Form contatti in rilievo 
Автор: Gianluca T.
Просмотрено 1929,
Подписчики 3,
Размещенный 0
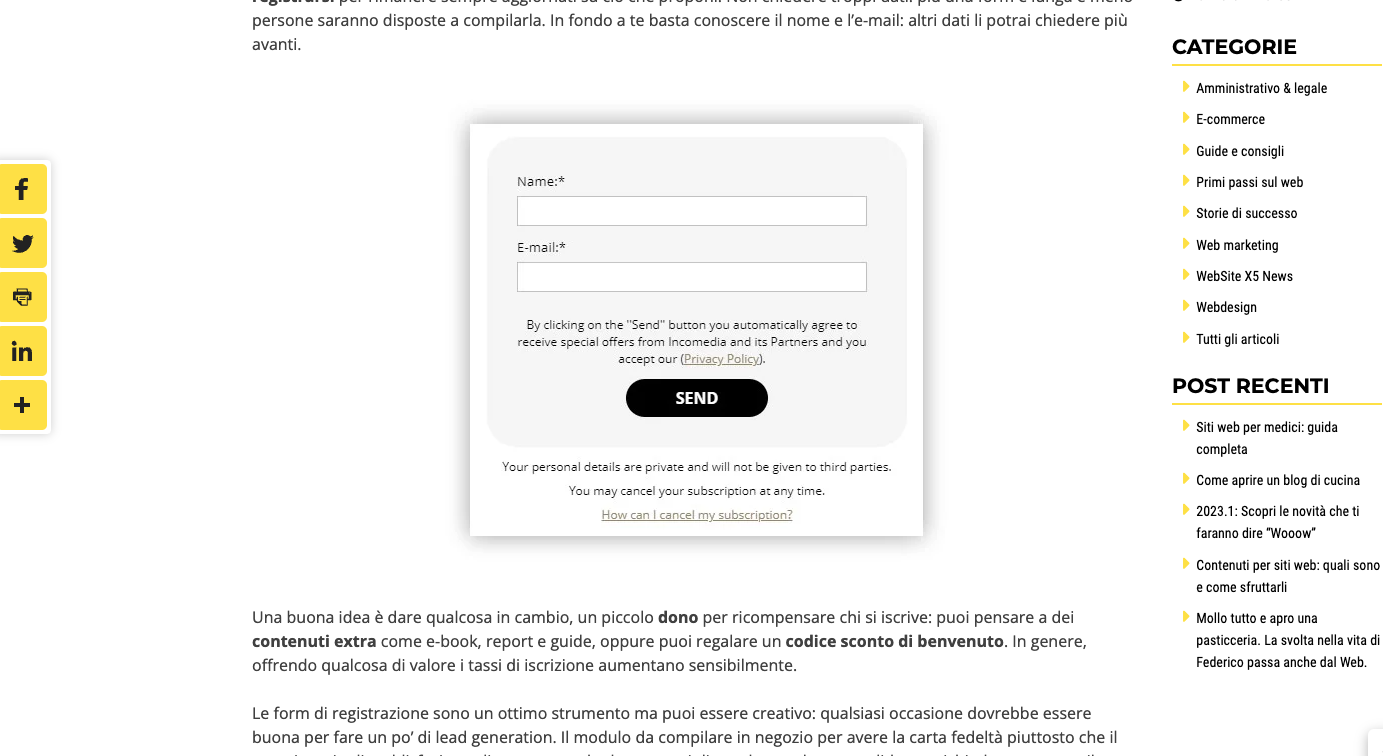
Salve qualcuno sa dirmi come si crea un form contatti in rilievo come in figura? sono quei form che si aprono improvvisamente invitando l'utente ad iscriversi o chiedere un preventivo. Grazie
Размещено

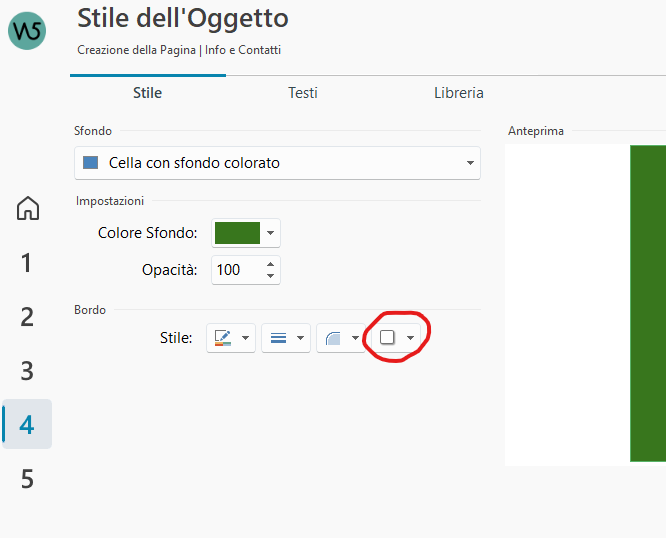
devi mettere l'ombra nello stile dell'oggetto
Автор
Grazie ma lo stile ombra lo conosco. Non ne capisco molto ma credo che si tratti piuttosto di finestra Pop-up? sono quelle finestre che in una qualsiasi pagina del sito compaiono improvvisamente chiedendoti di inserire i tuoi dati. C'è questa funzione su websitex5?
