Problema sfondo con parallasse in stile riga su ipad 
Автор: Vincenzo Errico
Просмотрено 2464,
Подписчики 2,
Размещенный 0
Buongiorno.
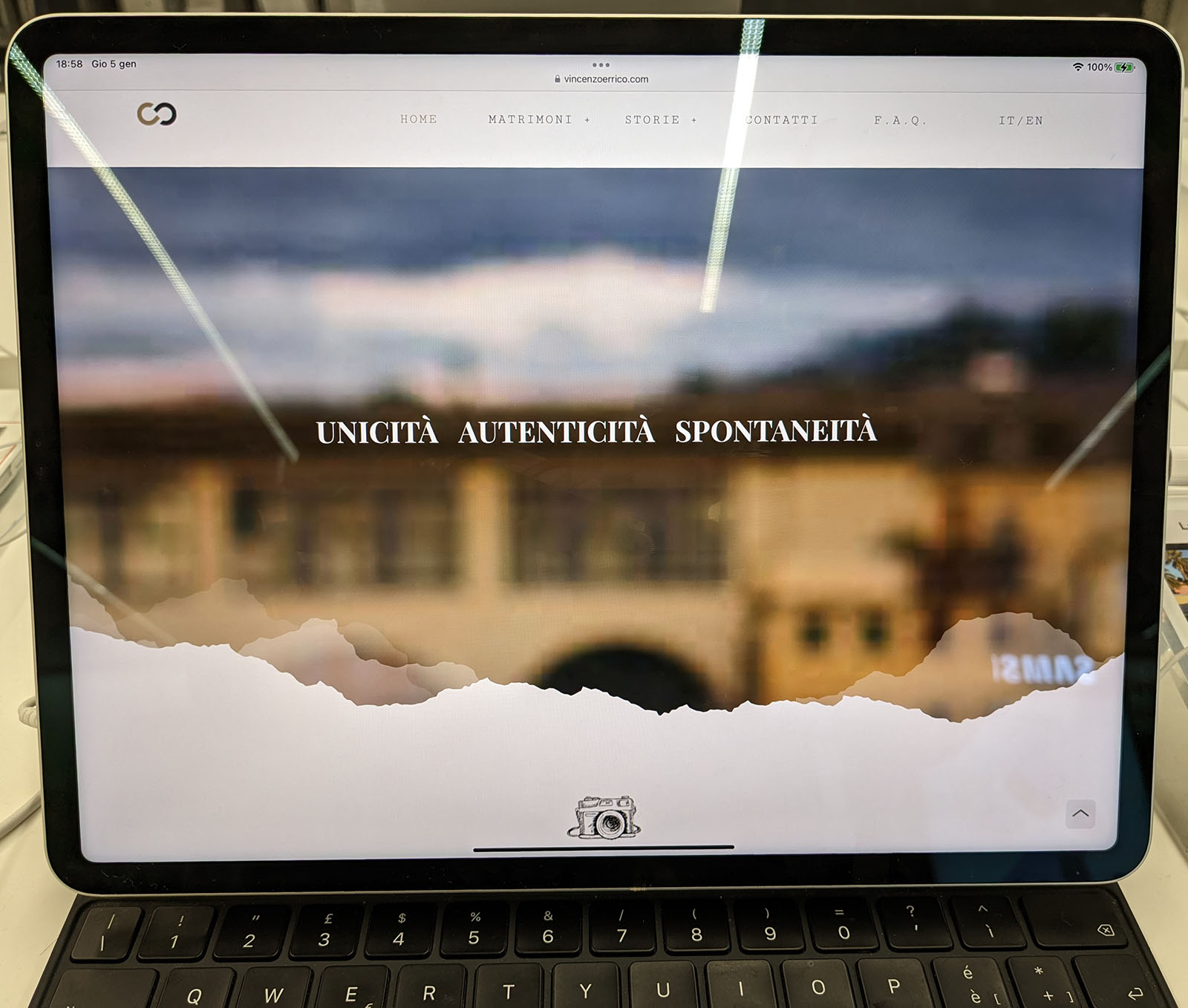
Sistema iOS: credevo fosse risolta la questione di non compatibilità sui dispositivi iPad per le immagini di sfondo con parallasse (fisso in questo caso) inserite in stile riga. Invece no! Mi accorgo che, ancora oggi, su questi dispositivi, lo sfondo risulta ingrandito a dismisura, mentre sugli iPhone è tutto regolare.
