Inserire l'attributo title nei tag 
Автор: Sergio R.
Просмотрено 1274,
Подписчики 2,
Размещенный 0
C ' è un modo di inserire l'attributo title nei tag <a>?
Per esempio nelle voci del menù, oppure nelle icone dei social?
Grazie
Размещено

... dovrebbe essere possibile con le opzioni del programma...
... ... consulta la Guida (F1), ... e se non ne vieni a capo, per procedere con il mio eventuale codice EXTRA mi servirebbe il LINK...
.
Автор
Buongiorno
purtroppo in F1 non ho trovato, e con la configurazione del programma nemmeno, anche perchè io ho la versione EVO
Cosa devo fare?
Sergio
... F1 è sulla tastiera ... oppure clicca Guida... nel menu superiore del programma, cercando per esempio nelle varie ricorrenze della chaive 'Tooltip'...
Guida... nel menu superiore del programma, cercando per esempio nelle varie ricorrenze della chaive 'Tooltip'...
... attendi altre info...
... oppure da parte mia se ti interessa ti ho già detto che cosa dovresti fare...
.
ciao
.
Автор
Sarò tonto ma non ho capito nulla di ciò che hai scritto!
Cmq il comando tooltip funzona sui link normali, non nelle voci del menù e nelle icone social.
Io non ho trovato come fare!
E cosa intendi per "ti ho già detto cosa dovresti fare?" Cioè cosa? Abbi pazienza ma sono un po duro di comprendonio!
Grazie
... mi dispiace, ...lo riporto nuovamente: "...per procedere con il mio eventuale codice EXTRA mi servirebbe il LINK..."
... se non è chiaro, se non puoi, o se è troppo difficile, o se non ti interessa, ignora il mio post, ... e quindi resta pazientemente in attesa di altre info da parte degli esperti appena saranno disponibili...
... comunque in linea di principio il programma è a posto da quel lato lì per le funzioni normali previste...
.
ciao
.
Автор
... il LINK del tuo sito(*) esportato online, in modo che io possa valutare se il mio personale ed esclusivo codice dinamico possa funzionare prendendo valore nella pagina del browser, creando al momento e facendo vedere al rollover sui collegamenti il relativo tooltip preso dal proprio testo...
... poi ci sono tag A e tag A, ...testuali o con immagine, script, ecc...
(*) ... senza di questo da parte mia non se ne fa niente...
.
Автор
a ok!
https://www.matrimonioelegante.com
Grazie
... questa è la mia invenzione per quei quattro social :
<script>
$( document ).ready(function() { //K>;
/** --- ToolTip social by KolAsim --- **/
$(".social-icon a").hover( function () { //K1>;
tK = $(this).attr("href").split("https://").join("").split("www.").join("");
$(this).attr("title", tK)
}) //K1<<;
}); //K<<;
</script>
......................................
.
... incollare il codice in questa sezione:
>> Passo 1 - Impostazioni > Statistiche e Codice > I comandi della Sezione Codice >
> ▪Codice personalizzato: > 3˄ opzione > Prima della chiusura del tag HEAD
.
Автор
Caricato!
Questo è ok, grazie mille
... ho visto, ... OK ... il tooltip funziona...
...!... attenzione...!...

... correggi il tag canonical nel rigo 17...
.
Автор
Sai che non trovo dove è l errore?
Io lo vedo così:
... la formattazione corretta del testo è quella del BloccoNote di Windows con battitura dalla tastiera di base ASCII...
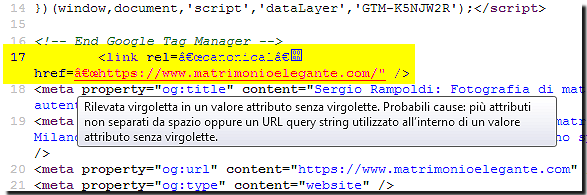
...probabilmente hai copiato il codice da un word-processor(!) trascinandoti gli errori di formattazione automatici tipici di questi in base alla personalizzazione impostata nel relativo programma, evidenziati in rosso qui nel mio STAMP:
.
Автор
Per cui andrebbero tolte le virgolette in rosso?
Perchè lo stesso google, come esempio le riporta così come scritte!
<html>
<head>
<title>Explore the world of dresses</title>
<linkrel="canonical"href="https://example.com/dresses/green-dresses"/>
<!-- other elements -->
</head>
<!-- rest of the HTML -->
... non so dove l'hai presa, ma così come la si vede postata non va bene essendo una stringa continua...
... la forma corretta è questa:
<link rel = "canonical" href = "https://example.com/dresses/green-dresses" />
>https://helpcenter.websitex5.com/ru/post/215433
.
Автор
... online persistono gli errori precedentemente segnalati, che anche se sono veniali andrebbero corretti; ...la stringa non si attuerà...
...!... ↓
<linkrel = “canonicalâ€href = “https://www.matrimonioelegante.com/" />
.
Автор
Abbi pazienza, te l ho scritto sopra che sono tardo!
Ora ho riscritto la stringa di sana pianta direttamente da tastiera senza fare il copia incolla
Grazie
... non so perchè lo vuoi usare, ma a parte della HOME che finalmente adesso è OK, ...rimangono gli errori nelle altre pagine...
.
Автор
ok ora sistemo anche le altre pagine
Grazie grazie