Formatierung der texte und Eingestellte Fonts funktionieren nicht mehr 
Автор: Andreas D.
Просмотрено 1514,
Подписчики 1,
Размещенный 0
Hallo an Alle,
seit dem Update auf die neueste Version werden bei mir die Fonts und die Formatierungen der Texte nicht meh in der Vorschau und beim Upload übernommen, im Editor (WebSitex5) werden diese allerdings richtig angezeigt.
Habe auch bereits eine neu Installtion der SW durchgeführt, auch keine Lösung.
Hat jemand eine Idee?
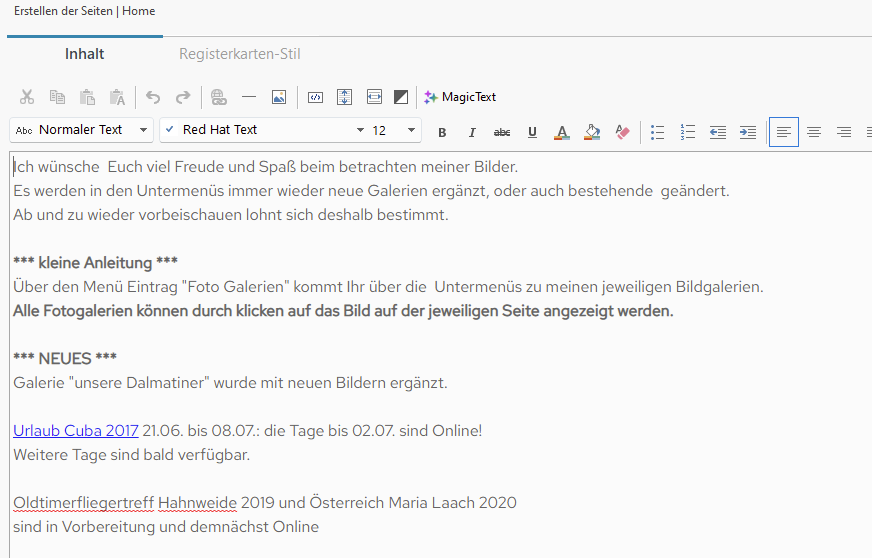
Hier ein Screenshot aus WebSite:


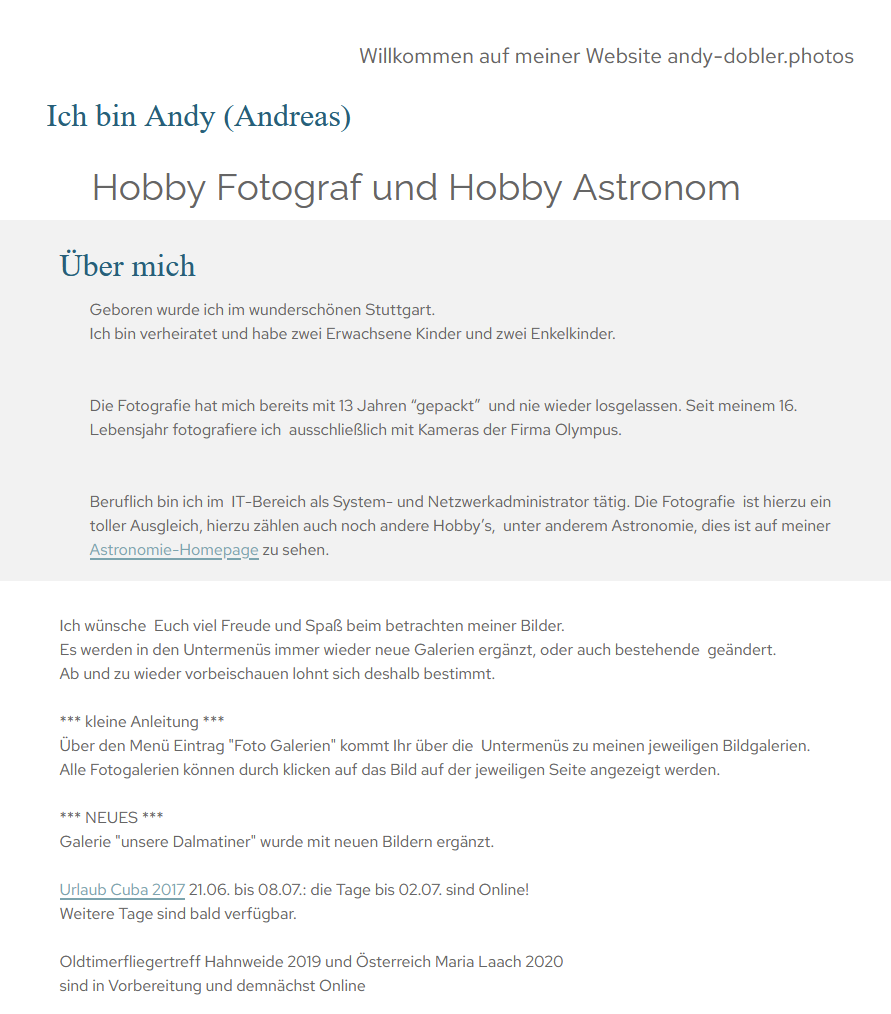
und hier von der veröffentlichten Webseite:

Schönen Sonntag noch
Andreas
Размещено

Ich habe mal testweise den Font Shadows Into Light von Google auf die Festplatte heruntergeladen und bei WebSite X5 als Webfonts eingerichtet. Bei mir erscheint die Schriftart auf der Webseite, siehe
>> http://finde-links.de/123shop-hosteurope/frauen-detailseite.html (Test-Domain)
Vielleicht können die Moderatoren sagen was bei "Andy's Fotoseiten" das Problem ist.
Автор
habe vergessen zu erwähnen, die Fonts sind als offline integriert:

Bei mir genauso.
-----
Vielleicht mal in WebSite X5 bei gedrückter linker STRG-Taste auf "Vorschau" klicken und warten bis der Fortschrittsbalken ganz durchgelaufen ist, dann die komplette Webseite exportieren, damit alle notwendigen Dateien auf dem Webspace aktualisiert werden.
