I-phone E safari 
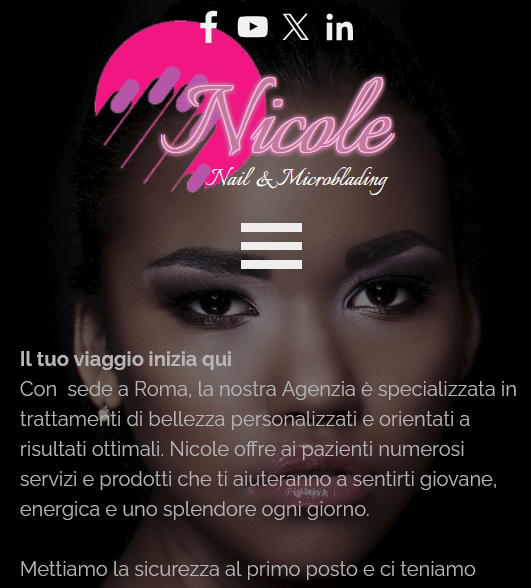
Автор: Roberto M.Ngiorno ragazzi. Ho un feedback negativo da parte di utente dotato di i-phone con browser safari 17. In pratica non si vede l'immagine di sfondo. Con Android è tutto ok. La configurazione è molto semplice: per ogni break-point ho utilizzato una immagine di sfondo in struttura modello al PASSO 2 e POI nelle pagine ho inserito i contenuti. Si dovrebbe vedere così come l'iimagine da me postata ma l'utente vede tutto nero e solo il testo della pagina. Sbaglio io qualcosa magari non dovrebbere essere flaggata come adatta al contenuto della pagina? Problemi di zoom? Possibile che una simile configurazione non funzioni su I-Phone?

è possibile avere un vs feedback e nel caso di positive risultanze passare la palla a INCOMEDIA? L'indirizzo della demo bozza è questo: https://www.templatemaxdesign.altervista.org/DEMO1/NICOLE_P/

Автор
20 visite risposte zero. Non c'è proprio nessuno che può fare una prova con il proprio i-phone? Incomedia può controllare effettivamente la mia segnalazione?
Buongiorno Robero, mi dispiace ma io purtroppo non ho quel telefono e non riesco a verificare.
Автор
Grazie del riscontro giancarlo. Spero che in Incomedia ne abbiano qualcuno.
Ma figurati Roberto, naturalmente come avevi anticipato tu su Android + Crome è ok
Ciao Roberto, non ho iphone per fare delle prove. Ti posso dire che da sempre gli iphone danno problemi con le immagini di sfondo, non mi meraviglia la cosa...
Questo è un articolo un po' datato, non so può esserti d'aiuto e non so se le problematiche descritte nell'articolo siano state risolte da Apple negli ultimi anni...
https://www.venetoformazione.it/blog/problemi-visualizzazione-iphone-ipad/
Автор
Grazie Giuseppe. L'articolo è interessante anche se postato nel 2016. Ho ricevuto da poco due feeback positivi da utenti esterni che vedono il sito su i-phone senza problemi ma voglio aspettare il responso di Incomedia. In sostanza la segnalazione negativa era che l'immagine di sfondo si vedeva ingigantita e quindi si perdeva nello schermo a differenza delle altre due segnalazioni che vedono il sito effettivamente come l'immagine da me postata.
Автор
Niente è arrivato un secondo test i-phone negativo. L'immagine di sfondo si vede ingigantita. Non so più che pesci prendere.
Buongiorno Roberto
Ti confermo che il problema è visible su dispositivi iOS dovuti all'incompatibilità dei soli browser con motore Safari della proprietà background-attachment: fixed che si utilizza per avere l'immagine di sfondo fissata.
Ad oggi come visibile anche sulle molteplici segnalazioni degli utenti Apple all'assistenza di quest'ultima, il produttore del browser ha deciso di non rendere ancora compatibili i propri browser con questa proprietà. Quindi se questa viene utilizzata per ottenere lo stesso effetto che vedi su Android, l'immagine si vedrà invece "ingigantita".
