Justified Gallery / Masonry Gallery: Providing image description in showbox 
Автор: Reiner GruhleThe images presented by Justified Gallery or Masonry Gallery can optionally be shown in the ShowBox.
Unfortunately the image descriptions are only shown in the gallery view but not in ShowBox even though the ShowBox ist capable of showing the image description (e.g. if you use the Gallery).
To improve both galleries you would in priciple only have to extend the function create_showbox() in the main.js of the Justified Gallery or Masonry Gallery.
For testing purposes I edited the main.js manually (changes in bold letters):
I added an array named decr for the image descriptions. In both examples the second image has no description and an empty parameter is provided.
Examples:
Justified Gallery
main.js
function create_showbox(){
$("#jg_pluginAppObj_12_58 .grid-item.showbox").off("click.sb");
$("#jg_pluginAppObj_12_58 .grid-item.showbox").on("click.sb", function(e) {
var starting_index = parseInt($(this).attr("data-index"),10);
var images = ['pluginAppObj/pluginAppObj_12_58/mont-ventoux-5264149_1920_sb.jpg','pluginAppObj/pluginAppObj_12_58/okavango-delta-5158380_1920_sb.jpg','pluginAppObj/pluginAppObj_12_58/rooftops-1258857_1920_sb.jpg'];
var descr = ['Mt. Ventoux', , 'Rooftops'];
var medias = [];
for (var i = 0; i < images.length; i++) {
medias[i] = {url: images[i], type: "image" , description:descr[i] };
}
x5engine.imShowBox({media: medias}, starting_index, $(this));
return false;
});
}
Masonry Gallery
main.js
function create_showbox(){
$("#masonry_pluginAppObj_12_61 .grid-item.showbox").off("click");
$("#masonry_pluginAppObj_12_61 .grid-item.showbox").on("click", function(e) {
var starting_index = parseInt($(this).attr("data-index"),10);
var images = ['pluginAppObj/pluginAppObj_12_61/1.jpg','pluginAppObj/pluginAppObj_12_61/2.jpg','pluginAppObj/pluginAppObj_12_61/3.jpg','pluginAppObj/pluginAppObj_12_61/4.jpg'];
var descr = ['Bild eins', , 'Nummer drei', 'Letztes'];
var medias = [];
for(var i = 0; i < images.length; i++) {
medias[i] = {url: x5engine.settings.currentPath + images[i], type: "image", description:descr[i] };
}
x5engine.imShowBox({
media: medias,
}, starting_index , $(this));
return false;
});
}
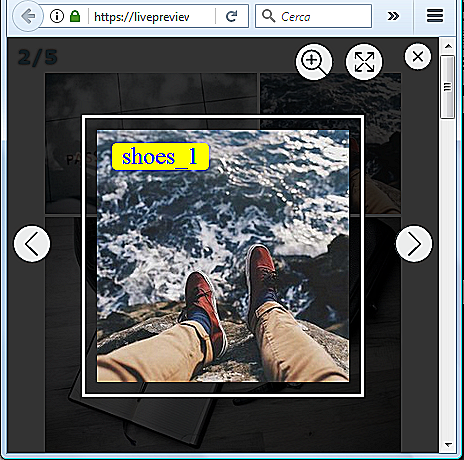
So I propose to extend the plugin's dialogue by an additional option to display the description in the ShowBox (in case the ShowBox option is activated, see attached image) and extend the main.js of both plugins as shown above.
I would really appreciate if you could improve these plugins!
Besr regards
Reiner

+1
Автор
Hi Íncommedia-Team,
more than two eeks without any reaction from your side on my proposal. :(
What do think about it? Would you mind to implement the proposal?
I'm looking forward to your evaluation.
Regards Reiner
Hi Reiner,
I confirm I have reported your suggestion, but unfortunately I don't have any official information about a possible implementation, I am sorry about this. In case of news I will be happy to let you know.
Kind regards.
Автор
Hi X5 developers,
Now two months later I still didn't receive any feedback from you about the proposal. That is very sad and it's not the kind of customer appreciation I would expect. If don't get any feedback furthermore I won't proceed with X5.
Best regards
Reiner
Hi Reiner,
as I mentioned earlier, we don't usually have information about any possible implementation of the ideas we get, we of course do report them, but we don't have any information regarding a possible timing of implementation, I am sorry about that.
Thank you! Kind regards.
(It > De) ... alternativ könnten Sie EXTRA-Code verwenden, um das "alt"-Attribut dynamisch zu extrahieren oder, wenn es kein "src"-Attribut des Dateinamens gibt, es in der Showbox anzuzeigen ...

... wie zum Beispiel in dieser simulierten Erfindung von mir:
... Ich sehe, dass Sie bereits ein Experte sind, aber wenn Sie daran interessiert sind, mehr zu erfahren, müssen Sie ein neues Fragethema posten, keine Idee, und auch den Link Ihres Beispiels online stellen, andernfalls ignorieren Sie diese Nachricht von mir...
.
ciao
.