Ich hatte vor kurzem bei den Eingabefelder den Rand geändert, aber die Änderung wurde nach dem Export nicht angezeigt. Erst mit dem Vorgehen wie oben im 1. Absatz wurde die Änderung angezeigt.
Die Webfonts werden im "abgespeckten" Vorschaubrowser nicht angezeigt. Nur wenn du umschaltest auf einen anderen BRowser wie Firefox oder Chrome werden die Fonts richtig angezeigt. Es ist jetzt schon einige Versionen so und nicht seit der neuesten.
Автор
Hi Daniel, vielen Dank für Deine Mühen, in der Vorschau hat sich dadurch leider nichts geändert.
Автор
Hallo Andreas, OK, allerdings löst das mein Problem nicht, auch bei der Umschaltung ist die Schriftart, und die Formatierung falsch. Genau so wie bei der Veröffentlichung.
Die installierten Webfonts (nicht die Google Fonts online über Google-Server) werden sehr wohl im "abgespeckten" Vorschaubrowser angezeigt, wie auch zuvor schon im Text-Objekt.
Also bei mir gibt es da keine Probleme, deshalb weiß ich nicht wie ich da helfen kann.
Ich habe die aktuelle Version Pro 2023.3.5 - siehe 2 Screenshot unten
-----
-----
Google Fonts online über Google-Server habe ich nicht getestet.
Bei mir werden keine Punkte unter dem Text im Text-Objekt angezeigt, vielleicht ist das der entscheidende Hinweis auf die Fehlerquelle.
Wenn ich die Überschrift als Header auszeichne, dann verschwindet bei mir die Schriftart.
-----
Wenn ich Header 3 unter "2 Vorlage" mit dieser Schriftart festlege, ist sie bei Vorschau zu sehen.
Dann habe ich nach STRG + Vorschau die komplette Webseite exportiert und die Schrift ist zu sehen.