Purtroppo non c'è molto che possiamo fare direttamente in quanto il supporto della proprietà arriva direttamente dal browser stesso e non è possibile attualmente per noi ottenere l'effetto in un'altra maniera che garantisca poi la funzionalità su tutti i browser.
Per il momento, l'unica cosa che si può fare è inserire come sfondo una immagine che sia molto alta in pixelaggio verticale, perchè l'ingigantimento risulti meno visibile. Nel frattempo continuiamo a tenere monitorata la questione lato supporto del browser
Resto a disposizione
Stefano
Автор
Ciao Stefano. Ho provato a cambiare il rapporto dell'immagine mettendola non adattabile sullo sfondo misure 480x836 ultimo break-point (valore che esce dalla somma dell'header e del contenuto. L'immagine viene vista per 2 secondi poi scompare. Il problema è sempre riconducibile a quanto da voi detto?
... il formato quadrato, rapporto (1:1), che ho sempre suggerito, è sempre da preferire per il resize in modalità css-cover...
... prova a vedere questo sito del Forum DE sul tuo dispositivo i(!)...
>> https://www.webdesign-markersdorf.at/Garden/
... se lo sfondo fisso ti funziona non ti servono particolari suggerimenti; ...troverai nel sorgente della pagina il mio codice EXTRA, storica invenzione con div_custom x WSx5v.12, ...nato a suo tempo proprio per uno di quei dispositivi i(!)...
.
ciao
.
Автор
Ciao kolasim. Il sito da te fornito è stato testato co I-phone 17 e si vede bene. Solo che io non sono all'altezza di recuperare il codice e adattarlo a questo sito che da il problema. Cosa devo fare? ti rimetto il link del sito con il problema così da non spostarti sul altri post. DEMO ITALIANO
Buongiorno Roberto
Visualizzando nuovamente il sito, vedo la situazione in maniera semplicemente molto simile. Non penso che il problema sia che l'immagine scompare. E' proprio questione che, caricando in asincrono alcuni contenuti della pagina, questa si alza ed il browser adatta l'immagine di sfondo alla nuova altezza.
Non supportando la proprietà indicata prima, l'immagine si ingigantisce e si sposta, creando quell'effetto.
Confermo quindi che il comportamento riscontrato è, purtroppo, quello attualmente atteso
Stefano
Автор
Aspetto KolAsim se riesce a pilotarmi per il codice del sito che ha postato altrimenti dovrò farlo in WP che pare non dia questi problemi agli I-Phone. Probabilmente sono già intervenuti a livello di codice altrimenti non si spiegherebbe perchè il sito di Kolasim funziona. Per cui deduco che la mancata compatibilità che voi di incomedia attribuite ad Apple in realtà se da una parte è vero è anche vero che voi non è che vi siete tanto prodigati per superare il problema.
x Roberto, ...OK... ho visto, ... la tua pagina è più complessa di quella del mio LINK avendo vari sfondi a risoluzioni diverse...
... prova questo mio codice in jQ...
... risoluzioni controllate: <720 / <600 / <480
<script>
$( document ).ready(function() { //K>;
/** --- para-parallasse-fisso x WSx5 by KolAsim --- **/
//---------varK img <720/<600/<480------------------------------------------
imgKmax720 = 'https://www.templatemaxdesign.altervista.org/DEMO1/NICOLE_P/style/woman-6046019_1280.jpg'
imgKmax600 = 'https://www.templatemaxdesign.altervista.org/DEMO1/NICOLE_P/style/f6.jpg'
imgKmax480 = 'https://www.templatemaxdesign.altervista.org/DEMO1/NICOLE_P/style/ritratto-del-primo-piano-di-fascino-di-bello-modello-sexy-giovane-donna-nera-con-trucco-luminoso-con-pelle-pulita-perfetta.jpg'
//---------varK0------------------------------------------
attrstyleK = ';background-repeat:no-repeat; -webkit-background-size:cover; -moz-background-size:cover;'+
'-o-background-size:cover;background-size:cover;background-position: center;';
//---------varK1------------------------------------------
styleK = '<style> @media (max-width: 719px) {#imPageExtContainer { background:transparent url("") !important}}'+
'@media (max-width: 719px) and (min-width: 600px) {'+