No di base non c'è una funzione, ma è stata proposta tempo fa.
Se non ricordo male il buon KolAsim aveva creato un qualcosa di simile senza usare troppi codici extra.
usa una pagina nascosta senza la grafica per il form, e poi la fai apparire come showbox o popup...
sul mio sito il form email si apre in un Pop-up non so se è quello che cerchi, prova a darci un'occhiata.
Автор
Giancarlo ho visto il tuo form email, so come si crea, ma sarebbe apprezzabile un pop-up che potesse comparire improvvisamente su una pagina invitando l'utente ad iscriversi senza che l'utente stesso dovesse premere nessun bottone; anche una sola volta durante la visita del sito. Tra le opzioni in acquisto non mi pare di aver visto niente di simile se non sbaglio. Sarebbe comunque apprezzabile poterlo avere
ciao, a parte riuscire a realizzarlo con del codice, non mi sembra ci sia niente del gerere pronto all'uso.
... per Gianluca T.,
...!... l'avvio di un js PopUp automatico, anche se teoricamente possibile, non è valido, ostacolato dalle protezioni del browser che richiedono un'azione volontaria...!...
... mie alternative possibili con mio codice EXTRA:
1) ... messaggio pubblicitario automatico a tot secondi + codice EXTRA x IFRAME (*):
2) ... codice EXTRA per messaggio pubblicitario + IFRAME (*);
3) ... codice EXTRA per showbox automatico + IFRAME (*);
4) ... codice EXTRA per il mio storico DIV_CUSTOM "tutto fare" + IFRAME (*);
5) ... mettere in un riga della pagina il modulo che sarà nascosto con codice EXTRA, e poi fatto apparire automaticamente con mio codice EXTRA dopo tot secondi nella posizione dove si vuole che appaia, per esempio in basso a destra...
........................
(*) ... si tratterebbe di pagina NASCOSTA con opzione senza grafica, con unica cella contenente il modulo di dimensioni massime di 450x450 pixel ed una descrizione del tipo [contattami] o [registrati] o[iscrizione], ecc., l'importante che non esca fuori dalle dette dimensioni, adatte sino alla risoluzione smartphone...
.
Автор
Grazie per la risposta,
si avevo notato che un modulo oltre 450 dava problemi per risoluzione smartphone. Per il resto è chiaro teoricamente ma metterlo in pratica per un profano di codici...non è facile...
Gianluca la soluzione più rapida per chi non ha modo di usare programmazione etc. è quella usata generalmente da tutti, ovvero immagine CTA che porta alla pagina del modulo.
Questo almeno fino a quando Incomedia non si decide a implementare il banner, visto che la sola foto è ormai surclassata dalle necessità di tutti.
Forse non lo hai capito, ma quello che ti dice KolAsim è proprio di creare il tutto intanto, poi metti qui il link e lui ti dirà come muoverti...
Автор
Ok grazie. Attendiamo allora eventuali migliorie..
come ti ha ribadito Mirko , KolAsim , ha bisogno che tu:
- crei una pagina nascosta, senza applicare il modello grafico
con dentro il modulo contatti, che sia largo massimo 450x450px...
Poi posti qui il link della pagina contenente il modulo e KolAsim ti dirà cosa fare...
... Gianluca, ... se mi segui e sai fare un solo copia/incolla, non è difficile e puoi farlo da subito...
... quello che preferisco io è il .4) che è al 100% una mia invenzione...
... se ti interessa, e senza andare nel sofisticato, e cioè senza cookie, si può fare appunto con un semplice copia/incolla del mio codice, ma per ottenerlo tu devi:
1) ... postare qui il link della pagina (per es. home) in cui vuoi far apparire il modulo ritardato fluttuante;
2) ... mettere il modulo come detto prima nella nota (*), e postare qui anche il link di questa pagina;
... ... ...
... se fai quanto detto tornerò qui ed alla fin fine potresti risolvere incredibilmente all'istante(!)...
... altrimenti ignora il mio Post e resta pure in attesa di eventuali migliorie...
.