Blog che invade l'area head 
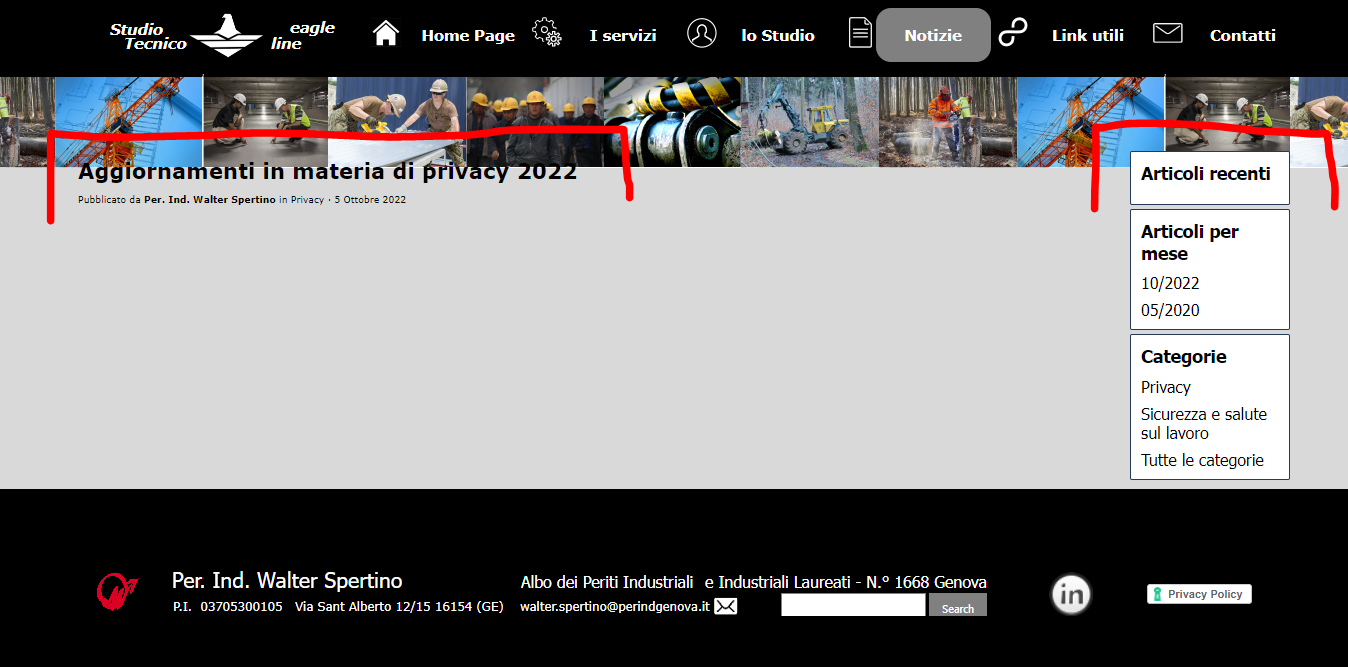
Автор: Walter S.Buongiorno, sto aggiornando il mio sito e (solo per la pagina Blog)il corpo della pagina risulta troppo in alto , tanto da invadere l'area HEAD. Il problema si pone solo per la pagina blog e non trovo un modo per farlo scendere lungo la pagina. Con le altre pagine ho semplicemente risolto, agendo sui margini dell'oggetto più in alto, ma nella pagina blog non ci sono le regolazioni in tal senso. Come posso fare

Inoltre le immagini e i testi del blog, risultano troncati, verso il basso. Sbaglio qualcosa? C'è una soluzione?

Mi sarebbe anche piaciuto mettere un reminder in home page del Blog per vedere giusto le le ultime news, ma ho letto nelle discussioni che non è possibile avere più copie della pagina blog nel sito. Lo chiedo perché magari recentemente Incomedia ha posto rimedio. Me lo confermate?
Per migliore comprensione del problema, vi giro anche il link al sito demo che sto preparando:
http://avalgeghost.altervista.org/demo/sitoperito/blog/index.php
Grazie

