Pagina di ingresso per risoluzione sito 
Автор: Stefano B.
Просмотрено 963,
Подписчики 1,
Размещенный 0
Devo creare un sito con risoluzione mobile completamente differente da quello comn risoluzione desktop e quindi ho pensato di usare l'opzione pagina di ingresso, ma non ho ben chiaro come impostare alcune cose:
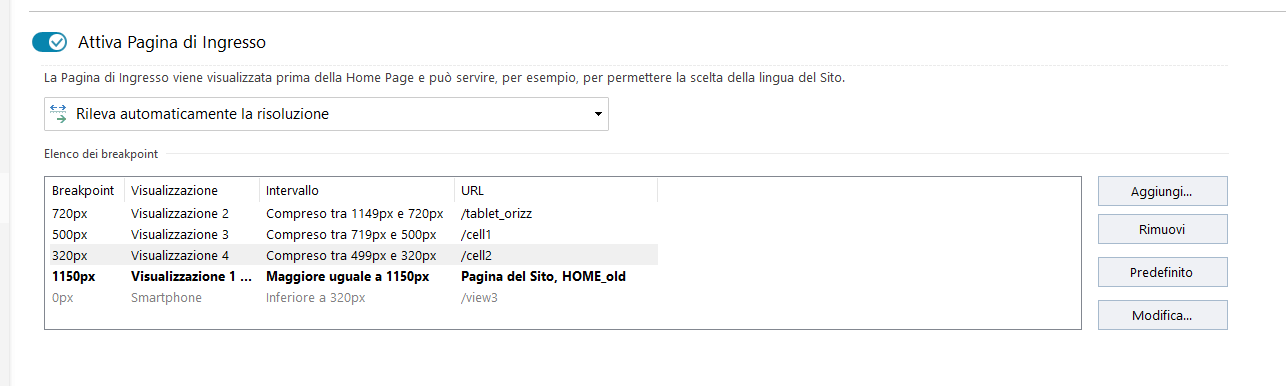
nel sito desktop ho messo queste impostazioni:


ho poi creato un altro sito per la visualizzazione 4 (che ho messo nella sottocartella /cell2 del mio sito)
dove ho disabilitato l'opzione pagina di ingresso ed ho queste impostazioni:

pero anche da cellulare mi fa sempre vedere la versione desktop e non questa creata nella sottocartella /cell2, cosa sbaglio?
Grazie
Размещено