Pagina in questione: https://www.vincenzoerrico.com/
Grazie per l'attenzione.


Размещено

Forse potrebbe essere utile sapere la versione del browser, almeno suppongo.
O.T. Simpatico il fatto che riflesso vi sia parte del logo Samsung.
Автор
Ciao Gabriele, non ho pensato alla versione del browser Safari, ma considerando che sono dispositivi recentissimi non credo sia la versione non aggiornatissima a creare questa incompatibilità. Almeno credo.
Buongiorno Vincenzo
Ti ringrazio per la segnalazione. Ho informato gli sviluppatori della cosa così da poter effettuare alcuni test su dispositivi specifici
Ti farò sapere qui non appena avrò novità a riguardo
Resto a disposizione
Stefano
... vedi se ti funziona sul tuo dispositivo i(!)! questo sito preso dal Forum DE risolto con mio codice EXTRA: https://www.webdesign-markersdorf.at/Garden/
... per gli i(!)! sono intervenuto in diversi casi in tutti i Forum, con codici diversi o varianti a seconda dello specifico caso...
... attendi il risultato dallo STAFF, e poi se ti interessa, o provvedi direttamente da te, o se del caso e se ti interessa mi avvisi...
.
.
Автор
Ciao Kol, non riesco ad estrapolare il codice utile alla causa, mi aiuteresti? Grazie!
ciao, ... OK... ... in attesa che si pronunci lo STAFF, ...prova sul tuo dispositivo i(!) con questo mio codice; ... non potendo io verificare, farai sapere tu del risultato che otterrai, se positivo o meno:
<script>
/** --- sfondo fisso x WSx5 by KolAsim ---**/
$( document ).ready(function() {/**K>**/
cicloK=0;avvioK();
}); /**K<<**/
//-------------------------------------K1-------
function avvioK() {/**K1>**/
calcoloK = setInterval(function(){/**K2>**/
cicloK=cicloK+1;
if($('#imPageRowGraphics_4').is(':visible') || n>20){/**K3>**/
immagineK = $("#imPageRowGraphics_4").css('background-image').replace(/^url\(['"](.+)['"]\)/, '$1');
K= '<div id="divK" style="position:fixed;top:0px;left:0px;width:100%;height:100%;'+
'background: url(' + immagineK + ');background-position: center center;' +
' background-repeat: no-repeat; -webkit-background-size: cover; ' +
'-moz-background-size: cover; -o-background-size: cover;background-size: cover; ' +
'background-attachment: fixed"> </div>';
SfondoFissoK(); //alert(cicloK);
clearInterval(calcoloK); calcoloK = 0;
} /**K3<<**/
}, 500); /**K2<<**/
} /**K1<<**/
//-------------------------------------K3-------
function SfondoFissoK() {/**K3>**/
$("divK").css('background-image',immagineK);
$("body").prepend(K);
$("#imPageRowGraphics_4").css("background","url('')");
$("#imContentGraphics").css("background-color","transparent");
$(".imPageRow").css("grid-column","1/27");
$(".imPageRow").css("background","WhiteSmoke");
$("#imPageRow_4,#imPageRow_4 div").css("background-color","transparent");
bandaK= '<div id="pippo" style="position:absolute;bottom:0px;left:0px;width:100%;'+
'height:200px;background-color:White;z-index:0"> </div>';
$("#imContent").prepend(bandaK)
} /**K3<<**/
</script>
..........................................................
.
Автор
Ciao KolAsim, va inserito prima della chiusura del tag head, oppure?
Grazie
Автор
Intanto l'ho inserito prima della chiusura del tag head, puoi vederlo in azione qui https://www.vincenzoerrico.com/
Appena ho la possibilità, verifico la funzionalità sul dispositivo iPad in questione.