Ciao Walter S.,
è un problema che persiste in tutto il sito, e arginandolo con i margini dell'oggetto ovviamente nelle pagine speciali come Blog (ma anche le altre create automaticamente dal programma) si manifesta.
La soluzione a mio parere è quella di agire nello Step 2 > Struttura del Modello e impostare l'altezza giusta per lo Sfondo dell'Header e Header.
Автор
grazie mille provo
Dovresti vedere nelle impostazioni della pagina (es. Step 3 > Proprietà Pagina > Grafica). Di norma se non hai impostato una grafica dedicata i contenuti non vengono tagliati.
Es. https://www.gebher.com/blog/
Attualmente c'è l'oggetto RSS Feed. Puoi posizionarlo dove preferisci e lui riporta ogni X tempo le news aggiornate del Blog o Feed RSS.
Rif.to https://market.websitex5.com/it/oggetti/utility
P.s. Se lo stesti su Altervista potrebbe non funzionare perché vanno abilitate delle funzioni lato Hosting, tuttavia su altri server funziona senza problemi.
Es. https://www.stiac.it/news.php
Prego! Spero di essere stato di aiuto
Автор
Sei stato gentilissimo e magnifico. Appena possibile, testo tutti i tui suggerimenti e ti aggiorno. Grazie ancora
... x Walter S., ...il problema che tu hai segnalato in "oggetto" dipende da:
1) ... hai usato per lo sfondo del HEADER una > immagine(!) che sborda sotto alla sezione HEADER;
2) ... per gli Articoli, non hai usato immagini congrue, ...ed al primo articolo hai assegnato l'altezza di 300 pixel, ...mentre per il secondo articolo l'altezza di 150 pixel(!), ...da qui si evince il perchè il testo viene parzialmente nascosto appunto per mancanza di spazio;
.. o agisci con le opzioni stesse del Programma, da preferire, oppure con codice EXTRA...
.
ciao
.
Автор
Grazie a tutti. Problema del Blog che invade l'head risolto. Era la pagina dei contenuti troppo in su. Adesso funziona bene.
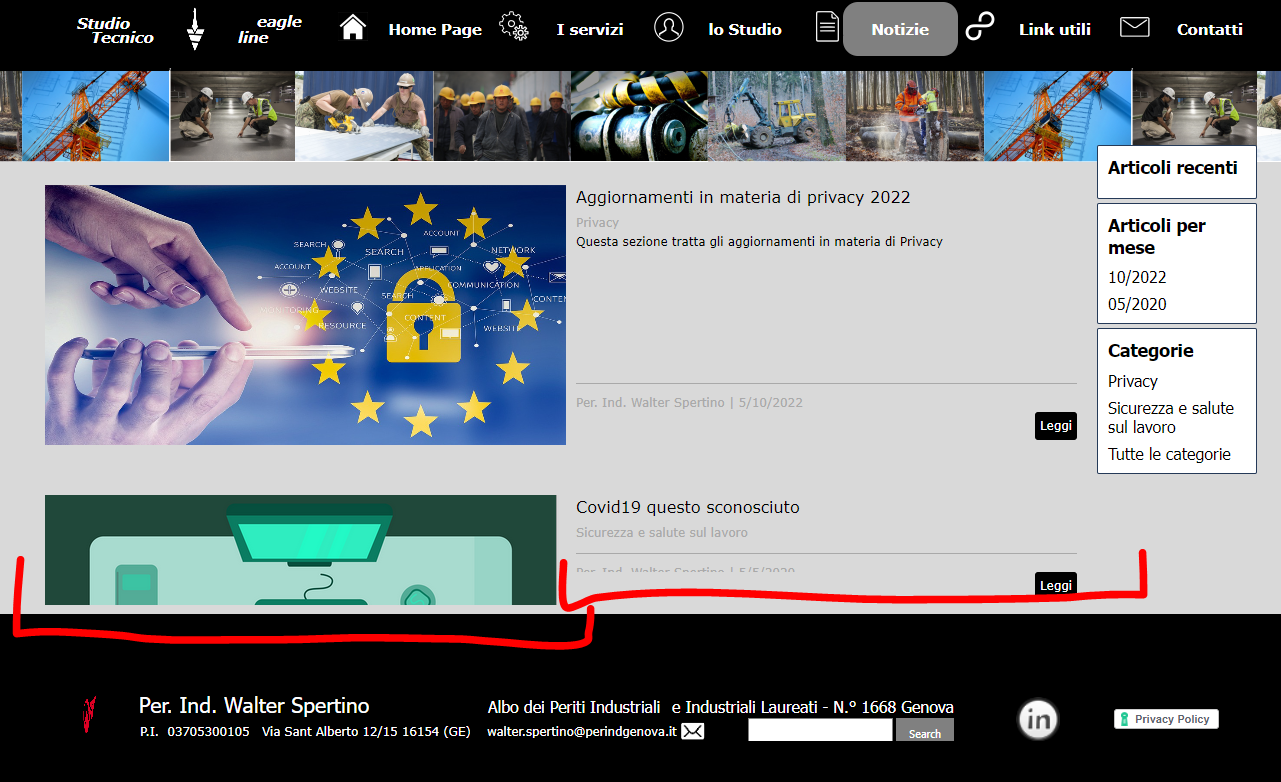
Non ho risolto però il problema delle immagini e testi troncati. Nelle impostazioni della pagina (es. Step 3 > Proprietà Pagina > Grafica) non ho toccato nulla, anzi non ci ero proprio mai stato.
Questo il problema:
Ora provo a mettere il feed in home page per il blog! Grazie ancora
prova ad aumentare l'altezza minima della pagina
... se non si riesce con le opzioni previste dal programma, come detto prima se interessa si può risolvere istantaneamente con codice EXTRA...
... per esempio con:
<style> .imBlogPostCard { height: auto !important} </style>
... ovviamente da incollare nelle Proprietà della Pagina Speciale > BLOG > Esperto > 3^opzione > /HEAD
.
Verifica in Step 3 > Blog: Pagina Principale > Impostazioni Card > Altezza Card.
Attualmente dovrebbe essere impostata a 150px se non ho compreso male.
P.s. Opzioni extra a parte, è un comportamento anomalo se non hai usato codice HTML extra.
... infatti, come avevo detto di controllare prima, in una scheda (1^) ha 300 pixel e nell'altra (2^) ha 150(!) pixel...
.
Автор
Ok risolto anche il problema delle immagini e testi tagliati usando il codice di altezza automatica suggerito da KolAsim. Grazie mille Siete grandi!!!
... ho controllato, adesso è OK sia nella blog/index che nelle schede ... ciao ...
.