Anker responsive Ansicht 
Автор: Hanspeter A.
Просмотрено 1543,
Подписчики 1,
Размещенный 0
Grüezi
Ich bin auf der Suche nach einem HTLM-Code, mit dessen ich zu einem Titel (Anker) springen kann.
In der normalen auflösung klappt das auch ganz gut - in der Handyansicht wir der angesprochene Titel resp. Anker viel zu weit unten angezeigt.
Der Code solte also so sein, das in der Ansicht grösser 1200 pixel der Abstand nach oben 100 pixel beträgt
in der Ansicht zwischen 1200 und 720 Pixel der Abstand nach oben aber nur 50 pixel
und noch kleiner als 720 pixel nur noch 20 pixel nach oben beträgt.
Hoffe, ich habe mein Problem einigermassen verständlich geschildert - herzlich Dank für eure Unterestützung.
Размещено

Автор
Juppi schon etwas weitergekommen
<style>
@media(min-width: 1199px) {
#imCell_237{ /* Wer */ padding-top: 200px!important;}
#imCell_238{ /* Wo */ padding-top: 200px!important;}
#imCell_256{ /* Was */ padding-top: 200px!important;}
</style>
<style>
@media(max-width: 1199px) {
#imCell_237{ /* Wer */ padding-top: 100px!important;}
#imCell_238{ /* Wo */ padding-top: 100px!important;}
#imCell_256{ /* Was */ padding-top: 100px!important;}
</style>
Das Problem ist nun aber, dass so der Innenrandabstand vergrössert wird und das auch bei der Normalansicht beim öffnen der Seite der Fall ist (Also zu grosse Abstände in der Normalansicht)
(Also zu grosse Abstände in der Normalansicht)
Wie bringe ich das so hin, dass beim Aufrufen der Seite die normalen Standart-Innenränder eingestellt sind und erst nach dem Klick im Menue auf "Wer" nur für die Zelle 237 der Abstand vergrössert wird.
Scrollt man dann oder klickt im Menü auf "Wo" oder "Was" sollte der Innenrand in Zelle "Wer" wieder auf den Ursprungszustand gesetzt werden.
Variante möglich???
Vieleicht einfacher wenn überhaupt machbar Seitenbeginn so anzupassen, dass in der grossen Ansicht die Seite einen Rand nach oben erhält erst bei 200 Pixel, in den kleineren Ansichten entsprechend bei 100 Pixel beginnt - also unter dem Header/Headerhintergrund beginnt? (Header/Headerhintergrund sind übrigens fixiert)
Vielen Dank für jegliche Unterstützung
Was erwartest du eigentlich von uns? Dass wir dir einen Code schreiben wo wir vielleicht eine Stunde oder mehr beschäftigt sind für ein Programm das eigentlich ohne Code auskommt um Webseiten zu erstellen.
Du fragst hier schon seit einigen Posts nach verschiedensten Codes hier nach! Verlangt dein Kunde diese spezielle Wünsche und verrechnest diese dann dem Kunden?
Früher in der V9 bis V11 musste man zwar auch einigen CSS Code einfügen um die Seiten responsive zu machen, aber das musste ich und andere auch selbst erlernen um die Seiten anzupassen.
Du kannst auch mit "margin" experimentieren! Ausserdem siehst man deine Seiten nicht um genauer festzustellen was du eigentlich vorhast.
Автор
Grüezi Andreas
Vielleicht schon gemerkt - ich bin ein absolutes Greenhorn in Sachen HTML und Hompage bauen.
Zudem baue ich diese Seite für mich und habe nichts mit Kunden zu tun - ich bin mein eigener Kunde und möchte lediglich mit meine 60 Jahren auf dem Pukel noch etwas dazu lernen, komme aber mit Hilfe anderer Leute nicht so schnell weiter, wie gewünscht.
hier mal der Link zur Page: https://www.ballooning.ch
Was ich gerne möchte ist: Startseite beim Aufruf - keine Abstände nach oben bei Wer - Wo - Was
Vielleich hat Du ja einen Tipp, dass beim klicken im Menü auf Wer - Wo oder Was der Titel genau unter dem Header/-Headerhintergrund erscheint und nicht hinter dem Header verschwindet
Und nebenbei erwähnt - es ist ja nicht so, dass ich einfach auf einen Code warte - beschäftige ich mich mit diesem Anliegen nun doch schon rund 2 Tage und ich glaube, dass euer Helpcenter für Unterstützung da ist.