... OK, visto, ...ed hai applicato il codice correttamente nella 3^opzione (/head)...
... funziona benissimo sul mio PC e sul mio SmartPhone Android...
... mi farebbe piacere sapere del risultato che otterrai dai tuoi test sugli i(!)...
...
.
... nota utile:
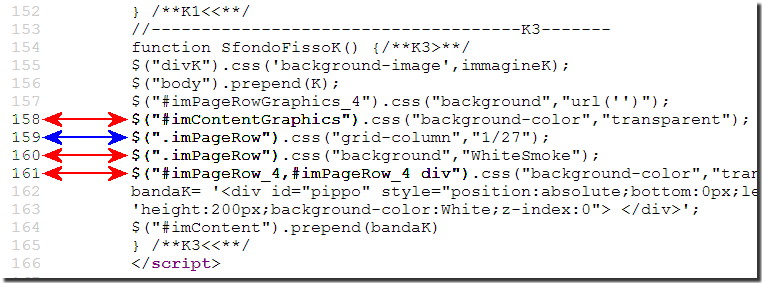
... se non assegni lo sfondo al sito ed al contenuto della pagina, ed alla riga del Parallasse (#imPageRow_4 e suo contenuto), che dovrebbero avere valore TRASPARENTE, allora potresti semplificare il codice eliminando le tre righe di codice nr., 158, 160, 161...
... così avrai maggior controllo colorando tu stesso le righe come vuoi tu con colori opachi alternati, più o meno come avevi già fatto, ma la riga del parallasse (#imPageRow_4 e suo contenuto) deve rimanere trasparente...
... se poi estendi tutte le righe a tutta larghezza, allora potresti eliminare dal codice anche al riga di codice nr. 159...
.
... riferimento alla precedente nota:

.
Автор
Ciao KolAsim, non mi ero accorto che i colori non tornassero più come prima.
Ho esteso le righe assegnando loro il colore desiderato.
Ho eliminato le righe di codice tranne la n. 158
$("#imContentGraphics").css("background-color","transparent");
Pare che torni tutto o mi sbaglio?
Grazie.
... OK, ...perfetto...
... sui dispositivi i(!) hai potuto verificare...?...
.
ciao
.
Автор
Non ancora, ti aggiorno non appena riesco...
Автор
Ciao KolAsim, nulla di fatto, l'incompatibilità sui sistemi iOS persiste anche con lo script
Автор
Spero nell'intervento dei programmatori per risolvere la problematica.
Con Safari giusto ? se si che versione ? 15 o 16 ?
invece dove funziona che versione è ?
ed invece con Chrome tutto ok ?
... cosè quella barra nera a fondo pagina...?... ...per caso uno scroll orizzontale...!?...
... Hai ruotato lo schermo...!...
.
.
... se avessi avuto uno di quegli i(!) per le prove dirette, sarebbe stata una cosa diversa...
...!... scusami, forse non influisce più di tanto(!) in quanto dichiarato anche in precedenza nel codice, ma riguardando ho notato di aver commesso un errore nella funzione "K3>" al rigo 155, essendomi dimenticato il cancelletto"#"...!...
...la stringa corretta che sarebbe meglio correggere è questa :
$("#divK").css('background-image',immagineK);
.
... comunque, per il problema i(!) ...ti farò provare un altro dei miei codici, ovviamente da verificare poi online..
.
... ecco, ... questo è uno dei miei codici alternativi, che sempre per gli i(!) nelle altre Lingue del Forum, ...mi avevano dato esito positivo...
... solo tag STYLE con pseudo-class...
... provalo in sostituzione del precedente script:
<style>
body:before{content:"";position:fixed;top:0;width:100vw;height:100vh;left:0px;right:0px;z-index:0;
background: url(https://www.vincenzoerrico.com/images/IMG-569_sara-alessio_01-10-2022-2.jpg) center center;
-webkit-background-size: cover;-moz-background-size: cover;-o-background-size: cover;
background-size: cover;background-attachment: fixed}
#imPageRowGraphics_4 {background-image:url('') !important}
</style>
.