Ich kann den Fehler nicht nachvollziehen.
Nach Abschluss der Tests habe ich Header 3 wieder auf meine normale Schriftart umgestellt.
Wenn der Fehler bestehen bleibt, dann die Überschrift mal versuchsweise nicht als Header formatieren, sondern als normalen Text mit Schriftgröße 36 - klappt es damit?
Автор
Hi Daniel, mit normalem Text als Header wird die Schriftart korrekt angezeigt (Nummer 1).
Was mich jetzt sehr wundert, durch das umstellen des Headers 5 (Nummer 1) auf normaltet mit der gleichen Schriftart und Größe, funktioniert auch die Schrift im nächsten Textfeld (Über mich - Nummer 2) obwohl dort der Header 6 eingestellt ist, da wurde vorher auch die falsche Schriftart angezeigt.
Allerdings löst das mein Problem im Normalen Text weiter unten (Nummer 3 - als Fett) nicht. Hier ist der Text als normaler Text und Fett definiert.
Автор
Das bei den headern die Schriftart nicht wählbar ist, ist normal, diese werden ja im Template festgelegt.
Die im Text-Objekt gemachte Schriftformatierung kann ich nicht nachvollziehen, da ich nicht sehen kann was in WebSite X5 dort gemacht wurde.
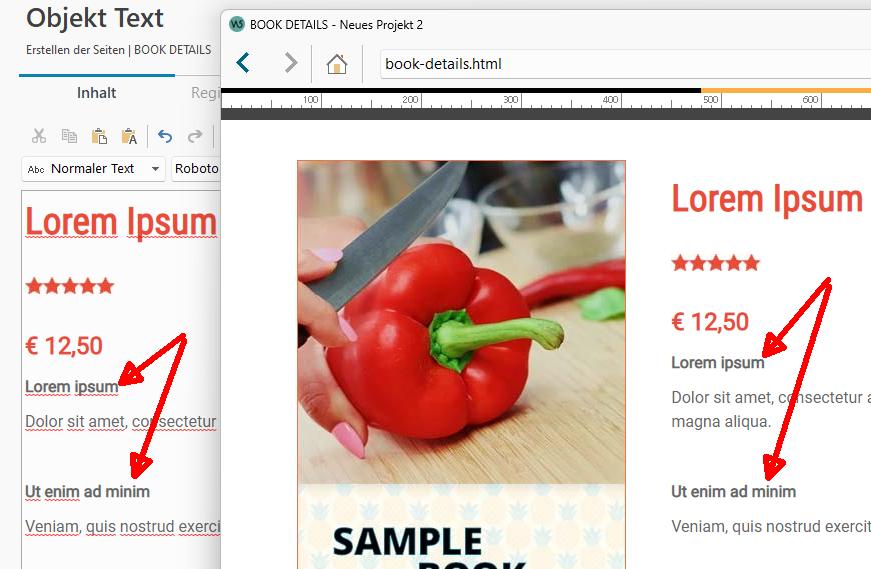
Zu Nummer 3 - wie sieht denn der fette Text im Text-Objekt und in der Vorschau aus?
Ich habe keine Probleme mit den Überschriften als normaler Text in fett, siehe
>> http://finde-links.de/123shop-hosteurope/book-details.html (Demo-Seite)
-----
Автор
Hier das Textobjekt:
und hier in der Vorschau:
Notfalls noch einmal eine Neuinstallation versuchen, dazu rechts oben auf den Benutzernamen klicken, dann "Mein Profil" auswählen und unter "Download" die aktuelle Version herunterladen und installieren.
Falls sich ein Fehler im Programm eingeschlichen hätte, dann müsste sich Incomedia darum kümmern.
Ich will jetzt keine Neuinstallation testen, nicht dass ich mir auch noch diesen Fehler einfange.
Автор
Guten Morgen Daniel, eine Neuinstallation hab ich bereits durchgeführt, hat aber keine Änderung gebracht.
