Scheda Prodotto 
Автор: L. C
Просмотрено 1528,
Подписчики 2,
Размещенный 0
Salve.
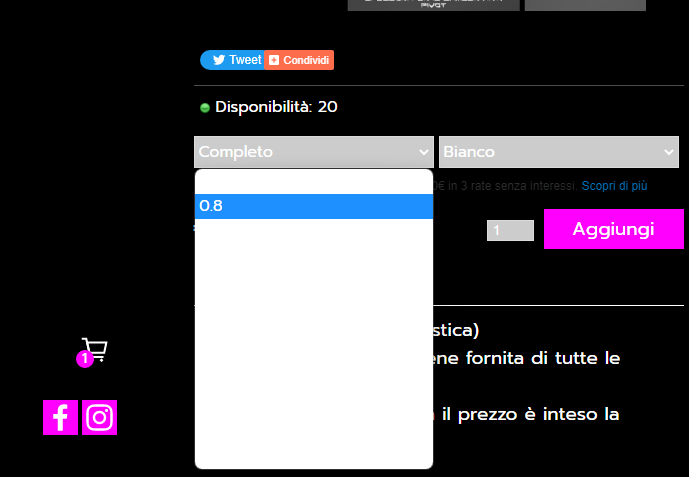
Come faccio a cambiare il colore dello sfondo?
Perchè il colore del nome riesco a cambiano anche tutti il resto....
Cosi non si vede nulla

Размещено

Автор
Link: Qui
e' un problema che ho già segnalato anche io e ci stanno lavorando...
ciao
Fabio
Ciao, nell'attesa di una soluzione ufficiale puoi provare con del codice esteno in grassetto il colore.
Ciao.
#im-product-container .container-gallery-info .product-options select {
background-color: rgb(211 12 12 / 80%);
}
Автор
Grazie Ragazzi!!!
Автор
Scusami dove lo metto il codice?
Автор
Ho provato ad inserirlo : Prima delle chiusura del tag body poi propietà tag body e in ateprima non cambia i colori
Scheda Prodotto > proprietà > esperto
naturalmente inizio e vine usa i tag style
Ciao.
<style>
</style>
Автор
Ok ci sono arrivato:
<style>
#im-product-container .container-gallery-info .product-options select {
background-color: rgb(211 12 12 / 80%);
}
</style>
Nel tuo codice mancava
Scusami era sottointeso l'apertura e la chiusura, poi per sicurezza ti ho specificato
ottimo L.C. vedo che ci sei riuscito
Ciao.
Автор
Scusami ne approfitto, ho provato a inserirlo nella in un'altra pagina nel carrello ricerca ma li non funziona, sai per caso cosa bisognerebbe cambiare nel codice esterno?
Grazie.
Link : Qui
ciao se intendi questi, prova con il codice sotto sempre fra i tag Style (grassetto colore), ciao.
#im-products .im-products-card select {
background-color: rgb(255 84 77);
}
Автор
Ok Grazie Gentilissimo!