Автор
Ok KolAsim, ho sostituito lo script con ques'ultimo. Ho dovuto aggiungere questa riga per rendere trasparente lo sfondo del sito in quanto copriva l'immagine... spero di non aver fatto errori.
#imContentGraphics {background-color: rgb(251 250 247 / 0%);}
Appena mi sarà possibile ti aggiorno sulla compatibilità sui dispositivi in questione.
Grazie per ora.
Автор
Ciao Claudio, si con safari versione 16. Non ti saprei dire se con Crhome il comportamento risultava regolare in quanto l'applicazione non era istallata sul tablet (non mio).
Автор
E niente, non c'è verso, ho verificato sia su iPad che su iPhone, non va!
... ultima spiaggia; ... con tutte le sezioni sempre trasparenti...
... o con questo:
<style>
html { background: url('https://www.vincenzoerrico.com/images/IMG-569_sara-alessio_01-10-2022-2.jpg') !important ;
background-position: center center !important; background-repeat: no-repeat !important;
-webkit-background-size: cover !important; -moz-background-size: cover; -o-background-size: cover !important; background-size: cover !important; background-attachment: fixed !important;}
#imPageRowGraphics_4 {background-image:url('') !important}
</style>
... o con questo:
<style>
body{ background: url('https://www.vincenzoerrico.com/images/IMG-569_sara-alessio_01-10-2022-2.jpg') !important ;
background-position: center center !important; background-repeat: no-repeat !important;
-webkit-background-size: cover !important; -moz-background-size: cover; -o-background-size: cover !important; background-size: cover !important; background-attachment: fixed !important;}
#imPageRowGraphics_4 {background-image:url('') !important}
</style>
Автор
Grazie del supporto KolAsim, ma ci rinuncio, anche questi ultimi non danno l'effetto desiderato... Ho disattivato il parallasse, cambia totalmente il design ma almeno sono (quasi) certo della corretta visualizzazione anche sui dispositivi iOS.