Ich Danke Dir für Deine Große Mühe und die Inputs. :-)
Ich würde ja gerne das Projekt neu Aufsetzen, aber das ist mir momentan zu viel Arbeit. Eportieren und Importieren funktioniert ja auch nicht so richtig, hab ich zumindest nichts gefunden, wie man das elegant ohne großen Aufwand lösen könnte ...
Wie ist es bei einem neu erstellten Testprojekt ...
WebSite X5 > Home > Neues ---> Template auswählen
... ist da der Fehler mit der Textformatierung in fett auch vorhanden?
Ich habe 2018 die Webseite meines Bruder mit rund 50 Seiten auf WebSite X5 übertragen.
Die Fotos hatte ich noch auf der Festplatte. Die Texte habe ich online im Browser von den alten Seiten kopiert und bei WebSite X5 in die Textobjekte eingefügt - dauerte etwa einen Tag.
Aber vielleicht erstmal abwarten, ob sich der Fehler beheben lässt, vielleicht haben die Moderatoren oder Incomedia noch irgendwelche Lösungswege für das Problem.
Es könnte sich aber auch um einen Fehler beim Font handeln (Red Hat Text) der keine "FETT" Markierung zulässt.
Ist in den TEXTSTILEN beim Seitentext auf "FETT" geschaltet und auch der Red HAT Text Font eingestellt?
Автор
Hi Andreas,
Der Font lässt Fett zu, für den 2 Absatz ebenfalls beides Ja.
In dem TextObjekt wird der Text auch Fett dargestellt.
Was mich halt an einen Programmfehler denken lässt ist die hier beschriebene Verhaltensweise des Programmes, was schon etwas verwunderlich ist:
Автор
Hi Daniel, Bei den Headern das selbe Problem, fett scheint da allerdings zu funktionieren (mit der gleichen Schriftart)
Ist das Problem jetzt behoben? - ich werde aus der Antwort nicht ganz schlau.
Автор
Sorry, nein. Das Problem mit den Headern, also die Schriftart bei Header5 und Header 6 wird auch bei neuem Projekt noch falsch dargestellt. Formatierung im normal Text scheint mit der gleichen Schriftart zu funktionieren.
Allerdings werde ich jetzt noch abwarten ob der Support (Incomedia) hier evtl. eine Lösung hat. Bevor ich das Projekt neu aufsetze. Das mit den Header Überschriften sollte schon sauber funktionieren.
Автор
Meine Vermutung ist nun, dass das Programm bei mir mit den offline Fonts nicht richtig zurecht kommt.
Автор
Daniel, woher hast Du die offline Fonts bezogen?
Die Schriftartdatei habe ich von Google heruntergeladen, siehe
>> https://fonts.google.com/specimen/Shadows+Into+Light
Die anderen Google Fonts vorher habe ich von hier, siehe
>> https://gwfh.mranftl.com/fonts
Unter dem 1. Link ist die Schrift im TTF-Format.
Beim 2. Link gibt es die Schrift im WOFF2-Format.
Автор
So wie ich vermute, ich hhab nun die Schriftarten auf online umgestellt, und alles funktioniert einwandfrei.
Aber das kann es ja nicht sein, ich möchte ja keine Infos der User nach USA senden.
Ich würde schon gerne mit offline Fonts arbeiten.
Meine offline Fonts haben vor dem Update ohne Probleme funktioniert :-(
Автор
OK, ich hab alle vom zweiten link.
ich versuch mal die shadows... von google
Автор
Danke Daniel, total vergessen
Die Google-Fonts habe ich alle bei WebSite X5 mit den heruntergeladenen Schriftartdateien von der Festplatte hinzugefügt, also werden bei mir keine Daten an Google in den USA gesendet.
Автор
Ja genau so mach ich das ja auch. Allerdings lösche ich die online Fonts komplett raus, und lasse nur die offline Fonts im Projekt.
Vorher habe ich nie Google Fonts bewusst per ...
@ import url('https://fonts.googleapis.com/
eingefügt, da mir bisher die Standardschriften gereicht haben.