... devi fare tanti progetti differenti con larghezza massima relativa alle risoluzione che vuoi considerare...
... per esempio il progetto cell2 deve partire da larghezza di 499 pixel in giù...
.
Автор
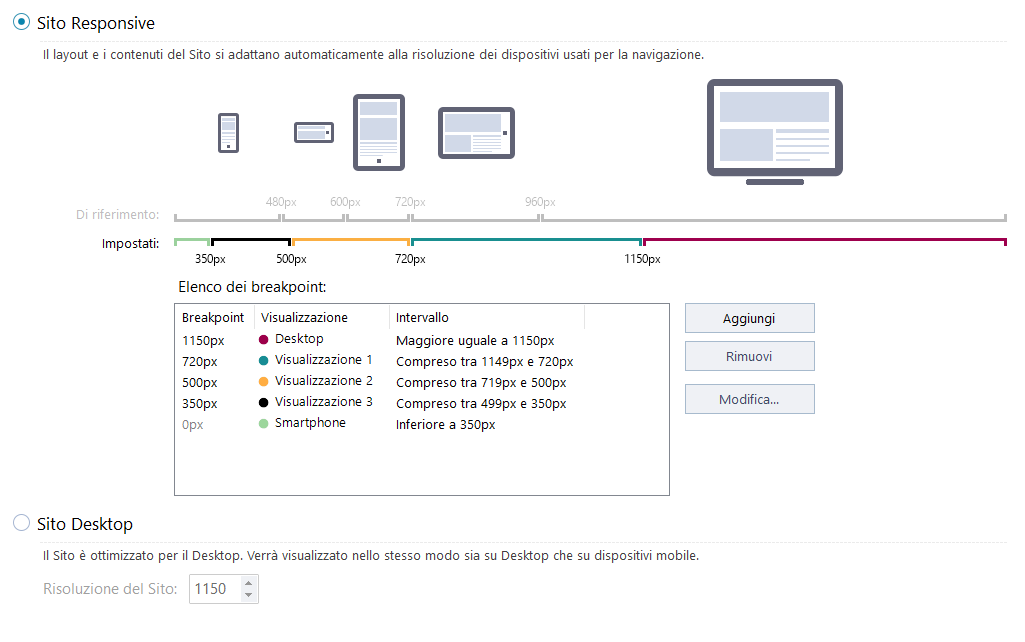
Ho modificato cosi:
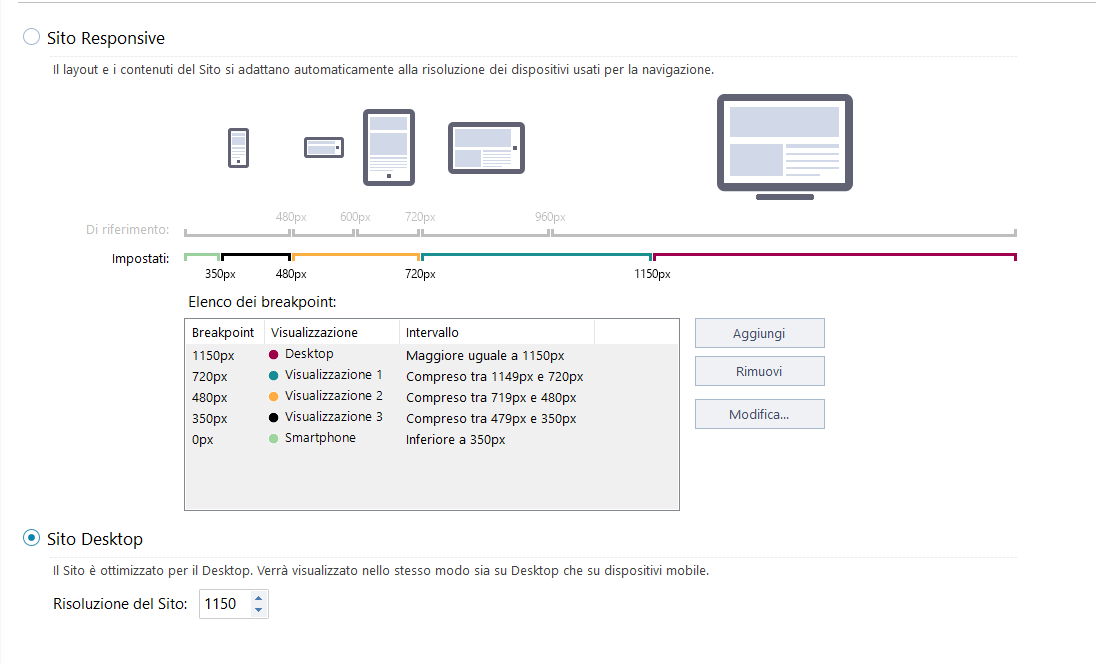
sito desktop
sito cellulare (cell2)
ma non funziona
sul sito cellulare (cell2) come devo impostare? non riesco a fare solo un breakpoint
... il progetto cell2 (senza INTRO) lo devi esportare in rete nella sotto-cartella cell2...
... questa struttura con la pagina INTRO funzionerà in RETE...
... eventualmente posta il LINK delle tue prove per poter verificare...
Автор
ok, ma nel progetto cell 2 quali sono le impostazione che devo mettere nella pagina risoluzioni e responsive design? devo mettere sito desktop 479? o sito responsive? se poi metto sito desktop però la risoluzione è 479 e maggiore non 479 e minore
... se metti il primo, desktop, sarà fisso a 479, invece con il secondo si adatterà anche nei breakpoint inferiori in modo responsive, nel tuo caso 350px...
... in poche parole, se aprirai direttamente cell2 responsive nel desktop, vedrai il sito in modo ristretto a 479 pixel, e se restringi la finestra sotto ai 350px si adatterà a questa...
... però, ... visto che sei in fase di prova, e visto che hai la v.PRO e bel 10 breakpoint a disposizione, puoi impostare le risoluzioni più adatte per il tuo scopo in un sito unico, molto più flessibile e facile da aggiornare...
...!... quello che aggiungerei io in EXTRA, mia soluzione che propongo da anni, pochi lo fanno(!), sarebbe il controllo sulle immagini di sfondo pesanti per il "mobile", differenziandole in peso e misure ridotte per una migliore resa per questi dispositivi...!...
... il sito unico eviterebbe anche che possano essere rilevati da google contenuti duplicati...
.
Автор
si concordo preferisco anche io la soluzione site responsive. come fai a differenziare le foto per il mobile? invece non si riesce a differenziare una casella di testo credo, giusto?
sono curioso per le foto, se mi puoi condividere la tua soluzione! grazie ancora
... per il testo, se con font adatto, non sarebbe necessario, perchè l'occhio che legge è sempre lo stesso, ma se del caso, si può comunque controllare...
... per le immagini di sfondo è semplicissimo ma dovrei vedere il LINK del sito per valutare, ma la mia formula di base è questa:
<style> @media (max-width: 719px) {#nomeID_selettore {background-image:url("NuovaImmagine.jpg") }} </style>
.