Spero nella risoluzione del problema dai programmatori di WS.
Grazie.
...OK ... ... ma in molti casi su quei dispositivi i miei codici avevano funzionato, e mi pare di aver capito che il link DE che ti avevo postato avesse funzionato anche a te...
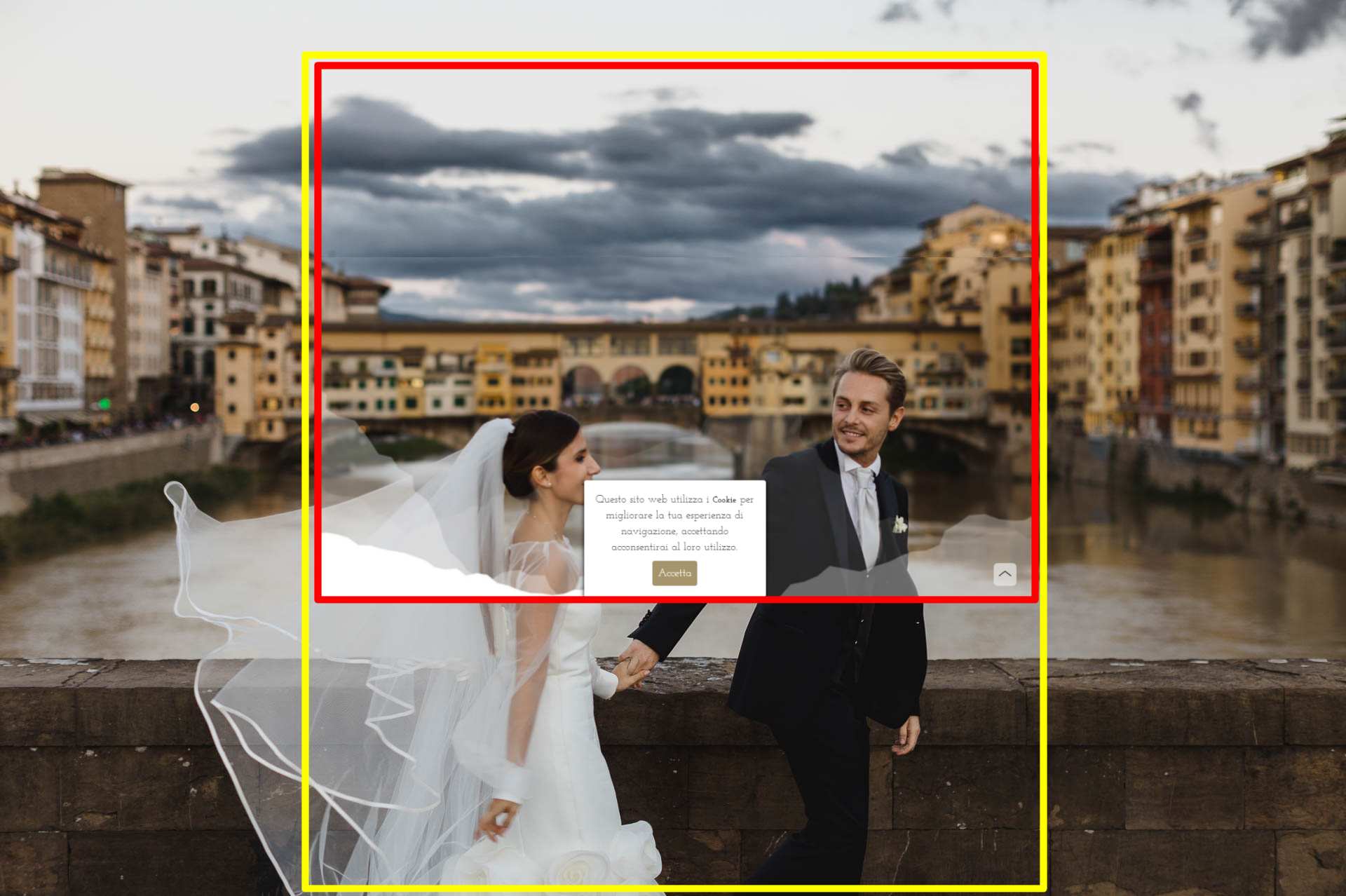
... non vorrei che potesse dipendere da quella immagine png in trasparenza alpha della riga 4, perchè sul mio Firefox generava un vistoso scroll orizzontale allargando la larghezza del body, e magari per questo su quei dispositivi lo sfondo viene esteso oltre finestra...
... ho visto che eventualmente anche questa immagine png potrebbe essere condizionata via
codice...
.
... questo è quello che si vede adesso a 1280 full screen altezza fissa, la cornice rossa, ...e invece la cornice gialla è il ritaglio dell'immagine considerata:

.
Buongiorno Vincenzo
Ti confermo che l'errore è stato individuato correttamente ed è stato segnato agli sviluppatori così da correggerlo in un prossimo aggiornamento
Non appena dovessero esserci novità a riguardo, ti terrò aggiornato qui
Grazie
Stefano
Автор
Ottima notizia Stefano, Grazie!
Grazie anche a te KolAsim per il tempo che mi hai dedicato, a questo punto resto in attesa che correggano l'errore.
Автор
Buonasera Stefano, vedo che in Beta è uscito un aggiornamento, risolve anche questa problematica?
Grazie.
ciao, ...intanto che attendi lo STAFF, siccome i conti non mi tornano, se tu puoi, prova nel tuo dispositivo questi due esempi in allegato...
.
ciao
.
Buongiorno Vincenzo
Purtroppo non ancora, la modifica è stata programmata ma non è stato ancora possibile rilasciarla in questo aggiornamento. E' probabile che sarà nel prossimo
Ti terrò informato qui
Stefano
Автор
Ciao KolAsim, al momento non ho possibilità di testare sul dispositivo in questione in quanto non è di mia propietà.
Grazie comunque!
... OK ... grazie ... ciao
Автор
Buongiorno Stefano
La modifica in questione è stata rilasciata nella versione beta 2023.1.2?