Seit der Abmahnwelle entferne ich ganz bewusst die @ import url Fonts aus den Templates.
Автор
OK, es sieht so aus, als ob ich selbst Schuld bin, sorry an alle erstmal.
Ich meine aber das es vor dem Update so funktionierte.
Wenn ich die online Fonts im Projekt belasse, dann funktioniert es richtig.
Aber warum ist das so, kann mir das jemand erklären.
Wurden bei der Textformatierung die Schriftarten mit dem Symbol Tg statt T[] verwendet?
Tg = (Buchstabe T mit G für Google) Google Fonts, die mit @ import url einegbunden werden
T[] = (Buchstabe T mit kleinem Papierblatt) von Festplatte installierte Google Fonts
Автор
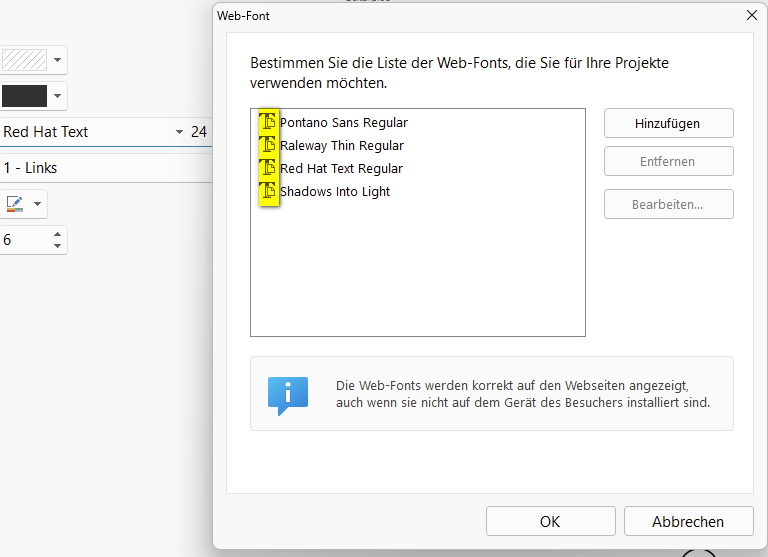
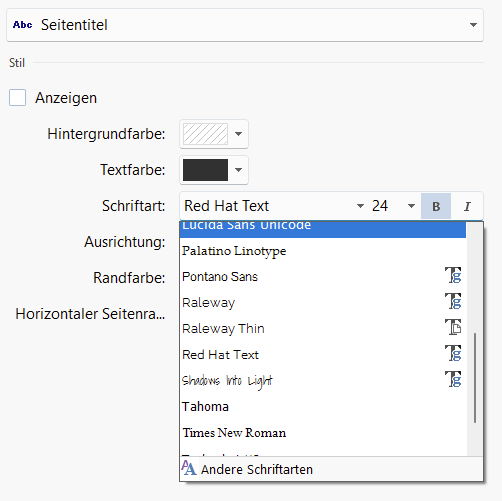
Tsja, das ist auch so ein Ding, bei mir wird nur von dem Font Raleway Thin das Papierblatt angezeigt, bei den anderen nur die mit g. Hier mal die Screenshots:

1. Bild die Importierten:
2. Bild die Auswahl:

Ich hab dann beim Header 1-4 die Raleway Thin expliziert mit dem Blatt eingestellt. Die anderen hab ich gelassen.