Du schreibst aber auch richtig "für ein Programm das eigentlich ohne Code auskommt" aber in diesem Belang funktioniert das leider nicht so (mit Anker etc.).
Trotzdem - schönes Wochenende bleib cool.
bleib cool.
Was ich so gesehen habe, hast du den Header fixiert mit Code! Das hat den Effekt, dass sich der Content verschiebt. Normalerweise macht man eine Stickybar um diesen Effekt zu erreichen und es zerstört nicht den WSX5 Code.
Anker kann man auch im Programm setzen und zwar entweder unter "4" auf die Objekte setzen oder im Zeilenstil auf eine Gruppe von Zeilen! Man kann auch blinde Objekte einsetzen oben um einen Abstand zu machen und dass der Titel immer sichtbar ist.
Das Problem mit dem eigenen Code ist immer, wenn ein neues Update rauskommt, kann es sein, dass der CSS Code bei den Objekten verändert wird und der eigenen Code dann nicht mehr stimmt.
Автор
OK - vielen Dank schon mal für die Hinweise - ich probiers nochmals mit der Stickybar - habe da schon ziemlich lange herumgepröbelt und hatte irgendwie das Problem mit der Seitenauflösung in der Breite - also, morgen nochmals hinter die Stickybar - melde mich dann wieder - Danke für Deine Unterstützung.
Ach ja, das habe ich auch versucht - Anker auf Objekt gesetzt - Ergebnis - Titel verschwindet zum Teil hinter dem Header oder auch Stickybar.
Anker im Zeilenstil = zerschneidet dann den Hintergrund (Animation Bubbles)
Nun ja - auf gehts - neuer Tag neue Chance
(It > De) ... Ich weiß nicht, ob Sie die Google-Übersetzung verstehen werden, ... aber vielleicht habe ich das von Ihnen gemeldete Anchor-Problem verstanden ...
... das heißt, das Problem wäre mit dem Third Page Anchor ...
... ist seit 40 Jahren ein bekanntes Problem ...
... das Problem tritt nur bei nicht konformen Seiten, mit undefiniertem Inhalt und / oder mit dynamischer Positionierung auf ...
... bei deiner Seite macht sich das Problem bei niedrigen Auflösungen bemerkbar ...
... es gäbe kein Problem mit verankerten Seiten auf herkömmliche Weise...
.
ciao
.
(It > De) ... ... nach dem, was ich zuvor gesagt habe, und angesichts der aktuellen Situation Ihres LINK, ...für das Problem der Third-Page-Anchors erfinde ich seit einigen Jahren meinen eigenen exklusiven Code...
... wenn Sie interessiert sind, lassen Sie es mich wissen, und ich werde hierher zurückkommen, um Ihnen den Code und die Anweisungen zu geben...
... aber wenn Sie suchen, können Sie mehrere Themen finden, in denen ich es seit mehreren Jahren vorgeschlagen habe, und viele haben seine Kraft verstanden und es angewendet...
.
ciao
.
Автор
Grüezi KolAsim
Klar bin ich froh für eine Lösung - ich hoffe aber , dass ich diese dann auch verstehen kann - ich will ja dazulernen. Wie schon erwähnt, ich beschäftige mich so richtig intensiv mit Websitex5 erst seit rund einem Monat und mein Ziel ist schon, das was ich mache zu verstehen und nicht einfach zu kopieren.
Herzlichen Dank
Ebenfalls mit Google übersetzt
Also translated with Google
Hello KolAsim
Of course I'm happy for a solution - but I hope that I can understand it - I want to learn something new. As already mentioned, I've only been working intensively with Websitex5 for about a month and my goal is to understand what I'm doing and not just copy it.
thank you very much
... OK ... füge meinen Code in die Eigenschaften der INDEX/HOME-Seite in diesem Abschnitt ein:
>> Schritt 3 - Sitemap > 'Eigenschaften der Seite' Fenster > ▪Benutzerdefinierter Code: > 3^ (dritte) Option > Vor dem </HEAD> Tag
... Code:
<script>
/** -- Verzögertes Anker, by KolAsim --**/
$("document").ready(function() {//K>
ritardoK= 3; // = Anzahl Sekunden Verzögerung, auszuwerten.
var anchorK = window.location.hash;
if (anchorK != -1){ //K1>
setTimeout(function() { //K2>
x5engine.utils.location(anchorK, null, false);
},ritardoK * 1000);//K2<<
} //K1<<
});//K<<
</script>
.
ciao
.