Grazie
Buongiorno Vincenzo
Ti confermo che purtroppo non ancora. La modifica è pianificata quindi verrà risolta in un prossimo aggiornamento, purtroppo non è stato ancora possibile inserirla in questo
Ti terrò aggiornato qui quando avrò più novità
Grazie
Stefano
Автор
Ormai ci siamo abituati ai tempi biblici di Incomedia.
Автор
Ancora nulla? Postato il 09/01/2023
Buongiorno Vincenzo
Ti confermo nuovamente che la questione è segnalata da sistemare quindi verrà sicuramente risolta, tuttavia per questo problema specifico potrebbe volerci un po' più di tempo vista la natura del problema
Invece per la tua altra segnalazione:
https://helpcenter.websitex5.com/ru/post/257071
Ti confermo che una nuova BETA programmata questa settimana dovrebbe sistemare la questione
Ti tengo aggiornato sull'altro topic
Stefano
Автор
Buonasera Stefano,
che la questione è stata segnalata l'ho capito, ma quando dici "per questo problema specifico potrebbe volerci un po' più di tempo" mi cascano le braccia!!!
Sono anni che questa problematica è presente nel software. ANNI!!!
Vincenzo, non posso che darti tutte le ragioni del mondo... Attuano una gestione delle problematiche del software che lascia davvero molto a desiderare! Per queste "mancanze" (e sono tante!) della loro nuova finestra di selezione file rispetto al classico e completo explorer di windows, sono passati 8 mesi e nulla ancora si muove anche di un "solo millimetro": https://helpcenter.websitex5.com/ru/post/252146
Автор
Un vero peccato, Giuseppe!
Non riescono a gestire adeguatamente le problematiche del software. Il tempo che impiegono per risolvere tali problemi è davvero molto lungo.
Un'azienda che non è in grado di risolvere i problemi del proprio software causa una significativa perdita di entusiasmo nei confronti del prodotto. Gli utenti possono diventare frustrati e scoraggiati, soprattutto se le "mancanze" del software hanno un impatto significativo sulla loro produttività.
Speriamo che Incomedia possa presto risolvere i problemi segnalati e riconquistare la fiducia dei propri utenti.
Автор
Buongiorno Stefano, con la beta 2023.1.5 è stata risolta questa problematica? Grazie!
Buongiorno Vincenzo
Purtroppo devo confermare di no. Esattamente come ho indicato l'ultima volta, la questione è segnalata da sistemare quindi verrà sicuramente risolta, tuttavia per questo problema specifico potrebbe volerci un po' più di tempo vista la natura del problema
Sarà mia cura aggiornarti qui non appena ci saranno novità utili a riguardo
Grazie per la pazienza
Stefano
Автор
Stefano, io sono sempre in attesa della risoluzione di questo problema!
Sentiamo un po' stavolta come giustifichi la NON volontà di risolvere la questione...
Buongiorno Vincenzo
Capisco perfettamente la tua frustrazione e vorrei avere qualcosa di nuovo da aggiungere, ma non è così. Mi scuso personalmente per il tempo che la verifica e correzione sta richiedendo
Mi sono attivato in prima persona per notificare il team della situazione sperando che possa venir data precedenza alla cosa, ma non posso purtroppo fare più di questo
Ti informerò qui personalmente non appena avrò novità a riguardo
Stefano
Buongiorno Vincenzo
Nella BETA ora disponibile dovrebbe essere stato sistemato anche il difetto che riscontravi sul tuo sito
Puoi gentilmente testarlo e farmi sapere qui se ti torna?
Resto a disposizione
Stefano
Автор
Verifico grazie!
Prima arrivavano le mail per ogni aggiornamento dei post aperti su l'Help Center, ora non più, almeno a me! Perchè?
Buongiorno Vincenzo
E' molto strano, questo sistema dovrebbe essere correttamente attivo e funzionante.
Ho avvisato il team di sviluppo così possono controllare se c'è stato qualche errore nell'invio. Resto intanto in attesa di un feedback sul problema originale
Grazie
Stefano
Автор
Buongiorno Stefano, ti confermo che la problematica dello sfondo è stata risolta.
Ti confermo anche che continuo a non ricevere più email dei post aperti in Help Center.
Grazie