentation page and created a link with the “size info” text so that the Action was set as a link to a Website Page.
In the “Kids” section (for example http://tees.websitex5.com/like-a-bubble.html) we didn't use a .PDF file but instead decided to skip from one page to another (tab) to show the size info for “Girls”, “Guys” and “Kids”:
- We added three new pages to the Sitemap (Step 2): we called them “Size Information - Girl“, “Size Information – Guy” e “Size Information – Kid” and we clicked on the
 button to set them as Hidden.
button to set them as Hidden. - We used the
 button to open the Page Properties window for each of the 3 pages: we selected the Create Page without template option in the Graphics section and set the Page Width to 426 pixels.
button to open the Page Properties window for each of the 3 pages: we selected the Create Page without template option in the Graphics section and set the Page Width to 426 pixels. - Finally, we added all the necessary Text and Table Objects that were needed to present all the information in the 3 pages.
In order to create the tab navigation between the various pages, we worked in row 2 of each of the three pages:
- First of all, we created two images for the tab: one for the “normal” state, and one for when it was “selected”. We calculated the size of the images according to the total page width (set to 426 pixels) and the width of the cells in the Page Layout Table they had to be added to.
- We placed the images of the three tabs side by side in the same row of the Page Layout Table (making sure that we'd cancelled all the margins, which is done by clicking on the
 button and working on the options in the window that opens). Alternatively, we could have used the “normal” or “selected” tab images, according to the page we were working on.
button and working on the options in the window that opens). Alternatively, we could have used the “normal” or “selected” tab images, according to the page we were working on. - We added links using Website Page on the Image Objects so that the tab key could be used to move from page to page.
Conclusions
We still need to add the buttons for choosing the size and buying the T-shirts to complete our product presentation page, but for the moment we've worked enough on this part of the project. We'll come back and finish the product presentation page in next month's T&T.
Don't forget to download the updated project from here: http://bit.ly/xBkfQL