'#div_customK {background-image:url("'+imgKmax720+'") !important'+attrstyleK+'}}'+
'@media (max-width: 599px) and (min-width: 480px) {'+
'#div_customK {background-image:url("'+imgKmax600+'") !important'+attrstyleK+'}}'+
'@media (max-width: 479px) {#div_customK {background-image:url("'+imgKmax480+'")'+
'!important'+attrstyleK+' }} </style>';
$("head").append(styleK);
//---------varK2------------------------------------------
attrstyleK = ';background-repeat:no-repeat; -webkit-background-size:cover;'+
'-moz-background-size:cover;-o-background-size:cover;background-size:cover;'+
'background-position: center;';
//---------varK3------------------------------------------
styleK = '<style> @media (max-width: 719px) {#imPageExtContainer { background:transparent url("") !important}}'+
'@media (max-width: 719px) and (min-width: 600px) {'+
'#div_customK {background-image:url("'+imgKmax720+'") !important'+attrstyleK+ ' }} '+
'@media (max-width: 599px) and (min-width: 480px) {'+
'#div_customK {background-image:url("'+imgKmax600+'") !important'+ attrstyleK + ' }}'+
'@media (max-width: 479px) {#div_customK {background-image:url("'+imgKmax480+'")'+
' !important'+attrstyleK+' }} </style> ';
//---------varK4------------------------------------------
divK='<div id="contenitoreK" style="position:fixed; top:0px; left:0px; width:100%; height:100%; z-index:-1">'+
'<div id="div_customK" style="position:absolute; top:0px; left:0px;width:100%; height:100%; z-index:-1;'+
' background-repeat:no-repeat; background-image:url(""); -webkit-background-size:cover ;'+
' -moz-background-size:cover !important; -o-background-size:cover; background-size:cover;'+
' background-position: center "></div></div>';
//---------------------------------------------------
$("head").append(styleK);
//---------------------------------------------------
$("body").append(divK)
}); //K<<;
</script>
.
ciao
.... nel caso di problemi o per chiarimenti, ...aggiorna online ed avvisami...
.
... meglio usare sempre per i percorsi e per i nomi delle immagini nomi brevi...
... per lo sfondo <720 sarebbe meglio se fosse di misure più piccole, e forse anche per <480...
Автор
Allora andiamo per ordine: ho inserito il codice al passo 1, ho chiamato i due utenti che segnalavano l'anomalia ed entrambi mi hanno risposto che vedono bene il sito. L'immagine non scompare,non è ingigantita. Su lato android la situazione è la stessa. Il codice non ha influenzato la visualizzazione quindi anche li si vede tt ok. Non ho riferimenti per i tablet ma se tanto mi da tanto non dovrebbero esserci problemi. Vorrei solo una precisazione. Il sito tra un po dovrebbe essere pubblicato sul dominio della cliente e, notando che fai riferimenti a percorsi assoluti deduco che dovrò cambiarli con quello del dominio è corretto? Prendo atto inoltre dei preziosi suggerimenti per le immagini sugli sfondi che vanno dai 720 ai 480.
Per il resto Sei un grande kolasim grazie dell'attenzione .Qui sulla DEMO il tuo codice.
Riguardo ad Incomedia dovrebbe prendere spunto proprio da questa problematica secondo me e intervenire perchè con WP non si hanno questi problemi e neanche con Joomla segno evidente che saranno intervenuti pure loro. Non è possibile al gg d'oggi che un sito in questa configurazione possa funzionare solo su determinati browser. Anche Apple mi sembra poco professionale che non adotti ancora la proprietà background-attachment: fixed e il perchè lo sanno solo i loro scienziati. Un grazie a tutti.
...sì, ... il percorso delle immagini deve essere quello del sito ospite, e meglio se con path relativa:
nomecartella/nomeimmagine.jpg
... riguardo agli i(cosa), al mondo che gli gira attorno della mela marcia, ed a chi ne fa uso, personalmente ne presi le distanze già dai tempi dell'Amiga500, non esistono per me... ...
...
.
ciao
.
Nuovo nome 2024 per Incomedia: KOLASIMEDIA
Автор
Fossi stato miliardario lo avrei assunto a 5000 euro al mese per costruire un Kolasimedia Premium autogestibile.