Die fonts.xml sieht so aus:
<FontsLibrary>
<GoogleWebFontV2 Name="Pontano Sans" TTF="N:...\Andy's Fotoseiten\Fonts\qFdW35GdgYR8EzR6oBLDHa3wyRf8W8eBM6XLOXLMncaMp9gzWsE.ttf" CSS="@import 'https://fonts.googleapis.com/css?family=Pontano+Sans:700,regular&display=swap';" />
<OfflineCustomWebFont Name="Pontano Sans" TTF="N:...\Andy's Fotoseiten\Fonts\pontano-sans-v17-latin-regular-1.ttf" WOFF="N:\...\Andy's Fotoseiten\Fonts\pontano-sans-v17-latin-regular-1.woff" SVG="N:...\Andy's Fotoseiten\Fonts\pontano-sans-v17-latin-regular-1.svg" EOF="N:...\Andy's Fotoseiten\Fonts\pontano-sans-v17-latin-regular-1.eot" />
<GoogleWebFontV2 Name="Shadows Into Light" TTF="N:...\Andy's Fotoseiten\Fonts\UqyNK9UOIntux_czAvDQx_ZcHqZXBNQDcsr4xzSMYA.ttf" CSS="@import 'https://fonts.googleapis.com/css?family=Shadows+Into+Light:regular&display=swap';" />
<GoogleWebFontV2 Name="Raleway" TTF="N:...\Andy's Fotoseiten\Fonts\1Ptxg8zYS_SKggPN4iEgvnHyvveLxVvaooCPNLA3JC9c.ttf" CSS="@import 'https://fonts.googleapis.com/css?family=Raleway:700,regular,italic,700italic&display=swap';" />
<GoogleWebFontV2 Name="Red Hat Text" TTF="N:...\Andy's Fotoseiten\Fonts\RrQCbohi_ic6B3yVSzGBrMx6ZI_cy1A6Ok2ML7hwVrbacYVFtIY.ttf" CSS="@import 'https://fonts.googleapis.com/css?family=Red+Hat+Text:700,regular,italic,700italic&display=swap';" />
<OfflineCustomWebFont Name="Red Hat Text" TTF="N:...\Andy's Fotoseiten\Fonts\red-hat-text-v14-latin-regular-1.ttf" WOFF="N:...\Andy's Fotoseiten\Fonts\red-hat-text-v14-latin-regular-1.woff" SVG="N:...\Andy's Fotoseiten\Fonts\red-hat-text-v14-latin-regular-1.svg" EOF="N:...\Andy's Fotoseiten\Fonts\red-hat-text-v14-latin-regular-1.eot" />
<OfflineCustomWebFont Name="Raleway Thin" TTF="N:...\Andy's Fotoseiten\Fonts\raleway-v29-latin-regular.ttf" WOFF="N:...\Andy's Fotoseiten\Fonts\raleway-v29-latin-regular.woff" SVG="N:...\Andy's Fotoseiten\Fonts\raleway-v29-latin-regular.svg" EOF="N:...\Andy's Fotoseiten\Fonts\raleway-v29-latin-regular.eot" />
</FontsLibrary>
Автор
Ach so den Font "Raleway" hab ich nicht gefunden, nur den Font "Raleway Thin"
Bei den Schriftarten mit dem Symbol Tg (GoogleWebFont) habe ich keine Erfahrungen, da gelöscht.
Bei meiner regulären Webseite habe ich 2 Schriftarten T[] (OfflineCustomWebFont) zusätzlich drin.
T[] Orbitron Regular
T[] Roboto
Und bei meinem Demo-Shop sind es 4 zusätzliche Schriftarten mit dem Symbol T[].
Bei Problemen mit Tg müssten die Moderatoren oder WebSite X5 Benutzer helfen, die Tg nutzen.
Ich setze für mich hier mal einen Schlusspunkt bei Thema Schriftarten.
Автор
OK, Danke für Deine Hilfe. Ich hoffe mal von den Moderatoren kommt noch was.
Ich verstehe jetzt das so, dass Du die Tg Schriften aus dem Projekt gelöscht hast.
Ich wünsch Dir eine schöne Woche.
Wenn du die Online google Fonts verwendest, dann werden die funktionieren, aber eben mit "nach Hause telefonieren nach USA"!
Wenn du die Offline Fonts einfügst, dann musst du die Onlinefonts löschen und auch beim Text oder Header diese neu aktivieren bzw. den ganzen Text markieren und mit dem Offline Font aktualisieren.
Автор
Guten Abend Andreas, genau so hatte ich es gemacht und hat nicht funktioniert.
Also was tun?