Автор
Ich habe das jetzt so reinkopiert:
<style> #imHeader {position: fixed; z-index: 1000; width: 100%}</style>
<style> #imHeaderBg {position: fixed; z-index: 1000; width: 100%}</style>
<script>
/** -- Verzögertes Ankern, by KolAsim --**/
$("document").ready(function() {//K>
ritardoK= 3; // = Anzahl Sekunden Verzögerung, auszuwerten.
var anchorK = window.location.hash;
if (anchorK != -1){ //K1>
setTimeout(function() { //K2>
x5engine.utils.location(anchorK, null, false);
},ritardoK * 1000);//K2<<
} //K1<<
});//K<<
</script>
<style>
@media(min-width: 1199px) { /* größer Handyauflösung wird Content ausgeblendet */
#imCell_270{
display:none;
}
}
@media(max-width: 1199px) { /* in der Handyauflösung wird Content ausgeblendet */
#imCell_272{
display:none;
}
}
</style>
Der Anker verschwindet aber immer noch hinter dem Header resp. Stickybar - was mache ich falsch?
ciao, ... ... Ich sehe, dass Sie meinen Code nicht auf der aktuellen INDEX-Seite angewendet haben, und daher ist eine Überprüfung nicht möglich ...

...!... mein Code ist nicht online ...!...
... wie ich Ihnen bereits sagte, mein Code ist für Third Page Anchors ....
... gehen Sie zum Beispiel auf die Seite [Contact] und klicken Sie im Menü auf [Was] ...
... wie Sie es auch hier im Forum tun können, indem Sie auf diesen LINK klicken:
>>https://www.ballooning.ch/index.html#Was
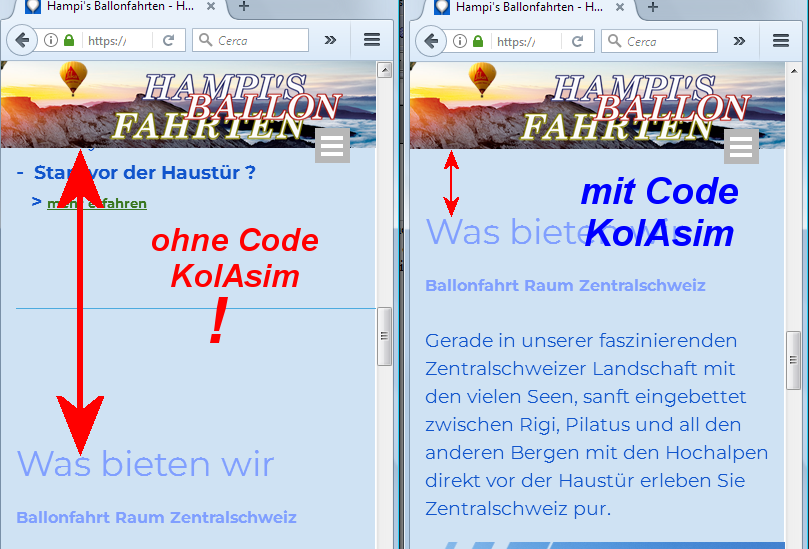
... dies wäre das Ergebnis, das Sie erhalten würden, wenn Sie meinen Code hinzufügen:
.
ciao
.
Автор
Vielen Dank für Deine Mühe - Ich habe die Seite jetzt aktualisier und hochgeladen
... Ich habe es jetzt überprüft, und mein Code kann nicht funktionieren, weil Sie ihn nicht angewendet haben...!...
... erinnern Sie sich, was ich Ihnen gesagt habe, dass es ab der dritten Seite funktioniert:
https://www.ballooning.ch/index.html#Wo
.
... Ich habe noch einmal nachgesehen, und vielleicht habe ich es verstanden...
... Sie hatten die EXTRA-Steuerung der Anker mit dem <STYLE>-Tag entfernt, die Sie, wie ich sehe, wieder eingefügt haben...
... das muss man für die Steuerung der Anchors immer auf die gleiche Seite stellen...
... mein Code wird stattdessen, wie mehrfach gesagt, für Anchors von dritten Seiten verwendet, beispielsweise von der Seite [Contact], ...oder gemäß dem vorherigen LINK...
... wenn Sie meinen Code anwenden, werden Sie den Unterschied bemerken, der in meinem vorherigen STAMP (Screenshots) hervorgehoben wurde, insbesondere in den reduzierten Auflösungen (responsive)...
.
ciao
.